
「Puppet3」でPNGTuberになろう!
PNGTuberとは、“静止画(主にpngやgif画像)を数枚使って動くアバター”を使って配信活動などを行う人のことを指します。
イメージとしては、「ちょっとだけ動く立ち絵を使っているVTuber」みたいな感じです。
Live2Dモデルのようにイラスト全体がカメラに合わせて動くことはないですが、音声に合わせて口パク&自動で瞬きしてくれるので、マイク一本あればオリジナルのアバターを自分の声に合わせて動かすことができます。
「VTuberのようにアバターを使って配信したいけど、Live2Dや3Dモデルは高いし、動かすための設備もない…」「そんなに動かなくてもいいから、なるべく軽いアバターを使いたい」「立ち絵をちょっとだけ動かしたい」という方にピッタリなのが、PNGTuberなのです。
PNGTuber用のアプリはいくつかあるのですが、今回は「Puppet3」を使った場合の導入方法について解説しているので、手軽なマスコットを使った配信をやってみたい!という方はぜひご参照ください。
なお、この記事では画面上で表示されている状態のものを「マスコット」、マスコットに使用するための画像を「イラスト」と表記しています。
Puppet3のインストール
まずはPuppet3の公式ページからアプリをダウンロードします。
ページ下部の「Assets」から、「Puppet3.1.3G」または「Puppet3.1.3R」を選んでください。

2体同時に起動したい場合は両方DLしましょう。
インストールできたら、zipファイルを展開後、中の「setup.exe」を実行します。
インストールが完了すると、デスクトップ画面にマスコットが表示されます。
Puppet3で使いたいイラストを用意する
背景を透過したpng画像を4枚用意します。
基本は、「目あき:口とじ」「目とじ:口とじ」「目あき:口あき」「目とじ:口あき」の4枚です。

Puppet3でイラストを差し替える
①デスクトップ上に現れたマスコットを右クリック
②「カスタマイズ」をクリック

カスタマイズ用のウインドウが出てくるので、
「ここにファイルをドロップ」と書かれたボタンの上にドロップします。


ウインドウ上部に「Alt+1」「Alt+2」…と複数のタブが並んでいます。
このいずれかにイラストを設定して、対応したキーを押すとそのタブで設定したイラストがマスコットとして表示されるようになります。
③イラストを設定したタブのキー(「Alt+1」や「Alt+2」)を押すとマスコットに反映されます。
背景色を設定する
Puppet3には標準で背景透過機能があるのですが、マスコットの周囲に透過残りのような白いフチが出てしまう場合があります。
これは背景色を設定することで解決できます。
①デスクトップ上に現れたマスコットを右クリック
②「設定」をクリック

③色の設定をする

<OBSで読み込んで使う場合>
・クロマキーに対応した色を「背景色」として設定する
・「背景透過」のチェックは外す
<デスクトップに表示しておきたい場合>
・デスクトップ画面の色、
あるいはマスコットの線の色と近い色を「背景色」に設定する
・「背景透過」のチェックを入れる
OBSに読み込む
①「ウィンドウキャプチャ」にて「Puppet3」を読み込み



②「フィルタ」から「クロマキー」を設定する



よくあるトラブルと解決方
●マスコットがPCの画面外に行ってしまった
マスコットの初期化&再起動で解決できます。
「Alt」と「-(マイナス)」を同時に押すとイラストが初期のものに戻るので、その後Puppet3を再起動すると、差し替えたイラストが画面内に表示されます。
●マスコットが大きすぎて見切れている
設定→画像サイズ倍率(パーセント)にて調整してください。

※うちのイラストはサムネイルなどでも使えるように大きめの画像で制作しているので、20%ぐらいまで下げるといい感じになります。
●Puppet3で表示しているイラストの周囲に白っぽいフチがついてしまう
Puppet3で背景色、OBSでクロマキー設定をすることで解決できます。
①Puppet3:背景色をグリーンなどの色に設定
②OBS:キャプチャしたウインドウのフィルタ設定でクロマキーを選択し、Puppet3で設定した背景色を指定
※グリーンバックにする場合
Puppet3の背景色の基本色のうち、上から3段目・左から3列目のグリーンを選べばOBSのクロマキーの規定色「緑」に対応しています。

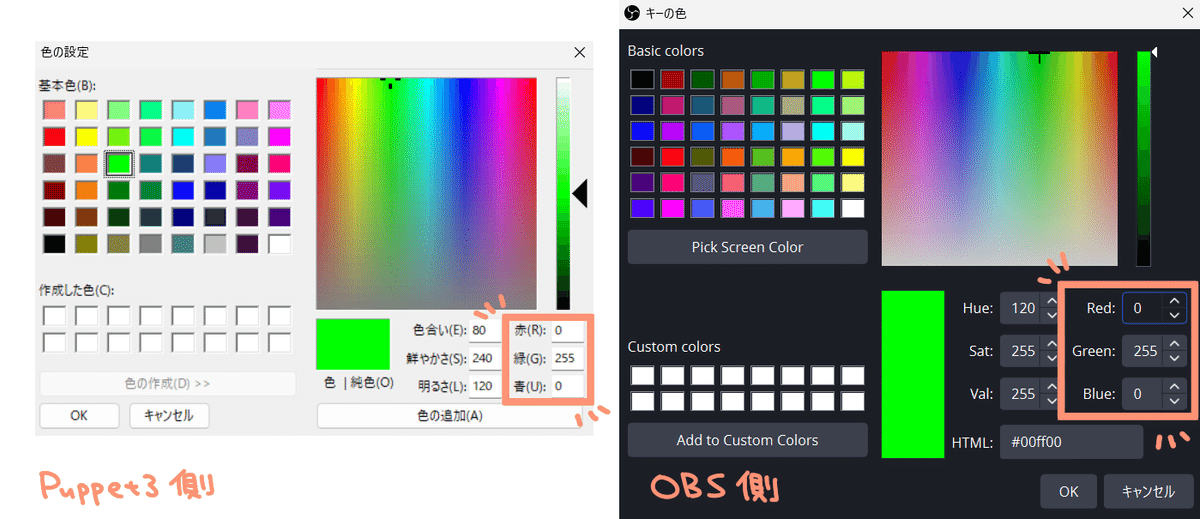
※カスタムカラーを使用する場合
Puppet3の背景色→色の作成→色の数値を確認、
OBSのクロマキー設定→カスタム色→上記と同じ数値を入力

背景色と類似性が高い色も透過される可能性があるので、
透過後にイラストの色が変わってしまう場合は背景色を変えるかクロマキー設定で色の類似性を調整します。
キャラクターデザインやイラストの制作のご相談を承っております!
キャラクターデザイン、Puppet3用のSDイラスト制作など、5〜6万円ほどで承ることが可能ですので、ぜひご相談ください!
