StudioのText Stylesの使い方と誕生背景
先日リリースした以下の機能についてPdMとして考えてたこと、チームで考えてたことまとめという内容です。
テキストスタイル 新登場
— Studio | Web制作を、ノーコードで。 (@studiodesignapp) December 5, 2024
文字サイズ、文字間、フォントなど、テキスト用のスタイル要素を管理し、一括変更できるようにする「テキストスタイル」がリリースされました!
h1やh2などに向けたテキストスタイルを登録しておけば、1クリックでスタイルの設定が完了します。 pic.twitter.com/ISOIQrVhk7
Text Stylesとはなにか
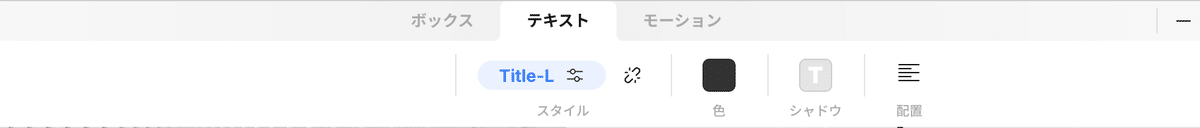
Font familyやFont sizeなどテキストに関係する要素をまとめて1つの変数に定義できるという機能です。
詳しくはこちら
なぜこの機能が誕生したのか
最近は、この機能以外に直近リリースした機能や改善でも伝わるかもしれませんが、「制作効率を向上するための機能」を重点的に開発しています。
少し前はSelection Colorsと呼ばれる特定のbox要素内で使われている色を一括で変更できたり、確認できたりする機能を追加しました。
【Selection Colors 新登場】
— Studio | Web制作を、ノーコードで。 (@studiodesignapp) November 20, 2024
選択したボックスやグループの中で使われている「色」を一覧で表示。さらに、それぞれの色を一括変更できるようになりました。 pic.twitter.com/k4UBQUoRDq
Selection ColorsもText StylesもFigmaにはあるので、Figmaを使っている方は比較的イメージしやすい機能かなと思います。
開発しながら考えてたこと
なにを含めてなにを含めないか、その1

どの値までText Stylesに含めるか。
結論、colorとshadowとalignはText Stylesには含めませんでした。
これらは内包させるより別で値を持っていたほうが制作時に効率的だと考えたからです。
セクションのタイトルでもセクションの組み方次第では、右寄せ左寄せ使い分けたかったり、背景コンテンツ次第でshadowをつけたいなどを考慮していました。
なにを含めてなにを含めないか、その2

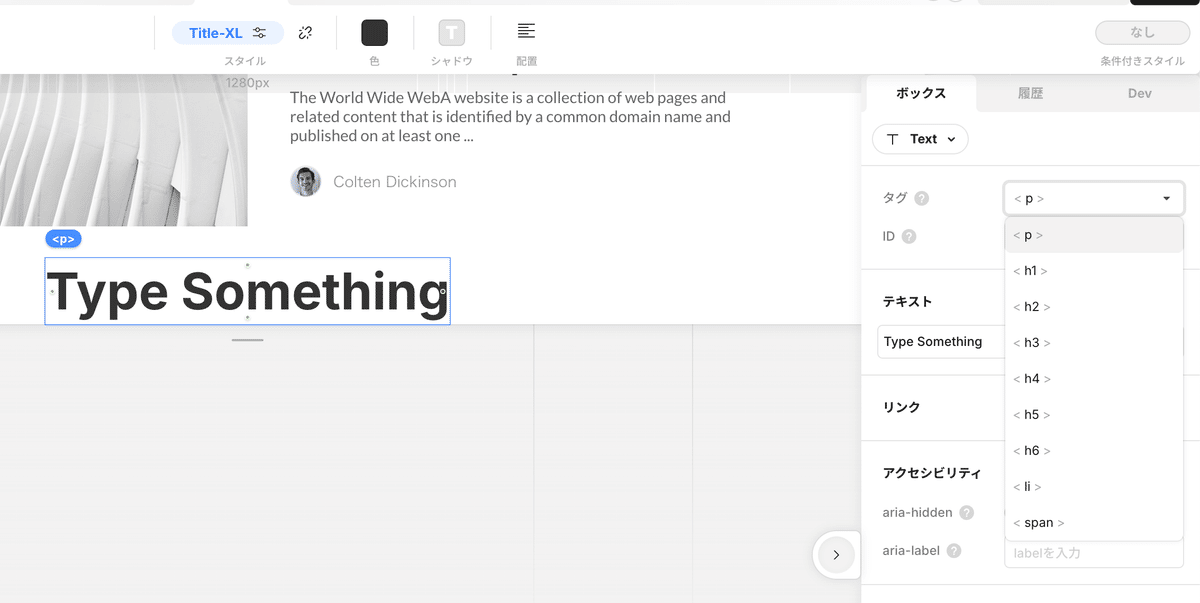
Text Stylesにhtmlタグ含めるかどうか。
例えばText Stylesで「h1-title」といった変数名を定義したとして、その場合はh1を持っているとたしかに使いやすい反面、Webサイトにおいてトップページのh1要素はこのtext-size、下層ページのh1要素はこのtext-sizeといった必ずしもtext-stylesにhtmlタグ要素を含まないケースも存在するなどチーム内で話をしました。
とはいえ、h1とつけるときにh1タグが紐づいていることの「効率」もあるので悩ましいところではありました。
結果して、現時点ではstyleの設定とタグを設定している場所が離れていることや、意図せずタグを使用されないようにすることを優先しました。
今後機能として使われている様子を見つつ、どういったところまで定義に含めるといいかはアップデート検討できればと思います。
なにを含めてなにを含めないか、その3
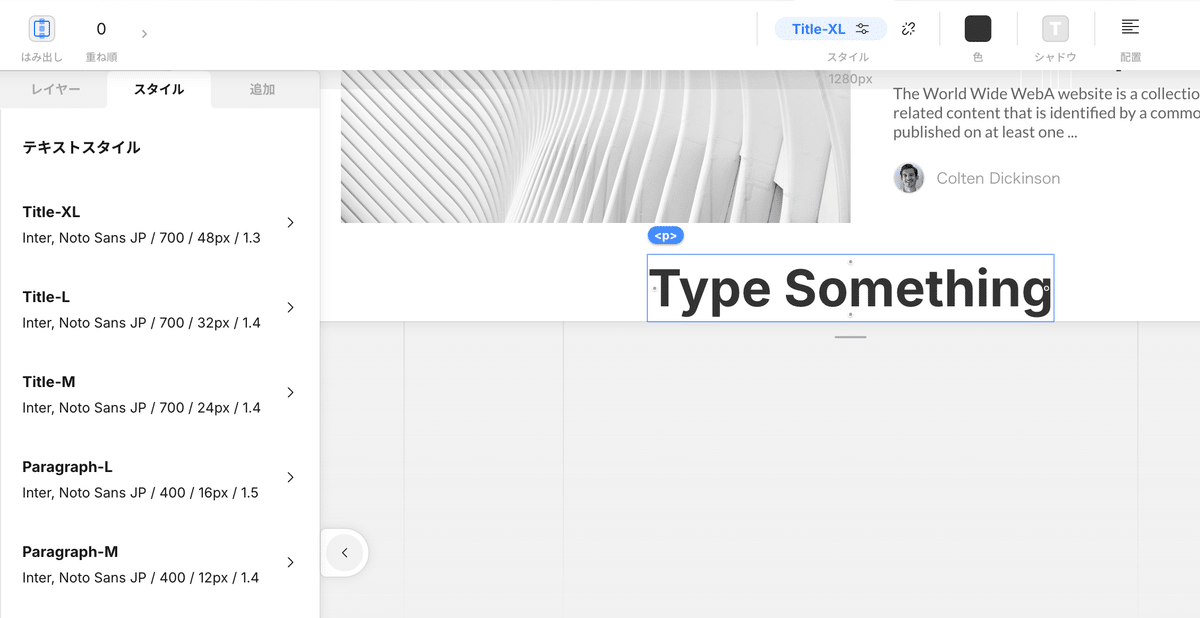
Studio側がプリセットを用意するか。
結論、リリース時に用意することにしました。

すごく実用的かというと、あくまでもサンプル要素強めですが、「定義したText Stylesを使うという体験」を最速で体験していただくものとして用意することにしました。
デフォルトをカスタマイズしてもいいですし、一度消して新しく登録していただくでも良いのでぜひどんなことできるのか体験してみたい方はさくっとプリセットを使ってみてください。
左のパネルではドラッグアンドドロップで並び替えも実はできるので登録順ミスった〜という方はお試しください笑
(これはUI改善でもう少しわかりやすくしたい)
※今思うと一括削除も欲しいですね…
なにを含めてなにを含めないか、その4
レスポンシブ時にText Stylesをどう扱うか。
Text Stylesの中にレスポンシブ時の値を持つ
Text Styles自体を付け替える
という2つの中から、今回はText Styles自体にレスポンシブの値を持たせるということにしました。

今のStudioは基本的にはレスポンシブ設定時に値を上書きできるような仕様になっています。今回はそれに合わせた形で考えました。
その他
今回見送ったもので、「/区切りでの階層化しての登録」があります。
このあたりは実際の入ってる値見ながらアップデートしていきたいですね。
どんなText Stylesを登録するといいのか
結論:作りたいWebサイトの規模や目的に寄る。
のですが、開発する中でいくつかのサイトを見ていて、平均すると15~20種類くらいの登録になりそうでした。
ただし、わざわざ登録しなくてもいい、1箇所でしか使わないものなども上記には含まれているので本来使いまわして制作効率を上げるという意味では、多くても12~3種類くらいの登録で済むことが多いかなと思います。
登録名などは、ぜひハッシュタグ「#withStudio」つけてもらえるとみんなの勉強になりますし、開発としても参考になるので嬉しいです。
