"Kyash"をUIトレースしてみた
初めまして。つばさです。(@tbcusg0820)
私はデザイナーではありませんが、webサービスやアプリにおけるデザインについて興味があり、学びたいという気持ちが強くあります。それらの何が知りたいのか、ただ漠然としていたため、UIトレースを通してその疑問を解消し、具体化しようと思い、トレースを始めました。
今回はウォレットアプリの"Kyash"をトレースさせて頂きました。

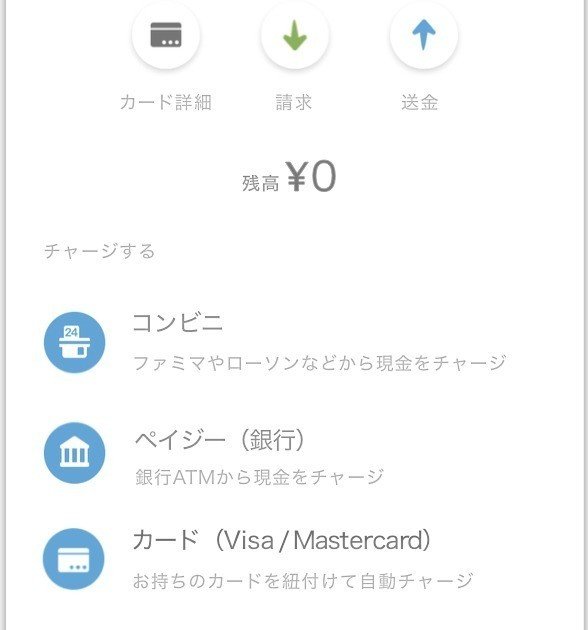
左がスクリーショット、右がトレースしたもの
1、フォントについて

フォントについての気づきは以下です。
・アイコンの説明文と残高のサイズは18px、アイコン名24px、残高金額40pxでした、やはり金融アプリなので一番重要な残高金額のサイズを大きくしていることが分かります。文字のサイズによって項目の優先度を表現しているのかなと思いました。
・アイコンの説明文が他の文字よりも薄めに作られており、重要な情報(残高)とメリハリをつけているのではないかと思いました。また、なるべくアイコンを直感的に選択出来るよう、あえてそうしているのではないかと思いました。
2、カラーについて
メインカラー(白):#FFFFFF(R255,G255,B255)
フッターアイコン選択前(灰色):#A2A2A2(R162,G162,B162)
各種アイコン(青色):#50A6DC(R80,G166,B220)
カード詳細のアイコン(灰色):#757575(R117,G117,B117)
請求のアイコン(黄緑):#7FB34F(R127,G179,B79)
大まかにはこのような感じでした。基本はFintechのイメージカラー?の青で統一され、あまり多くの色を多用せずに文字の大きさや濃さでシンプルに情報を伝えている印象だと思いました。一般的には、金融=”情報が多く、難しい”というイメージが強いため、あえてこのような表現を行うことで載せる情報を限定し、使い易さを向上させる意図があるのではないかなと感じました。
3、アイコンについて

こちらアイコンを見てみると、輪郭の上側の線が薄く、下側を濃くして影を入れることでボタン再現しています。画面全体を見てみると、ボタン状にしている所がこの場所のみとなっています。日常的に操作する箇所を限定することでユーザビリティを高めているのではないかと思いました。

こちらは、アイコンの幅に文章を収めることで、仕切り等を使用せずにアイコンの説明を表現していることが分かります。
4、今回の反省点
・Sketchの操作方法が上手く分からず、トレースに時間が掛かってしまった。(今回は4時間ほど)
・アイコンを切り抜いて使用してしまい、細かな所を自分で作れていない。
・色やフォントやマージンなどの初期知識が不足しているため、トレースしたものが正しいのか判断出来ない。
上記以外にも細かな反省点はありましたが、実際に手を動かして作業する楽しさやトレースしてみることで普段何気なく使用しているサービスの新しい発見があり、非常に勉強になりました。今回の経験を次回に生かして、継続的にアウトプットを行いながらデザインの知識を身に付けていきたいと思います。また、今回のトレースをそのままにしないで、他のアプリケーションとも比較することで新しい発見に活用していきたいと思います。
また、今回のトレースとは関係ありませんが、スクリーンショットを行った際に以下の画像の表示が出ました。金融アプリは便利な反面、ついついお金を取り扱っているサービスであることを忘れてしまいがちです。何気ない所ではありますが、そんなユーザーのことをしっかりと考えている素敵なサービスだと思います。