
日本酒×withAR ハッカソン レポート
先週日曜日に行われた破天荒イベント「日本酒×withAR ハッカソン」に参加してきたので、そのレポートです。
昨年末 xR Tech TokyoやARISEに登壇/展示したこともレポート書きたかったのですが多忙により時間がとれず...また改めて書きたいと思います。
withAR ハッカソンとは
イワケンさん 主宰のハッカソンイベントで、
異業種とARのコラボでARの活用法を見つけるイベントです。
異業種側→「アイデアの拡張」、エンジニア側→「実用的な技術活用方法」と「強制的に開発習慣をつけよう」という目的で、コミュニティを広げています。
毎回優勝者を決めますが、特に豪華商品とかは無い緩やかなハッカソンです。
今回で5回目。前回は「ダンス」がテーマでした。
ダンスとARを組み合わせたハッカソンの成果物!iPhoneでリアルタイムにアプリを動かしてエフェクトやモーションを再生してます
— ふしっきー@ダンスARの人 (@fusikky) December 22, 2019
プロのダンサーさんとチームを組んで1日でなんとか形にできました✨#ダンス #withAR #ARKit3 #ARPerformance pic.twitter.com/edvMmacknN
今回のテーマは「日本酒」で、専門家として 学生日本酒協会 兼 SAKETIMES編集部のないきさん が参加してくれました。

べらぼうに日本酒詳しかったです。
因みに私も日本酒めちゃくちゃ好きです。
競技開始まで
丁度近くの渋谷パルコに日本酒専門店があり、参加者が働いていたのでフィールドワークとして見学に行きました。

10種の日本酒をテイスティングし、自分にあった日本酒の種類をレコメンドしてくれるサービスがありました。


私におすすめのお酒は「クルンクルン」タイプの久保田 碧寿でした。
確かに日本酒は種類が多く何から飲んだら良いかわからない人多いので、良いサービスだなと感じました。(味が多様で判別もつきにくい)
軽くお酒を飲んだ後 会場に戻り、参加者のアイデア幅を広げる為にブレスト。
普段と違う観点の意見があり良かったです。
競技中
各自別れていよいよ開発開始。

日本酒を広めたいと思いハッカソンに挑んだ私ですが、私が思う日本酒のイメージは以下の通りです。
良い所
・種類や味が豊富
・料理ととても合う(特に和食)
・冷でも熱燗でも美味しい
課題
・太りやすそう(糖度が高い)
・アルコール度数が高そう
・味が飲みにくそう
特に、大衆居酒屋にある日本酒は八海山(しかも一択)であることが多く、いきなりは少し飲みにくいイメージがあるなと思ってました。私は八海山も大好きですが。
ただ 実際は多くの種類があるので、シーンに合った日本酒を適切に提供出来れば良さそうです。
フィールドワークで試した 味覚判定サービス がとても面白かったのですが、このサービスを試す時点で日本酒に興味がある人と思います。
今回は日本酒を飲まない層にアプローチしたかったので、日本酒以外をきっかけにする必要があるなと考えました。
その上で考えた2つの案
案①
きっかけ:料理
仕様:料理の写真を撮る→合った日本酒をAR表示
案②
きっかけ:人
仕様:表情や骨格パターンを取得する→合った日本酒をAR表示
案①は検索すれば良いので、あまり写真撮る意味ないかと思い、機会は限られるが 人ごとに結果が違って盛り上がりそうな案②にしました。(お酒の場での話のネタにならないかなー と)
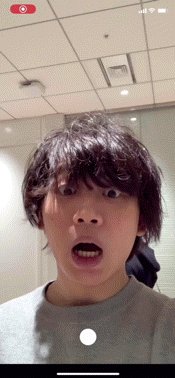
紆余曲折を経て... 私が開発したアプリがこちら

操作1:自分の顔を撮影します。
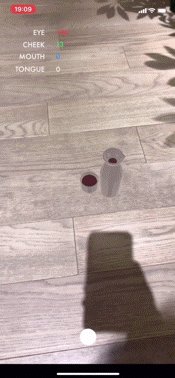
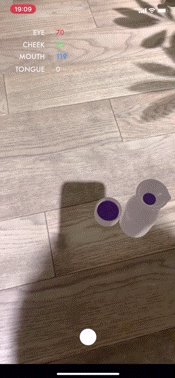
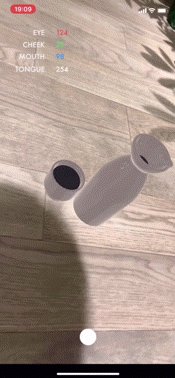
操作2:顔のデータを分析して、結果に合わせて日本酒を出力します。
顔のデータ取得にはARFaceAnchorを使いました。
ARFaceAnchorは52箇所の表情データを、各箇所0.00000〜1.00000の値で取得出来ます。
あまりに多いので、今回は「左右の目」「左右の頬」「左右の口角」「舌」 のみを判定に入れました。
こんな感じ
for faceAnchor in self.sceneView.session.currentFrame?.anchors as! [ARFaceAnchor]{
self.eyeSquint_R = faceAnchor.blendShapes[.eyeSquintRight]
self.eyeSquint_L = faceAnchor.blendShapes[.eyeSquintLeft]
self.cheekSquint_R = faceAnchor.blendShapes[.cheekSquintRight]
self.cheekSquint_L = faceAnchor.blendShapes[.cheekSquintLeft]
self.mouthSmile_R = faceAnchor.blendShapes[.mouthSmileRight]
self.mouthSmile_L = faceAnchor.blendShapes[.mouthSmileLeft]
self.tongueOut = faceAnchor.blendShapes[.tongueOut]
}また、値に合わせておすすめの日本酒画像を表示しようと思ったのですが、それっぽいUIView(サムネ・説明・値段等)の作成が間に合いませんでした。。
なので代替案として、それぞれのパーツ値をRGB値に変換し 日本酒の色を変えるという仕様に変更。
こんな感じ
let prmt1 = Int(eyeSquint)
var prmt2 = Int(cheekSquint)
let prmt3 = Int(mouthSmile)
let prmt4 = Int(Float(truncating: tongueOut))
UIColor(red: CGFloat(prmt1),
green: CGFloat(prmt2),
blue: CGFloat(prmt3),
alpha: 0.995 )
//prmt4 は他で利用ついでにパーティクルも設定しましたが、日本酒の形自体が普通なのでAR表示する必要はあんましなかったですね。。
また、サービス化する時は 機械学習用にデータを集める処理とフィードバック処理も入れなくてはいけませんが今回は保留。
細かいけど、ローディング時のアニメーション(Lottie)や平面検知の時のcoachingView、メッセージラベル等をちゃんと入れれたのがアプリ全体としては良かったです。
審査
約6時間程の開発が終わり、プレゼン→体験会→審査へ。
審査は1人3票×9名(開発者4名+ゲスト5名)の計27票で行いました。
結果発表
開発者も少なかったので、今回は優勝者のみの発表となりました!
優勝コンテンツは...
「日本酒の虚構ブレンド」
— おっしぃ / ARハッカソン開催! (@Ossy_Oshida) January 26, 2020
日本酒の「甘口・辛口」は定義はあれど、飲む人や蔵ごとに使う表現は異なる。自分自身も飲んでいて違和感を感じていた事を作品化。リアルのお酒は変わらずとも、視覚情報から味覚をハックできるかも。#日本酒 #withARハッカソン pic.twitter.com/9iZonXl02Q
アイデアが面白かったです。
そしてAdobe Aeroを使いノーコーディングで開発されてたのも驚き。

おめでとう御座います!そして皆さんお疲れ様でした!

まとめ
例の如く、ハッカソンで作ったアプリのソースコードを公開しようと思いましたが、有料の3Dモデルを使ってたので控えます。
今回、他の方が試験的にSpark ARやAdobe Aeroなどのツールを使われていたのが面白いなと思いました。これらのツールしかり、この1年で結構簡単にARを作れるようになったので、エンジニアは他技術との複合力を問われますね。。
元々iOSの他KitとARKitを複合したくてSwift ARを深めているのもあるので、もっと幅広くスキルをつけなければと思っています。
今回使ったARFaceAnchorはiOSらしさがあり とても面白いので、ARFaceGeometryやDepthやMetalあたりと組み合わせていきたいです。
次回は「映像」×「AR」で開催予定とのことですので、
ご興味ある方は、イワケンさんに相談してみてください!
この記事が気に入ったらサポートをしてみませんか?
