
【サーバ不要・コピペ設定】 bitFlyerの損益グラフの自動スクショツール [GoogleAppsScript(GAS), GoogleCloudFunctions(GCF), Puppeteer, Node.js]
やりたいこと
・ビットフライヤー(bF)の損益グラフ(日次/月次/年次)のスクリーンショットを自動取得して、Twitter、Discord、LINE に送りたい(スクショ撮り忘れるので自動化したい)
・プログラムがわからない人でも簡単に設定できるようにしたい
・無料でスクショ撮りたい(※有料レンタルサーバなどを借りたくない)
関連note
サーバとか持って(借りて)て、ある程度分かる人向け。ちょっとだけ安い
何ができるの?
コピペ・無料 で以下ができるようになります
・bitFlyer損益グラフ(Web版)を自動スクショ
・Twitter, LINE, Discord のうち、自分が送りたいアプリにのみ送信
・数字込みグラフ、数字無しグラフ、損益額(テキストのみ)のスクショ送信をアプリごとに選択可能
・損益グラフのサイズ変更機能(アプリごとに別サイズを設定可能)
動作イメージ
別note(https://note.mu/17num/n/n0c0e4107d9fe)と同じです。
上から順に、
・Twitterに日次損益グラフ(数値なし)送信
・LINE, Discordに全損益グラフ(数値あり)送信
・Twitterに日次、月次、年次のテキストのみ送信
・Twitterにグラフサイズ変更したものを送信
必要なもの
レンタルサーバ(VPS)を借りたり、自分でクラウドにサーバを構築したりする必要はありません。
・PC (※1)
・Googleアカウント
・LINEアカウント (※2) (※3)
・Discordアカウント・サーバ (※2) (※4)
・Twitterアカウント (※2) (※5)
・クレジットカード (※6)
・2段階認証(2FA)設定済のbitFlyerアカウント (※7)
※1: ネットカフェなどのPCでも良いです(が、セキュリティ面を考えると自分のPCが良いです)。スマホでも設定できるかもしれませんが、作業内容的に厳しいかも。タブレット+キーボード でもいけるかも
※2: 自分が通知したいサービスのアカウントだけあれば良いです
※3: LINEの自動投稿には、LINEへのメールアドレス、パスワードの登録が必須です。手順は本note(無料部分)に載せています
※4: Discordの自動投稿には、自分専用のDiscordサーバが必要です。手順は本note(無料部分)に載せています
※5: Twitterの自動投稿には、メールアドレスと電話番号の認証(確認)が必須です。手順は本note(無料部分)に載せています
※6: GoogleCloudFunctionsというサービスを使うためには、クレジットカードの登録が必須です。
※7: 今回のツールではログイン時の2段階認証設定が必須です。また、2段階認証の方法は、認証アプリ(Google AuthenticatorやAuthyなど)限定になります。(メールやSMSでの2段階認証は不可)
料金について
GoogleCloudFunctions(というものを使います)には月間無料枠が用意されています。クレカ登録が必要で「お金が発生するんじゃないの?」と不安な方向けに、公式ドキュメントを見て計算してみました。
めっちゃ要約すると「変な使い方しなければ無料で使えるよ」です。気になる方は、公式ドキュメント、および下記ツイートの画像を参照ください。
https://cloud.google.com/functions/pricing?hl=ja
※Googleの規約変更(無料枠の制限や廃止)などの可能性もあるため、「今後もずっと変わらず無料」とは100%言い切れません。その点はご了承ください。
※あくまでも「普通の使い方をした場合」かつ「他のCloudFunctionsが動いてない場合」のケースに限ります。(この文は主に技術勢向け)
有料エリアの内容
・自動スクショの設定手順 (※1)
・自動スクショのコード(GCF, GAS)
・サポート用Discordの招待URL (※2)
※1: スクショ使いながら説明しているので、ほとんどの人が設定できると思います。無料パートの解説を見て「自分でも設定できるか」を判断基準に、ご購入を検討ください
※2: 購入したけど設定方法につまずく人向けにサポート用Discord作ってます
買わない方が良いと思う人
・PCの基本的な操作が怪しい人 (※1)
・コードの細かい説明を見たい人 (※2)
※1: 基本的な操作(例えばコピーとか)はできる前提で話を進めます
※2: 「このコードをどこにコピペしてください」レベルの説明しかしていないため、コードの技術的な説明を求めている方にとっては期待外れになります
免責事項、および禁止事項
購入した時点で以下に同意したものとみなします。
・個別の導入トラブル対応や、詳細なコード説明はしません。(ただし、明らかなこちらの不備などはのぞく)
・各画面のスクショを載せて手順を説明しておりますが、スクショ画像は 2018/10〜2018/11 時点のものになります。今後、各ツールの UI(見た目) が変わる可能性もありますが、UI が変わる度に note を更新することはできません。場合によっては、各自で検索していただく必要があることをご了承ください。
・bitFlyer社の仕様変更により上手く動作しなくなる可能性があります。その際、修正コードの提供は確約できません(やるかもしれませんし、やらないかもしれません)。bitFlyer社の仕様(class名変更など)が変わった場合、損益値の削除に失敗して意図せず損益値ありの画像が共有(公開)される可能性があります。
・本noteの内容を無断で誰でもアクセスできるブログなどに公開すること、また改変したものを有料noteなどの商材として販売することを禁じます。
更新情報
2018/11/17
・初版
2018/11/18
・サポート用Discordの招待URLを、有料パート冒頭にも追記
・セビルさんnote(https://note.mu/seville/n/n51698d1218fa)を関連noteに追記
・2FA対応のコードに一部誤りがあったので修正しました。main.py の差し替えをお願いします
・Chromiumダウンロードから進まない箇所を修正しました。main.py の差し替えをお願いします
2018/11/19
・Python + Pyppeteer で動作しなかったので、Node.js + Puppeteer に変更しました。有料パートの手順から再度確認をお願いします(一番最後に、Python(Pyppeteer)版のコードもおまけとして残しています)
・マニュアルの流れが一部違った部分(GASの許可など)の修正
2018/11/20
・bFサーバが重いときに上手くグラフが取得できない問題の対策をしました。index.js の差し替えをお願いします
2018/11/22
・GASのトリガー数が20を超える場合に、最大トリガー数の制限にかかる件の対策をしました。GASコードの差し替えをお願いします
2019/05/26
・GASコードをベタ貼りからファイル添付に変更
・GASコードの一部を修正(現状問題なく動いてる方は差替えなくて大丈夫です)
・package.json の puppeteer バージョンを固定("^1.9.0" を "1.9.0" に変更)
・2FA 突破のための手順を変更、および関連箇所の文言の修正
2019/10/26
・bF の変更(?)の影響か何かでエラーが出るようになったので修正
・セビルさんnoteが削除されたようなので記載も削除
技術勢向け
主に技術勢向け。興味が無い方、わからない方は飛ばしてください
使用している技術
・Node.js v8
・Puppeteer
・Headless Chrome(Chromium)
・Google Cloud Functions(GCF)
・Google Apps Script(GAS)
使用モジュール(package.json抜粋)
"dependencies": {
"puppeteer": "1.9.0",
"request": "^2.88.0",
"twitter": "^1.7.1",
"moment": "^2.22.2",
"moment-timezone": "^0.5.21"
}
何をやっているか
・GASからGCFのトリガー(HTTP)をキック(URL Fetch)
・GCF(Node.js)で、Puppeteerを使用してHeadless Chromiumを起動
・ChromiumでbitFlyerにログイン
・損益グラフページに移動してスクショ
・スクショ結果を設定に応じて Twitter/LINE/Discord に送信
参考サイト
他はこっち(https://note.mu/17num/n/n0c0e4107d9fe)の参考サイトと同じなので省略します。
〜事前準備〜
bitFlyer 2段階認証設定
↓から設定してください。この部分の説明は割愛します。
https://bitflyer.com/ja-jp/ex/Setting#security
ちなみに2段階認証アプリはAuthyがオススメです、詳しくは↓のツイート参照
Googleアカウント作成
Googleアカウントの作成手順を説明します。アカウントを既にお持ちの方はスキップしてください。
・↓にアクセス。指示に従い入力していきます。
https://accounts.google.com/ServiceLogin



SMSで確認コードが届くので入力します


電話番号の活用は「スキップ」にしましたがどちらでも構いません


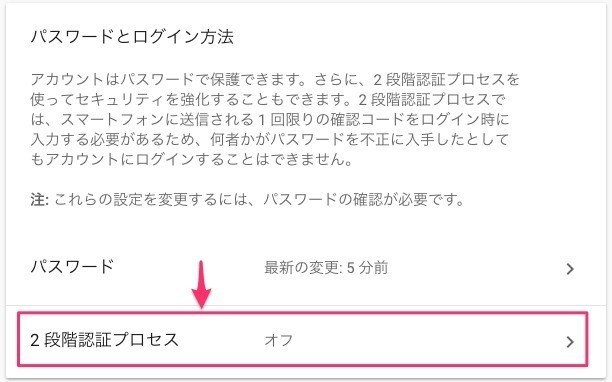
アカウントの乗っ取りが怖いので2段階認証を設定していきます。不要な人はスキップしてください(とは言え、設定しておくことをお薦めします



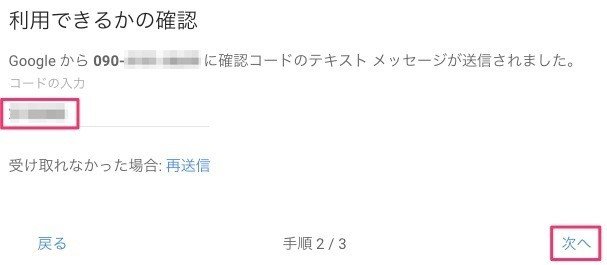
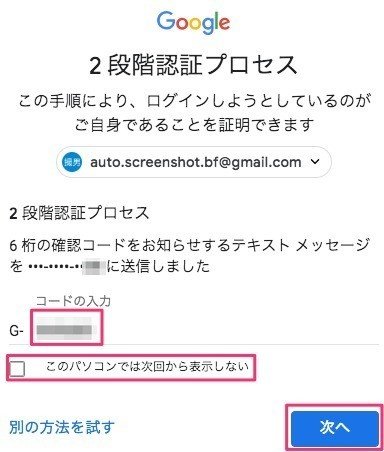
パスワード入力や、SMSの確認を求められたら指示に従ってください




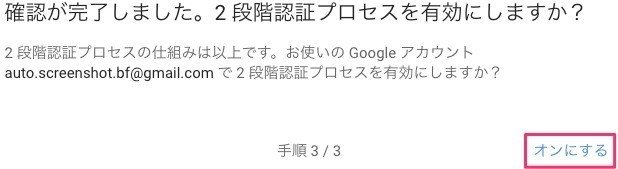
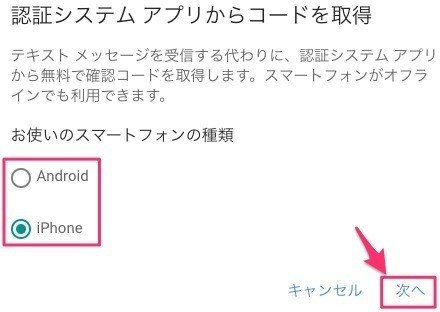
これで2段階認証が有効になりました。ただし、毎回SMS受信するとお金もかかるし面倒なので、アプリによる2段階認証を有効にしていきます。




「このパソコンでは〜」はお好みで選んでください(セキュリティ面を考えるとチェックしない方が好ましいです。


これでGoogleアカウントの作成は完了です
Twitter App
Twitterアカウント作成〜Twitter App作成までの手順を説明します。Twitterに自動投稿しない方はスキップしてください
まずはTwitterアカウントを作成するので、↓にアクセス。
https://twitter.com/i/flow/signup
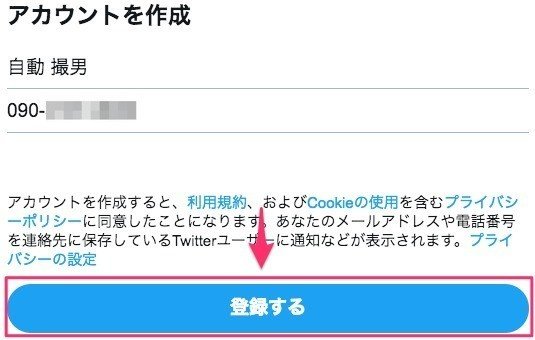
Twitterへの自動投稿を利用するには電話番号とメールアドレスの両方の登録が必要なので、指示に従い電話番号で登録していきます



SMSで認証コードが届くので入力します


通知設定はお好みで

アカウント作成済の方はここから
アカウント作成後「設定とプライバシー」からメールアドレス(or 電話番号)の登録を行います。メールアドレスは「ユーザー情報」から、電話番号は「モバイル」から設定してください



電話番号、メールアドレスの両方を登録したら、自動投稿の設定をしていきます。↓にアクセス
https://apps.twitter.com/


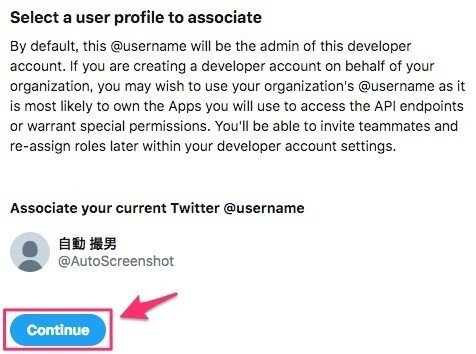
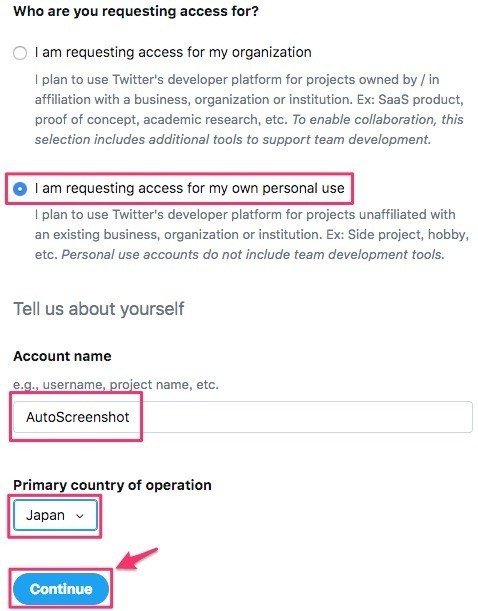
「Account name」はそのままTwitterアカウント名を設定しました

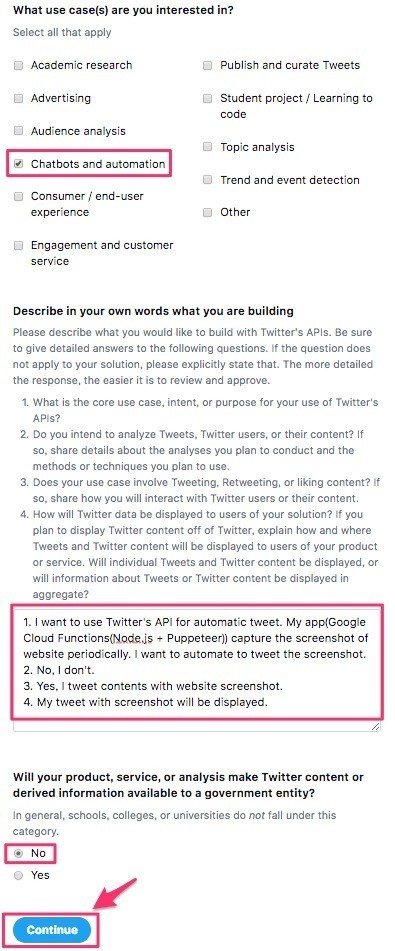
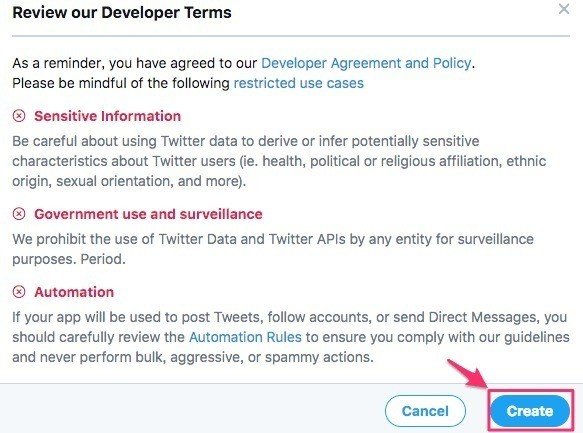
Twitter API(という自動投稿に使うもの)を何の目的で使うのか、などを聞かれるので入力。例文を載せておきます。
※参考:https://qiita.com/tdkn/items/521686c240b0c5bc6207
1. I want to use Twitter's API for automatic tweet. My app(Google Cloud Functions(Node.js + Puppeteer)) capture the screenshot of website periodically. I want to automate to tweet the screenshot.
2. No, I don't.
3. Yes, I tweet contents with website screenshot.
4. My tweet with screenshot will be displayed.


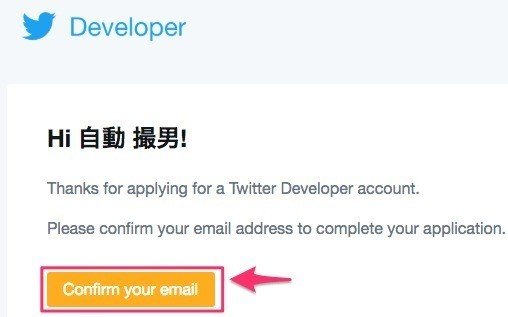
メールが届くので認証します


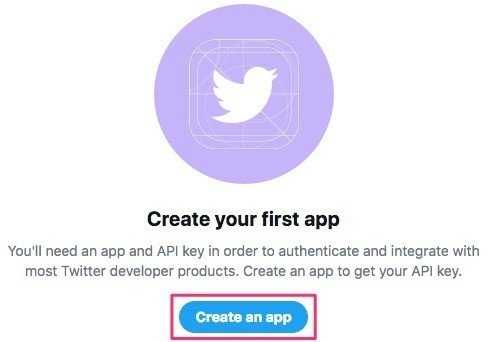
自動投稿用のアプリを作成していきます


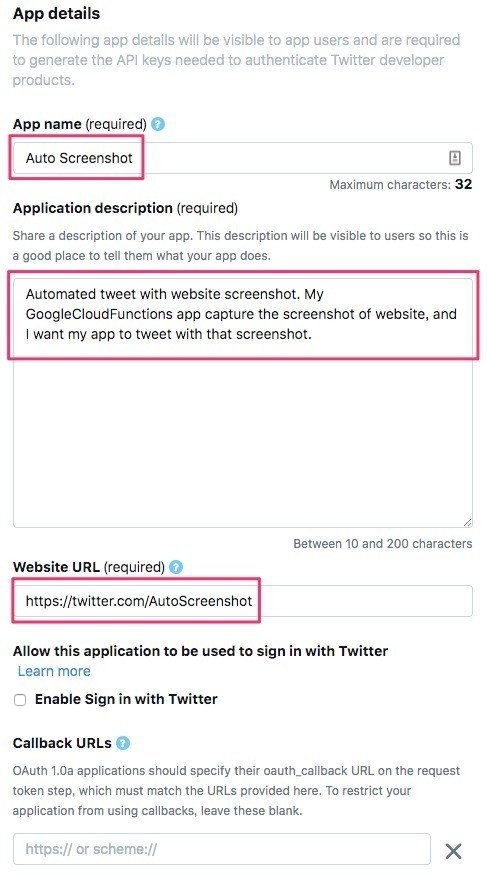
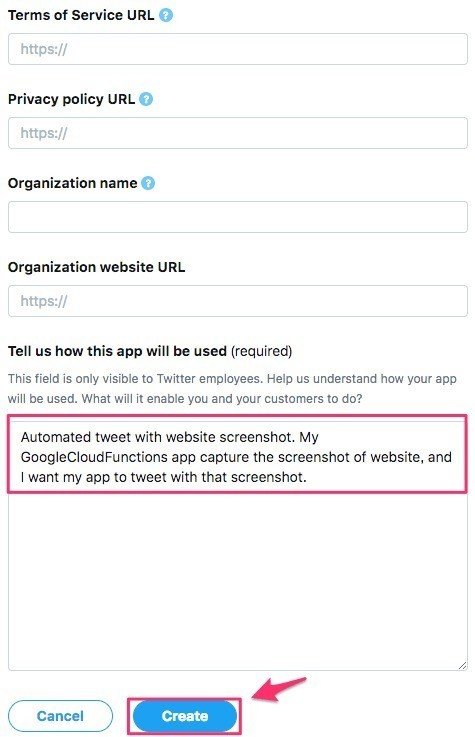
アプリの名前や説明などを求められるので入力していきます。
・App name:分かりやすいものにしておきましょう(この例では「Auto Screenshot」にしました)
・Website URL:自分のTwitterアドレスにしました。他に何かお持ちの方はそちらでも良いと思います
・Application description:↓に例文を載せます
・Tell us how this app will be used:「Application description」と同じ内容にしました
以下、Application descriptionの例です
Automated tweet with website screenshot. My GoogleCloudFunctions app capture the screenshot of website, and I want my app to tweet with that screenshot.



アプリが作成できたら、自動投稿用のIDとパスワード(のようなもの)を作ります

Consumer API keys、Access token & access token secretの内容をメモ帳などにコピーして終了です。この情報は絶対に他人に漏らさないでください

これでTwitter Appの設定は終了です
LINE Notify
LINEへのメールアドレス・パスワード設定〜LINE Notifyトークン発行までの手順を説明します。LINEに自動投稿しない方はスキップしてください
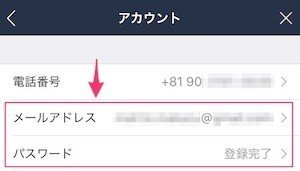
まずはLINEにメールアドレスとパスワードを登録していきます



次にスクショ画像の送信に使うグループを作成します


グループを作成したら、LINE Notifyの設定をしていきます。↓にアクセスして、登録済のメールアドレスとパスワードでログインします
https://notify-bot.line.me/ja/


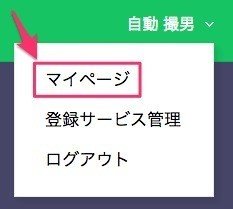
ログインしたら右上のマイページからトークンを発行します


あらかじめ作っておいたグループを選択して発行

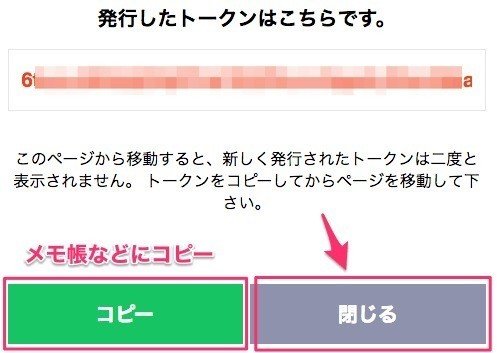
トークンをメモ帳などにコピーしておきます。この情報は絶対に他人に漏らさないでください(※閉じると二度と表示されません。間違えて閉じた場合は、トークン発行をもう一度行ってください)


トークン発行しただけだと通知できないので、グループに「LINE Notify」というアカウントを招待しておきます。(※トークンを発行した時点で、LINE Notifyからトークが届いているはずです)



これでLINE Notifyの設定は終了です
Discord Webhook
Discordアカウント作成〜Discord Webhook URL取得までの手順を説明します。Discordに自動投稿しない方はスキップしてください
Discordアカウントを作成します。↓にアクセス&入力
https://discordapp.com/register

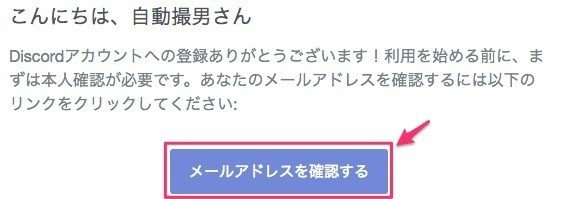
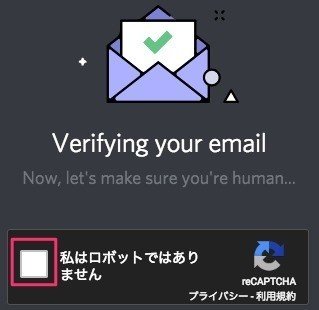
メールが届くので認証します



アカウントを作成したらサーバを作成します。サーバ名はお好みで設定してください


サーバ作成後、ボイスチャンネル(通称VC)に接続されている場合は切断します

オレンジに光っている箇所をクリックするとチュートリアルが見れます。不要なのでスキップします(※見たい方は見てください)


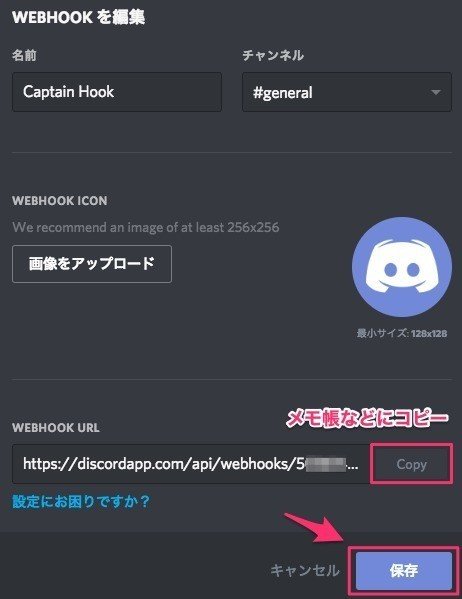
Discordに自動投稿する用のWebhook URLを作成します。今回の例では #general チャンネルに投稿することにしていますが、お好みで好きなチャンネルを作成・選択してください


Webhook URLをメモ帳などにコピーしておきます。この情報は絶対に他人に漏らさないでください

これでDiscordの設定は終了です
Google Apps Script(GAS)
Google Apps Script(GAS)の設定をしていきます
↓にアクセスして、新規スクリプトを作成します
https://script.google.com/home


プロジェクト名を変更します(※日本語も入力できますが、半角英数で入力しておいた方が良いです)


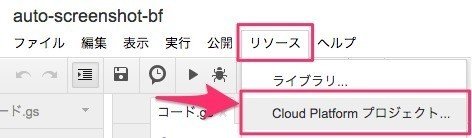
プロジェクト名の変更が終わったら、「リソース」→「Cloud Platformプロジェクト」を選択

リンクを開いたら「閉じる」をクリック。

他にもやることはありますが、いったんGASの設定は中断して、先ほど開いたリンク先で作業をしていきます。
Google Cloud Functions(GCF)
↑で開いたリンク先で作業をしていきます
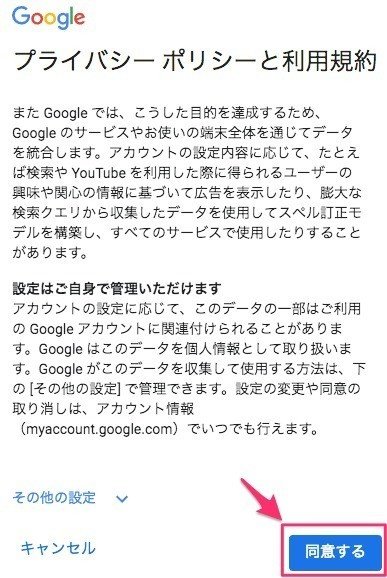
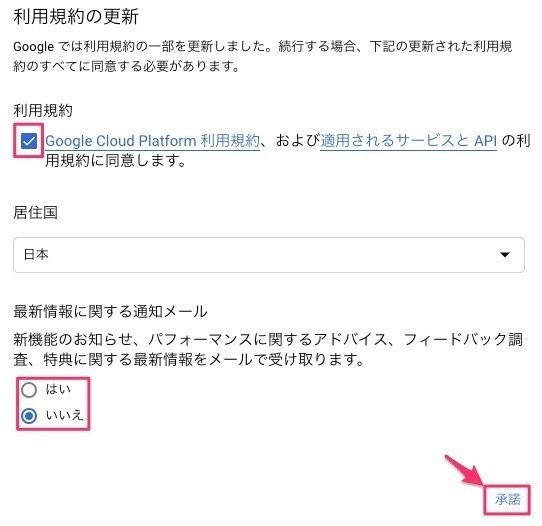
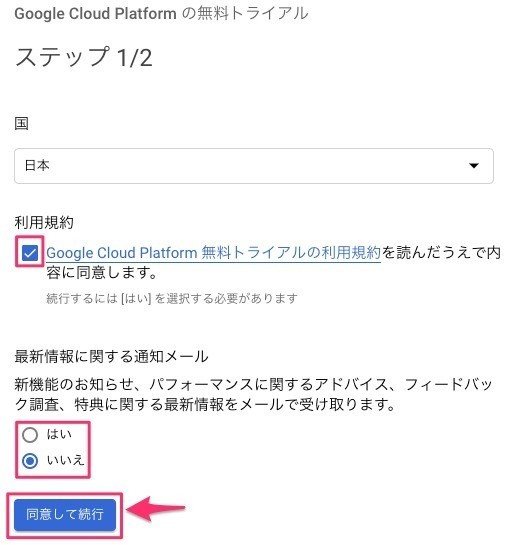
規約に同意します(※利用規約は各自で確認してください)

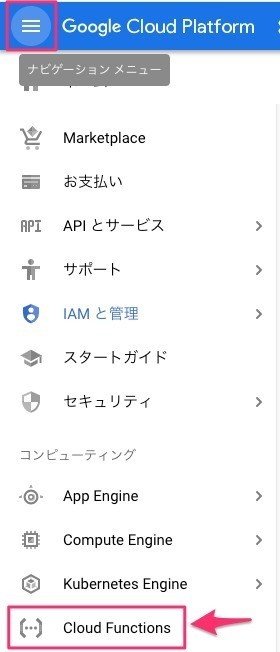
左のメニューからCloud Functionsを選択。無料トライアルへの登録を進めます(※無料トライアルの利用規約は各自で確認してください)



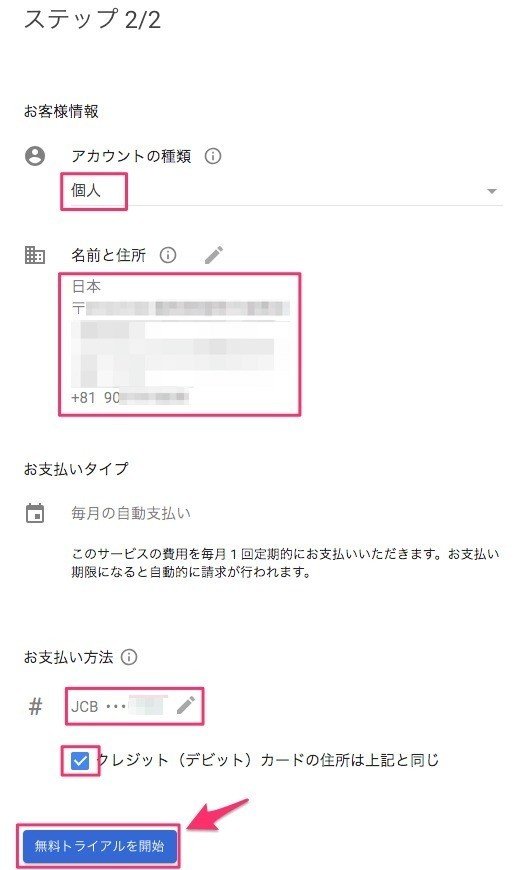
氏名・住所・クレジットカードなどの情報を入力して、無料トライアルを開始します



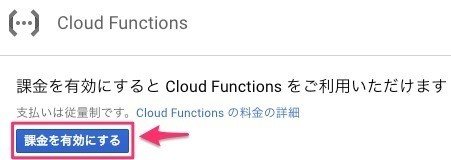
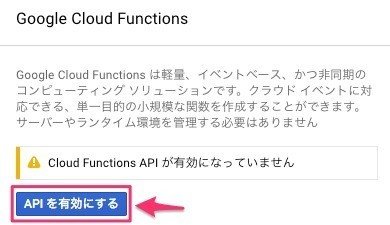
Cloud Functionsを有効化します


これですべての準備が整いました。
〜自動スクショ設定〜
ここから有料パートになります。
無料パートの内容を改めてご確認いただいた上で、必要な方、これなら買っても良さそう(自分でも設定できそう)という方のみご購入ください。繰り返しになりますが、購入した時点で無料パートに記載されている各種事項に同意したものとみなします。
サポート用Discord
つまずいたり、何か分からない部分が出てきた場合、以下Discord内で対応します。
なるべくつまずかないように導入手順は書いているので、「これ以上参加サーバを増やしたくない」って人は一旦導入を進めてもらって、何かあれば参加してもらえば良いと思います。
ここから先は
¥ 2,000
Amazonギフトカード5,000円分が当たる
サポート頂けると励みになります BTC,BCH: 39kcicufyycWVf8gcGxgsFn2B8Nd7reNUA LTC: LUFGHgdx1qqashDw4WxDcSYQPzd9w9f3iL MONA: MJXExiB7T7FFXKYf9SLqykrtGYDFn3gnaM
