
Webデザイナーがバナー制作中に考えていること
こばやすさんの企画がとってもいい企画だったので、参加しつつ自分なりに制作過程をアウトプットしていきます。
こばやすさんからのオーダーはこちら。
■コンセプト
冬限定一口チョコ。普段高いが今だけ割引価格
■キャッチコピー
ちょっと一息。贅沢をお裾分け
■期間
11/◯〜12/◯まで
■ターゲット
20〜40代の働く男女
■イメージカラー
白、水色
■バナーサイズ
W300×H280px
現役でデザイナーやってるのでわかりますが、今回のような季節モノは毎年の定例化によって依頼主のオーダーに気合が感じられないケースが多いです。言い換えると「オーダーの文章が必要最低限でくるので、本質を見抜く必要がある」です。
今回はそんな依頼主を(勝手に)想定して、制作を進めます。
ちなみに完成形はこちら。
ツールはillustratorを使用してます。

バナーを制作する前に
今回は企画なので関係ないですが、実際の案件では必ず「このバナーはどこに掲載するのか」を確認してください。
自社のサイトやページに載せる場合は「商品のブランドイメージ」もそうですが「サイトのデザインルール」を意識する必要があります。
もしかしたら「商品画像は必ず右側に挿入する」といった自社サイト独自の裏ルールがあるかもしれません。
対して、他社の商品が並ぶサイトに載せる場合は、他社商品に印象で負けてしまっては意味がありません。目につくデザインを意識する必要があります。
新人に指導する際には、「アートボードに掲載する箇所のスクリーンショットを貼り付けて」と言っています(これ結構おススメ)

デザインの大前提が変わってしまう重要なところなので、掲載箇所は必ず確認しましょう。
制作手順①:とりあえず全部置く

全ての要素を配置します。
このとき、フォント・文字サイズ・太さ・色などは一切無視して配置します。
今これから自分がデザインしようとしているバナーはいったいどれほどの情報量があるのかをここで必ず把握します。
ここでデザインしながら配置していくと、終盤になって「このテキスト、どこに入れよう・・・」ってなって最悪作り直すみたいなことになりかねません。注意。
このときの文字サイズは16pxで作成してます。
この文字サイズは「このバナーの最小文字サイズ」として仮決定してます。前手順で触れた「どこに掲載するのか」に合わせて最小文字サイズは変えます。
今回は情報量が少ないのでこのサイズで。
あと、これは私のやり方ですが、文字のオブジェクトは単語ごとに分けてます。
文字組みがこちらの方がやりやすい気がするのでそうしてます。
バナーデザインは文字サイズ・カーニング調整との戦いなので、少しでも楽になるように工夫してます。
制作手順②:簡単にレイアウト+表現修正

配置済みの要素のみを使って軽くレイアウトします。
この段階で情報の優先度をつけます。
今回は「今だけ割引価格」であることを伝えるバナーです。
故に「何が今安いのか」を伝えることが最優先だと思いますので、
・冬限定 一口チョコ
・今だけ割引価格
が一番目立つようにレイアウトします。
逆に割引期間でなかった場合は、商品コンセプトを前面に伝える方がいいと思うので「ちょっと一息~~お裾分け」が最優先事項として挙がったと思います。
写真もお皿とフォークの部分のみを切り抜くイメージでいるので、簡単にクリッピングマスクをかけます。
この段階の画像はまだ未確定要素が多かったりしますし、下手したら画像自体の変更もあり得るので、スピード重視です。

ここでちょっと表現を変えます。
一口 → ひとくち
割引価格 → 特別価格
「一口」はカタカナに誤認識する可能性があったのでひらがなに変えました(いわゆる開くってやつです)
あと、ひらがなやカタカナのように画数が少ない字体の方がフォントの表情が出やすいです。
割引は高級感を損なわないように、表現を変えました。割引って庶民感がちょっとある気がします。
ここのステップ、実は割と重要です。
後ほど説明しますが、デザインは依頼主にその意味と価値を伝えてやっと「良いデザイン」になる、と私は思っています。

デザインで解決すべき課題を抱えているのは、紛れもない「依頼主」であり、その当人が「デザインがどのようにして自分が抱える課題を解決しようとしているのか」を知らないのは明らかにおかしいです。
デザイナーだけでなく依頼主もデザインに関わる必要があります。
それを知らない依頼主がいたとしたら、より自然な形で協力を求め、案件を進めるのはデザイナーの重要な役割の一つです。
そして、デザインについては素人である依頼主のオーダーを丸々うのみにして、満足気にデザインを提出しても問題は解決しないことが多い。
だからこそ、オーダーに対して「ここはこうした方がいい」とプロフェッショナルの目線で伝えてあげることが重要なのです。
あと、+αの提案は依頼主の信用を勝ち取るチャンスです。
特にフリーで仕事をされる方は「この人に任せればいい提案してくれる」と思ってもらうチャンスだったりします。
プレゼン、こだわっていきましょう!
制作手順③:文字組みをする

フォントを変更し、文字組みを開始します。
今回は「はんなり明朝」というフリーフォントを使用しました。
ひらがなに特徴があって、優しい曲線がきれいで好きです。
このとき、私はGoogle検索で「チョコレート バナー」で検索して、参考になりそうなバナーを探しました。
わたしは「文字組み」「レイアウト」「装飾」のうち、「装飾」はインターネットに頼ることに決めてるので、検索してイメージを膨らませてから文字組みを進めます。
ちなみに全体的に単調だったので、ひとくちチョコの部分の文字組みはよくある強弱とベースラインシフトを利用したロゴ風のデザインにしました。
「一口サイズのコロコロ感を表現してます。」って担当者に説明するとそれっぽいです。
これは依頼主には伝えませんが、この時点で「キャッチコピー」と「日付」は僕の中でユーザーに見せようという気持ちが0に近くなってます。
特別価格である、今は特別なんだ、ということをつたえるのに、普段表示してそうなキャッチコピーを目立たせてもしょうがないからです。
あと、今回勝手に日付決めちゃいましたが、2か月間特別価格って何にも焦らないですよね。
今日だけ!みたいなジャパネットた○たのキャンペーンならともかく。
そんな重要でない情報に限られたスペースを使いたくないので、それを意識したレイアウト・文字組みを行ってます。

形が定まってきたので、画像も差し替えました。
この段階で少し写真が明るくなるよう色調補正しています。
ここまでのステップでデザインの重要な部分が終わっています。
この時点でしっくり来ていないデザインは、これからもしっくりくることはありません。
何度も行ったり来たりしながら納得のいく文字組みを行ってください。
(この段階でちょっと寝かせてみるのも一つの手です)
制作手順④:背景を決める
ここで考えます。
オーダーの「イメージカラー」ってどういう意味だろう。
なぜ白と水色なのだろう。
冬っぽい雰囲気を出してほしいから、雪っぽい色合いである「白と水色」を指定してきているんだろう、僕はそう推測しました。
ただ、推測で案件を進めるのはリスクが高いので、実際の案件ではしっかりと確認します。「白と水色がイメージカラーっていうのは、冬っぽい雰囲気にしたいってことですかね?逆に冬っぽければ、色は重要ではないですか?」という感じ。
依頼主がその会社においてある程度任されているポジションの場合、すぐに回答が得られるのですが、担当者レベルになると「一度、うえに確認しますね」と案件が止まってしまう場合があります。
その場合は逆に「うえは結構そういうとこ厳しそうですか?とりあえず言われた通りに一度作ってみましょうか?」と案件を止めないように誘導するのも重要です。
(両方ください!と言われないようにうまくやりましょう)
とりあえず今回は「白と水色」はマストではないという前提で、新しい提案をすることにします。

ただ雪感を出すよりも、「休日に暖炉をたいた暖かい部屋でちょっと贅沢なひととき」みたいな雰囲気のほうが高級感出るのでは?
と思ったので、その方向性で作業を進めます。
背景に暖炉がある室内の写真を配置しました。文字も背景に合わせて白字にしています。やっぱり黒背景+白字はこれだけでも高級感でるなあ、としみじみ思います。
ちなみに背景写真はものすごい探すのに時間がかかりました。「ちょっと贅沢な冬の休日」をイメージさせなければならなかったので、「暖炉」ではなく、「暖炉のある部屋」である必要がありました。火の燃え方なども関係しますので難しかったです。
今回、暖炉が冬を想起させる重要なパーツになりますので大きく配置、かつ文字に干渉しないようにレイアウトします。

窓ガラスの風景も部屋感が出ててよかったのですが、ここは文字のみやすさを取ります。
窓に黒い半透明なパスを被せて、白文字が見えるように。だけど部屋であることはギリギリ認識できるように。
制作手順⑤:装飾をする

大人っぽさ・優雅さを表現したかったので、あまりカラフルにはしたくないがモノトーンも限界があったので、金色に近い黄色を採用しました。
白文字にはすべてドロップシャドウをつけています。
正直言われないとわからないレベルですが、シャドウはそれくらいがベスト。
「今だけ特別価格」の端に行くほど透過していく線は本当におすすめ。
線の端を不透明度0%にするだけ。お手軽でシズル感の演出に。

「ちょっと一息~~」は正直迷いました。
ここだけ心残りというか、しっくりこなかったです。
満足してない状態ですが、これでとりあえず良しとします。
この妥協は実際の案件でも重要。
悩みに悩んだ結果の「しっくりこない」を自分だけの力でどうこうするのは難しい。時間をかけずに早く見せて、助言を求めるが吉。
文字の後ろには雪のようなぽわぽわした丸いパスを乗せました。これもグラデーションで両端を不透明度0%にするだけ。
屋内なのに雪。だけど無暗に雪の結晶をちりばめるよりも「っぽく」なる気がします。
僕の持論ですが、「線」は「情報」だと思ってます。
言い方を変えると「線は文字情報のノイズになりえる」です。
またいつか記事が書けたらと思いますが、わかりやすくするために追加した線が逆にわかりづらさを助長しているというケースは珍しくありません。
雪の結晶は線の集合体みたいなものなので、多用するとゴチャゴチャします。逆に情報がなさすぎてスカスカなバナーではとても助けてくれますね。
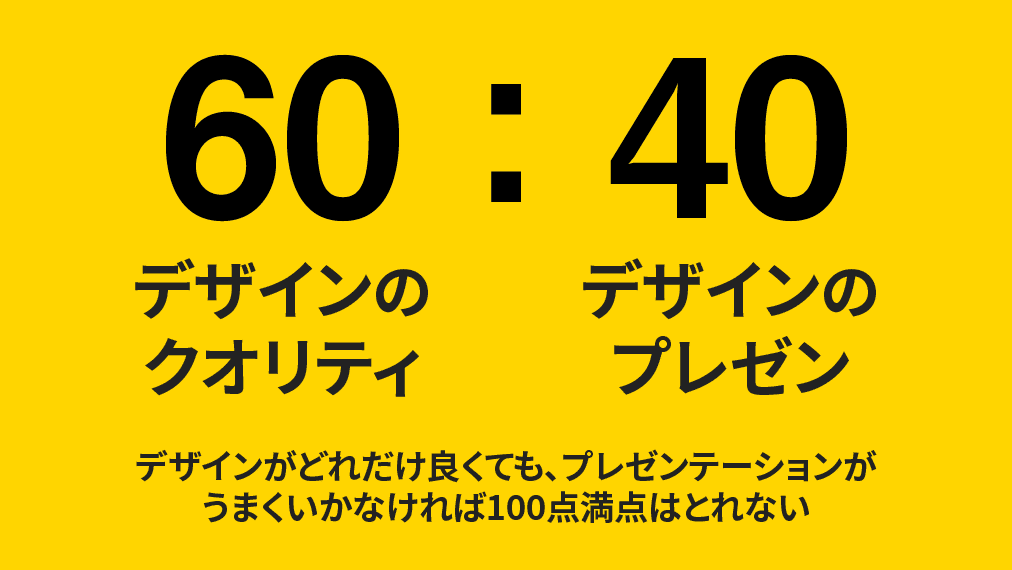
まとめ
①デザインはクオリティが高いのは大前提、理由付けをしっかりと。
②依頼主はデザインの素人。どんどん提案しよう。
③依頼主も制作者のひとり。どんどん巻き込もう。
④文字組みの段階でバナーのクオリティは決まる。
あくまで私のやり方です。
私以外にもデザインの手法を発信されてる方がいっぱいいるので、自分の性格に合ったデザインスタイルを探してみては?
おまけ

私は「つまらないデザインこそ正義」だと思っています。
■つまらないデザインの定義
「文字組み」と「レイアウト」は完璧。
だが装飾がない、もしくは地味でどこか物足りない。
故にこのバナーデザインでも装飾のステップは最後の最後でちょっとだけやる感じです。
需要があれば「つまらないデザイン=つまデザ」の解説記事も出しますね。
