
11マン、見参!!
「11マン」とは「自分がモデル」のキャラクターで、
このキャラクターのカッコいい姿を作ることでCG制作を学んで行きます。
"マン"と付くぐらいなので、ヒーローです。
「見参!!」と言っておきながらカッコ悪いですが、
設定やデザインはおいおい決めていきます。
プロフィールアイコン
まあ、何はともあれ先ずは、
プロフィールアイコンが必要だろうと作ってみました。
アイコンの大まかなイメージはこんな感じ。

"11"という数字がマントを羽織り、"MAN"の上に立っている。
安直な感じです。
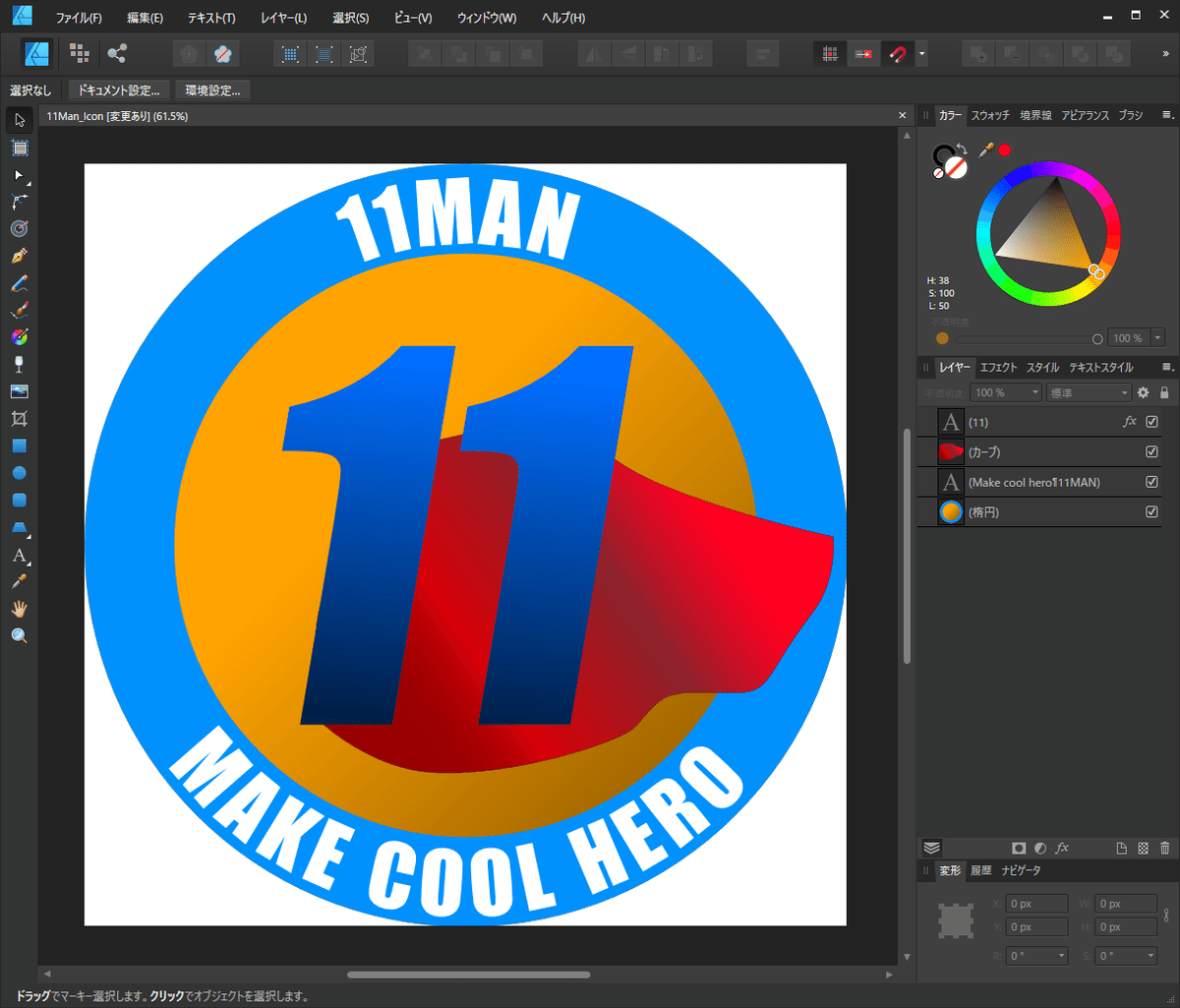
そして完成したのがこちら。

「全然違う!」というツッコミが入りそうですね。
はじめはデザイン通りに作ったのですが、
丸形アイコンに"MAN"がうまく収まらなかったので、こうなりました。
アイコン制作
それでは、このアイコンの制作過程を書いていきます。
ツールはAffinity Designer。
この企画にあたって購入しました。
というわけで完全初心者でありますが、
お付き合いください。
①新規作成
画像サイズに規定が無かったので、
適当に1280px x 1280pxで作成しました。

②"11"作成
「アーティスティックテキストツール」で"11"を入力。
フォントは「Impact」。

スピード感を出すため、少し傾ける。

「塗りつぶしツール」でグラデーションをつける。

②マント作成
「ペンツール」でマントの外形を作成。

赤で塗りつぶし。

「塗りつぶしツール」で影をつける。

質感を増すため、中間点を追加。

③背景作成
「楕円ツール」で背景のベースとなる円を描く。

境界線の「整列」を「内側に揃える」に変更し、幅を広げる。


「塗りつぶしツール」でオレンジ部分に少し影をつける。

④円形テキスト作成
「楕円ツール」で背景の円とは別にもう一つ円を追加。

円の外枠付近を「アーティスティックテキストツール」で選択し、
"MAKE COOL HERO" [改行] "11MAN" と入力。

表示されている三角マークを移動させ、位置を調整する。


テキストメニューから「文字を表示」を選択し、
「文字」ウィンドウを表示させます。


上下位置を調整するため、「ベースライン」の値を変更。

文字の間隔を調整するため、「トラッキング」の値を変更。

"11"の間隔が少し気になったので、「カーニング」の値を変更。

完成。

ご覧いただき、ありがとうございました。
次回はクリエイターページの
ヘッダー画像についてお届けする予定です。
おわりに
「11マン」を作ろうと思ったきかっけは
ふと、「技術は作品のためにあるのだ」という
至極当然のことに思い至ったからです。
以前からCG分野、業界に興味があり、
本や雑誌、オンライン講座を購入して
CG制作について学ぼうとしていました。
しかし、いずれも長くは続きませんでした。
ただ、なんとなく
「上手くなりたい」「技術を身に着けたい」と
学ぶだけではダメなのです。
何のために学ぶのか?
何のために技術は開発されるのか?
それは作品を作るためです。
では作品を作ろう!
でも何を?
既存作品のキャラクターをお借りするのは、
著作権的にダメ。
だけど二次創作ガイドラインがある作品もある。
でもせっかく作品作るなら、
自分で作った作品のほうが愛着が湧き、
熱が入るだろうな。
そんなわがまま言ったって、
キャラクターデザインも、
物語すらも作ったことがないのに、
どうやって作品を生み出せばいいのか?
そこで思いついたのが「11マン」です。
自分がモデルであれば、
キャラクターのベースは既に存在しており、
著作権的にもOK。
肖像権は自分でOK出すことになるけど、
少し、いや、かなり恥ずかしいので、
かなり美化して、デフォルメされる予定です。
そしてその「美化」というのも重要で、
「自分がモデルのキャラクターをカッコよくする」
というのはモチベーションの維持につながると考えています。
「声が欲しい」と思ったなら、
自分で声をあてるということもできます。
そのためにボイストレーニングを積み、
日常生活にも良い影響が出るかもしれません。
まだまだ、キャラクター設定も、
自身の技術もおぼつかいな状況ですが、
いずれ11マンのCGアニメーション作品を
お届けできればと思います。
最後までお読みいただき、ありがとうございました。
