
超簡単PythonでRender入門(Hello World)
Renderで超簡単にPythonでhello World
1. GitHubアカウント作成
2. Renderアカウント作成(GitHubのアカウント利用)
3. GitHubにリポジトリ作成
4. ファイル作成
render-python/app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'render-python/requirements.txt
Flask
Gunicorn5. ローカル動作確認
$ FLASK_APP=app.py flask run6. 作成ファイルをGitHubリポジトリにアップロード
$ git init
$ git add .
$ git commit -m "first commit"
$ git branch -M main
$ git remote add origin https://github.com/<User>/render-python.git
$ git push -u origin main7. RenderにGitHubリポジトリをインポート
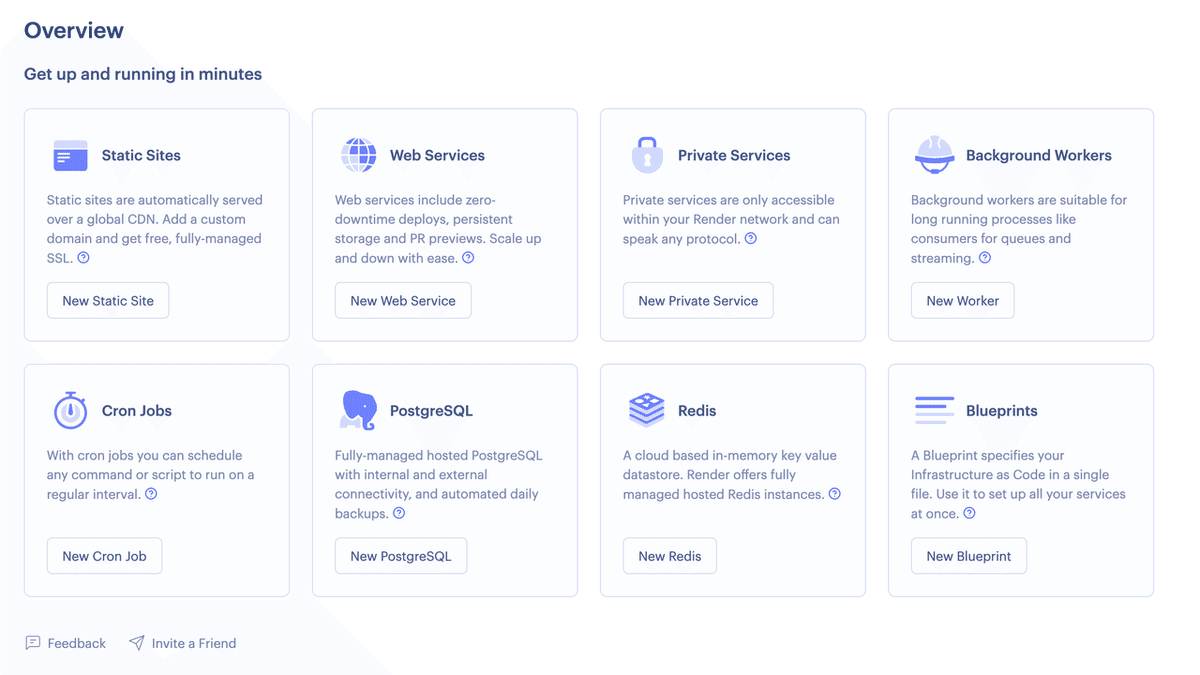
New Web Service選択

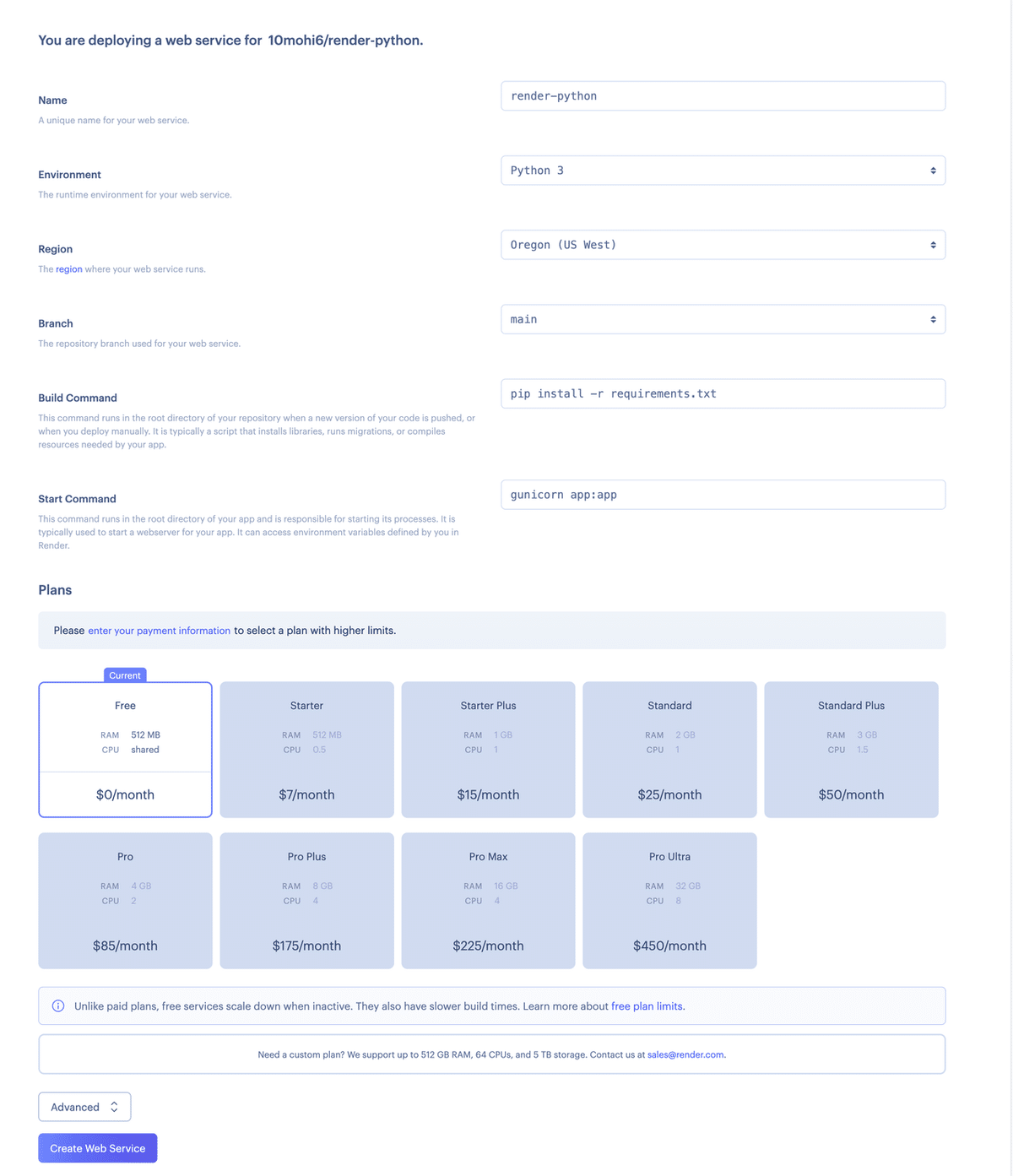
render-pythonリポジトリ指定

Start Commandにgunicorn app:appを指定して作成

デプロイ

URL確認

以上、超簡単!
