
Next (TypeScript)+ PostgreSQL + prisma or node-postgres +Styled-components
自分が忘れないために作りました!!
Next(TypeScript)
create Next app
npx create-next-app sample-app --typescriptchange esLint JSON
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plugin:react-hooks/recommended",
"plugin:prettier/recommended"
],PostgreSQL
create DB on your Local
go to terminal
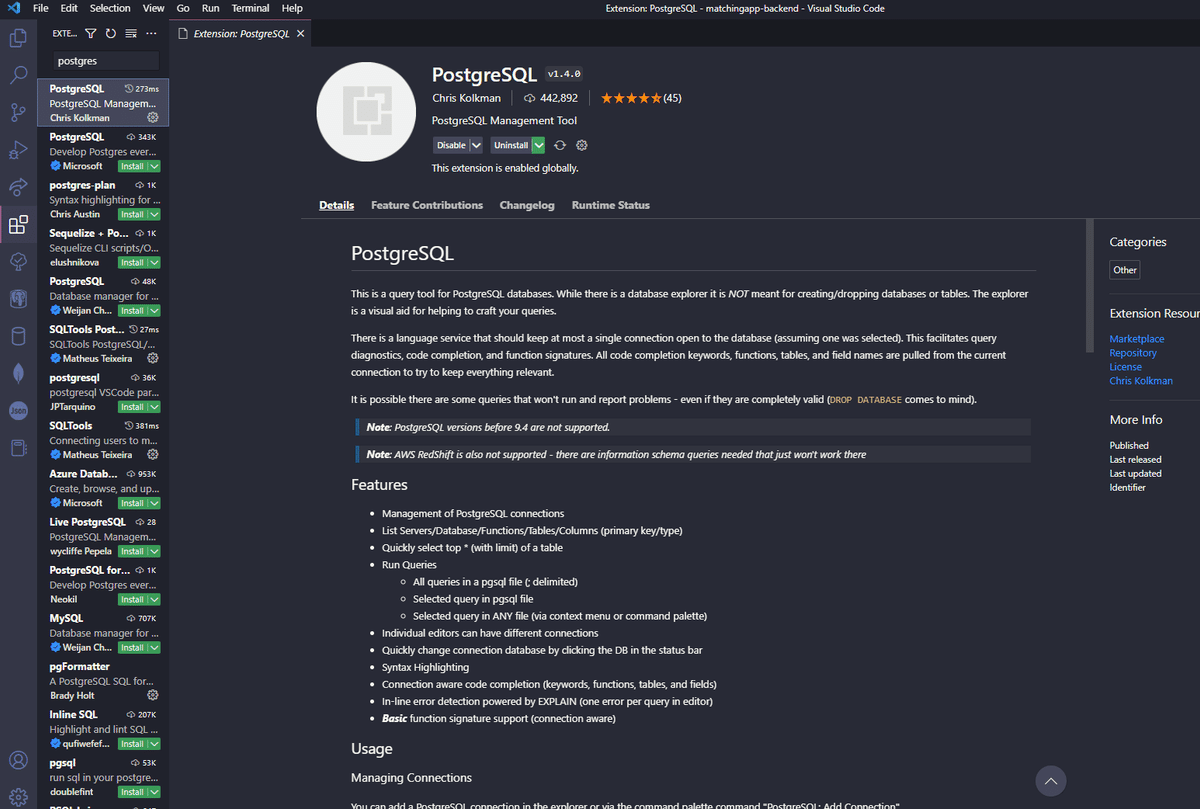
psql -U postgresCREATE DATABASE DB name Connect PostgreSQL extension
locallhost
postgres (user name)
password
5432 (port)
Standard Connection

Prisma
npm Install
npm i prisma @prisma/clientnpx prisma initadd schema to schema.prisma
model likes{
id Int @id @default(autoincrement())
user_id String
post String
}create Table
npx prisma migrate devopen prisma studio localhost:5555
npx prisma studioofficial tutorial 👆
node-postgres
npm i @types/pghow to connect
const { Pool } = require('pg')
const pool = new Pool({
user: 'dbuser',
host: 'database.server.com',
database: 'mydb',
password: 'secretpassword',
port: 54321,
})Styled-components
npm install
npm install styled-components @types/styled-components babel-plugin-styled-componentsadd next.config file
const nextConfig = {
reactStrictMode: true,
compiler: {
styledComponents: true,
},
}Create .babelrc at root
{
"presets": ["next/babel"],
"plugins": [["styled-components", { "ssr": true }]]
}