
画像から、目のまばたき動画の生成の仕方
ここでは、AIを活用して、目の「まばたき」動画を作成するための手順をわかりやすく解説します。
はじめに
AIを用いた画像生成ツールや動画加工ツールが進化する中で、静止画を自然なアニメーションに変換する方法が増えています。このチュートリアルでは、まず女の子の画像を生成し、目の開閉を再現する動画を作るための流れを紹介します。
手順
1. Nijijourneyで女の子の画像を生成
最初に、アニメキャラクターの生成に優れた「Nijijourney」という画像生成AIを使って、顔がはっきりと見える女の子の画像を作成します。
Nijijourneyのディスコを使って、プロンプトを入力します。例えば、「アニメ風の女の子、笑顔、背景はシンプル」などと入力します。

顔がわかりやすい画像を得るように調整します。この段階で、キャラクターがまばたきしていない「目を開けた状態」の画像を用意してください。
注意点
顔がしっかり見える構図であること
背景がシンプルだと、後で加工がしやすくなります
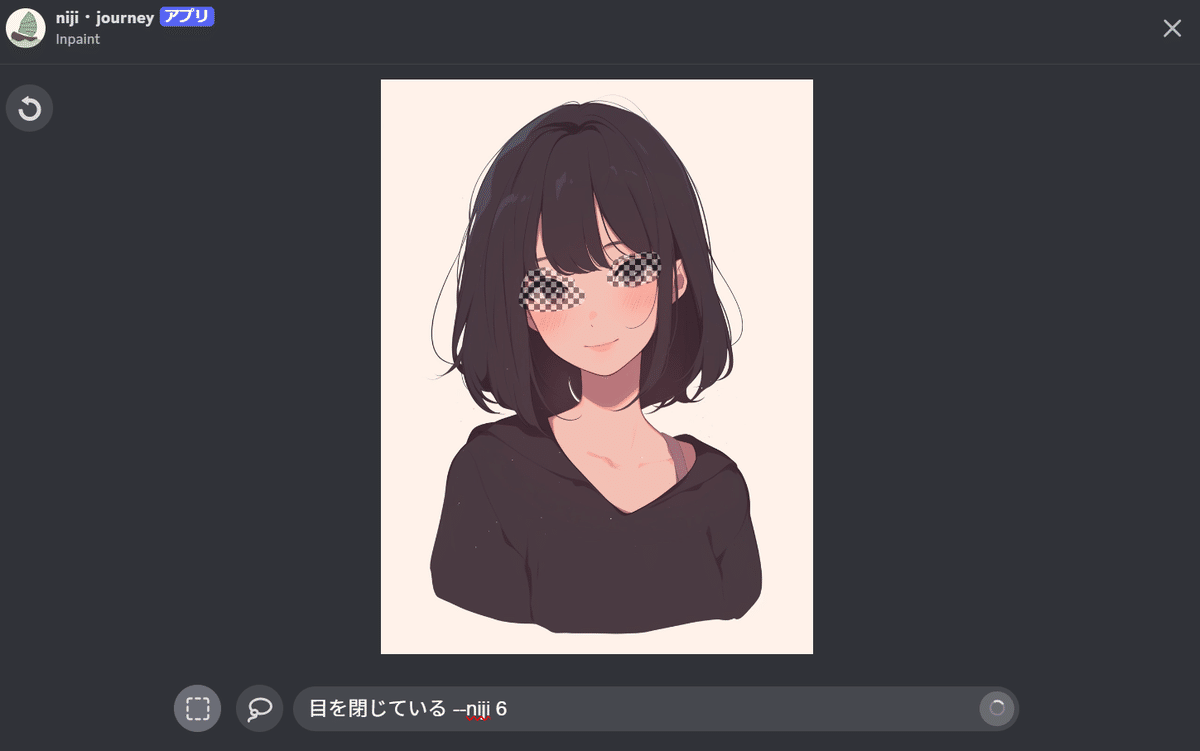
2. Vary(Region)で目を閉じた画像を生成
続いて、「Vary(Region)」という機能を使って、画像の一部(この場合、目の部分)を修正します。この方法を使うと、目を閉じた状態の画像を生成できます。
目の部分を選択します。これは、画像を部分的に変えるための指示をするステップです。
プロンプトを調整し、目が閉じている内容にします。例えば「キャラクターの目を閉じた状態」とプロンプトに入れて生成してみてください。
必要に応じて、数パターンの画像を生成してみると、最適な目の閉じた状態が得られます。

ヒント
目の部分以外を保持しつつ、自然なまばたきに見えるように調整することがポイントです。


3. Luma Labsでアカウント登録し動画を生成
次に、目を開けた画像と目を閉じた画像の2枚を使い、動画としての「まばたき」効果を作成します。ここでは「Luma Labs」の動画生成ツールを使用します。
Luma Labsにアカウント登録します。初回のユーザーは無料体験ができる場合が多いので、試してみましょう。
動画作成ツールにアクセスし、先ほどの2枚の画像(目を開けた状態と閉じた状態)をアップロードします。

そのまま生成すると、まばたきしている動画を作ることができました。
動画編集ツールなどでループさせると、まばたきをずっとしている動画を作成することができます。
まとめ
以上の手順で、AIを活用してまばたき動画を作成する方法をご紹介しました。顔の画像生成から、動画化まで、AIツールの連携が可能性を広げていると感じます。
