
Lightning アプリケーションビルダーマスターへの道 ~ 4.「タブ」コンポーネント
こんにちは。furu_showです。
今回は[タブ]コンポーネントについて紹介します。(Winter '20 現在)
[タブ]コンポーネント
タブコンポーネントとは
タブコンポーネントを使用して、Lightning ページの領域にタブを追加します。標準タブセットから選択するか、カスタムタブを作成して、Lightning Experience ユーザ向けのレコードページおよびホームページを拡張します。タブコンポーネントは、Lightning Experience のレコードページおよびホームページでのみサポートされています。
タブコンポーネントには最大 25 個のタブを配置できます。このコンポーネントは、API バージョン 36.0 以降でサポートされています。
具体的にはこのことです。実は結構みなさん、見ていると思います!
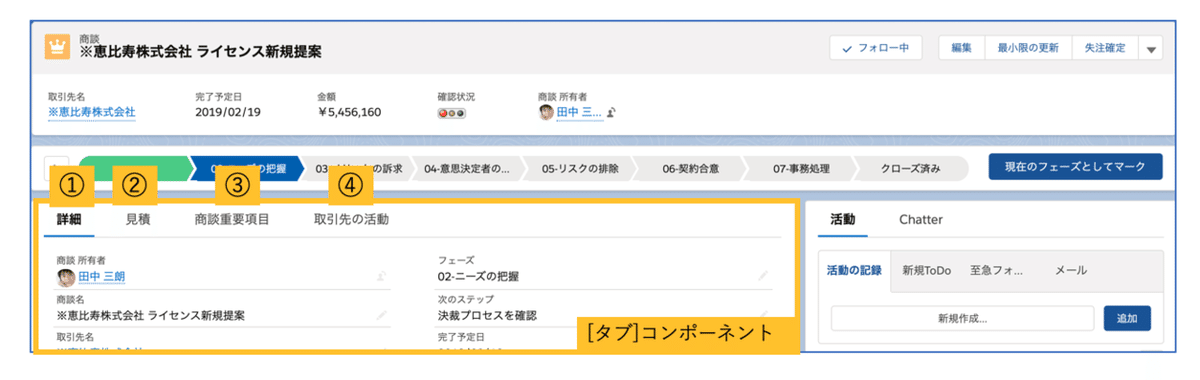
例:商談画面

これらは1つの[タブ]コンポーネントに下記のような設定をしています。
基本的な設定
① [詳細] というタブに、[詳細]コンポーネントを配置
② [見積]というタブには[関連リスト -1つ]コンポーネントを配置し、関連リストに"見積"を設定
これらは標準のコンポーネントや関連リストを指定していますが、実は私の思う[タブ]コンポーネントの便利なところは、このタブ名をカスタムで設定できるということと、前回ご紹介したアクションを指定することができるということだと思います!
カスタム設定
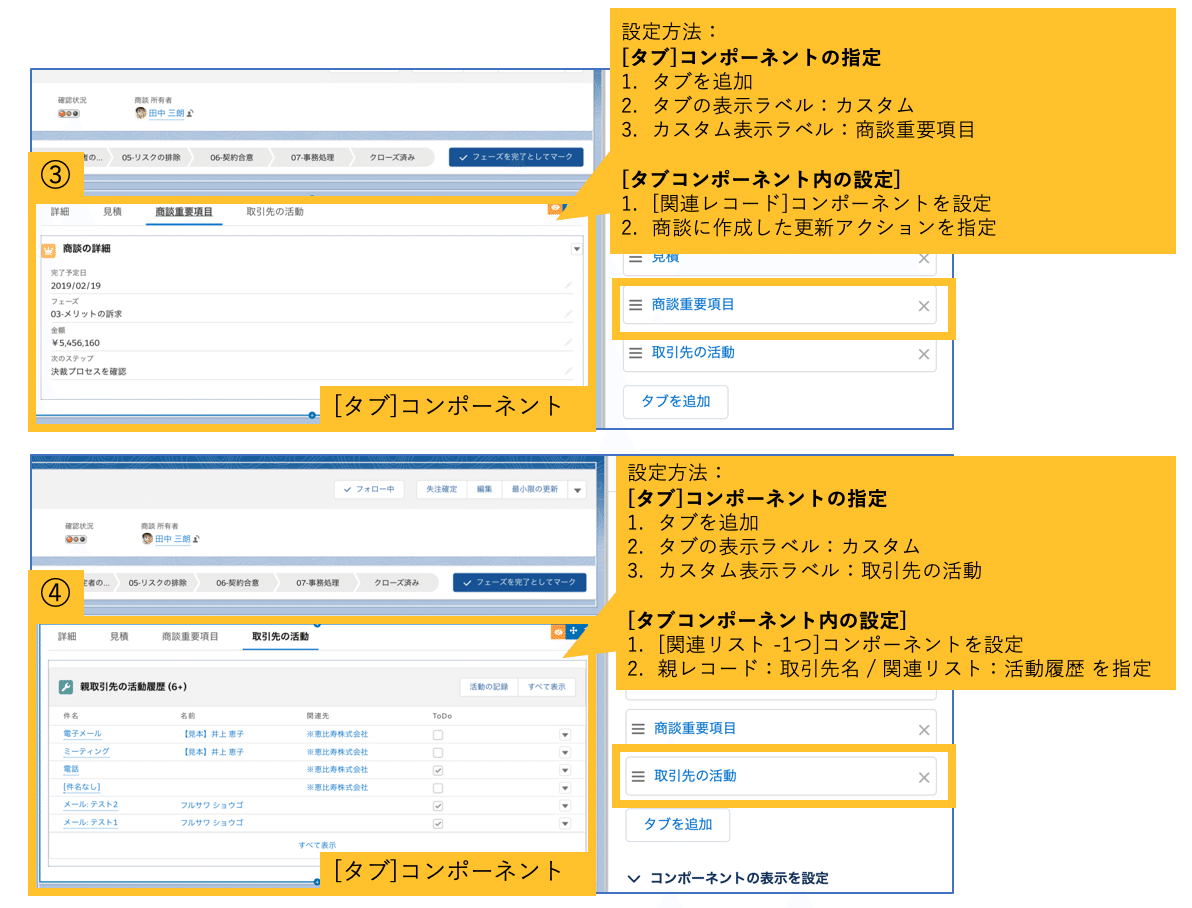
③[商談重要項目]というタブ名にカスタマイズし、[関連レコード]コンポーネントを配置し、商談に作成したアクションを指定
④[取引先の活動]というタブ名にカスタマイズし、[関連リスト -1つ]コンポーネントを配置し、親レコード=取引先名 / 関連リスト=活動履歴 を指定
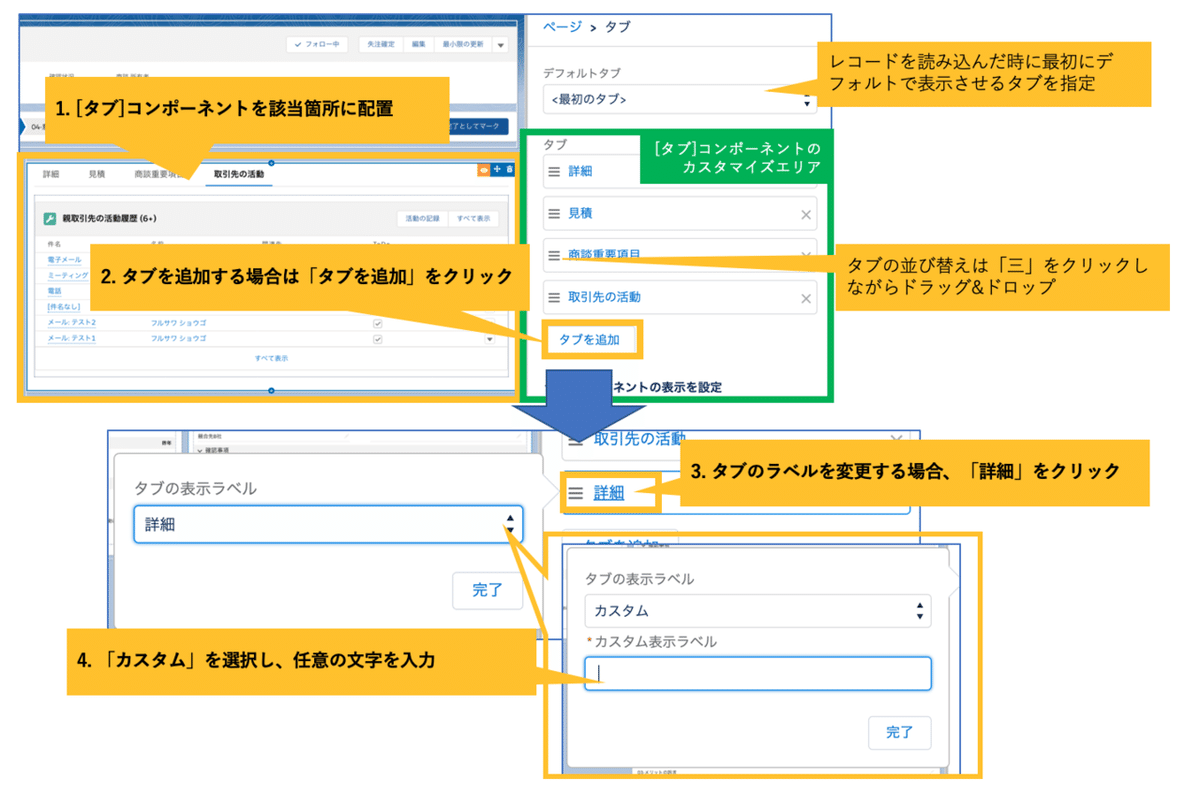
[タブ]コンポーネントの設定
設定手順
1.コンポーネントを該当箇所にドラッグ&ドロップし、右側の情報エリアでカスタマイズ
2.新しいタブを追加する場合は「タブを追加」をクリック
3.タブのラベルを決定 (自身でテキスト入力したい場合は"カスタム"を選択)
4.タブが完成するので、そのタブ内に希望するコンポーネントを配置

具体例:③と④の設定

[タブ]コンポーネントは、モバイルアプリでも利用が可能です。
モバイルアプリの場合、タブ名のみ表示され、そのタブをタップすると指定しているコンポーネントが表示されるようになります。
最後に
いかがでしたでしょうか。
[タブ]コンポーネントはパフォーマンスの観点でも効果的です。
重要な項目や関連リストを主タブに設定し、優先度が高くないものをサブタブに設定することで、項目数を減らすことなく効率的なワークスペースを構築することが可能になります。
また、ホーム画面でも利用可能ですので、例えば[レポートグラフ]コンポーネントや[リストビュー]コンポーネントで、商談のグラフやリストビューを設定しておけばすぐに確認することができたりします。ただし、ローディングに時間がかかる場合もありますのでサブタブがおすすめかなと思います(あとはユーティリティーバーなんかもいいですね)。
Lightningページはアプリケーション、レコードタイプ、プロファイルの組み合わせに割り当てができるので、やり方次第ではもっと上手く使えそうですね。夢は広がりますね!
参照:Lightning Experience のレコードページの有効化(ヘルプドキュメント)
みなさんの組織ではどんな利用方法がありそうでしょうか?
この記事「いいな!」と思ったら、無料ですので是非お知り合いにご紹介ください!😃
Lightning Experienceについて何か相談したいときは、是非Trailblazer Community (「Lightning Experience 日本」グループ)へご投稿を!
