
Lightning Experience設定コンバーターでJavaScriptボタンを変換させるとどうなるの?
こんにちは。furu_showです。
Lightningへの切り替えを検討する中で、既存のカスタマイズを調整する必要がある場合もあると思います。
本日は切り替えの中でもよく悩むという声をいただく、既存の設定をどう変換するか(特にJavaScriptのボタン)という点で、Lightinng Experience設定コンバーターでスキャンするとどう動くのかをざっくりとご紹介したいと思います。
詳細を確認したい場合はこちらをご覧ください
・既存のカスタマイズの調整 (ヘルプドキュメント)
・"Lightning Experience Configuration Converter": JavaScriptボタンをLightningで使用可能なアクションに変換するツール (Trailblazer Community投稿)
・JavaScriptボタンとリンクの移行 (約15分の動画)
Lightning Experience設定コンバーターとは
このコンバーターはアクションとボタンや、ハードコードされたURLなど様々なカスタマイズへの対応に関してのガイドを確認することができるツールです。
多くのお客様から「自社環境は開発やカスタマイズをしていて、Lightningへの切り替えが大変」というコメントをいただきますが、このコンバーターをうまく活用していただくと意外と簡単に変換とデプロイができるかもしれません。是非一度、Sandboxで確認してみてください。
今回はこの中でも「JavaScriptボタンとリンク」を確認していきます。
Spring20現在 確認できるもの
・アクションとボタン
・JavaScript ボタンとリンク
・ハードコードされた URL
・Visualforce ページ
・AppExchange パッケージ
詳細:
・Lightning Experience 設定コンバータのスキャン結果の確認と対応 (ヘルプドキュメント)
・Lightning Experience 設定コンバータの考慮事項 (ヘルプドキュメント)
JavaScriptボタンとリンクを設定コンバーターでスキャンすると、推奨される代替案が表示されます。
通常のカスタムリンクやクイックアクションへの変換や、一部Lightningコンポーネントへの変換が必要な場合もあります。
ここでは、Lightningコンポーネントへ変換するというものの中でも、完全変換と一部変換できるものの2つに焦点を当ててどこまで変換してくれるかをサンプルでご紹介していきます。
変換種別
・カスタムボタンまたはカスタムリンク:JavaScript ボタンまたはリンクを通常のカスタムボタンまたはリンクに変換できます。
・クイックアクション:JavaScript ボタンをクイックアクションに変換できます。
・Lightning Component (Full) (Lightning コンポーネント (フル)):Lightning コンポーネントクイックアクションに変換し、機能を完全に維持できます。
・Lightning Component (Partial) (Lightning コンポーネント (一部)):部分的に Lightning コンポーネントに変換できます。
・Manual (More Details) (手動 (詳細を表示)):この項目を変換できません。
参照:JavaScript ボタンとリンクの変換およびリリース動作 (ヘルプドキュメント)
今回検証する2つのJavaScriptボタン
取引先レコードに作成している「シンプルアラート」と「複雑なアラート」という2つのJavaScriptボタンを作成してみました。この2つのボタンを変換するまでを紹介していきます。
1.「シンプルアラート」のClassicでの動きと設定
ボタンをクリックすると、記載しているテキストがポップアップされるという、超シンプルなものです。


2.「複雑なアラート」のClassicでの動きと設定
ボタンをクリックすると、取引先の名前を変更するためのポップアップが表示され、入力してOKをクリックするとレコードがその取引先名に変更され、「Account Updated Successfully」と表示されるというようなものです。(これを複雑と言うかは別ですが検証用としてご覧ください)


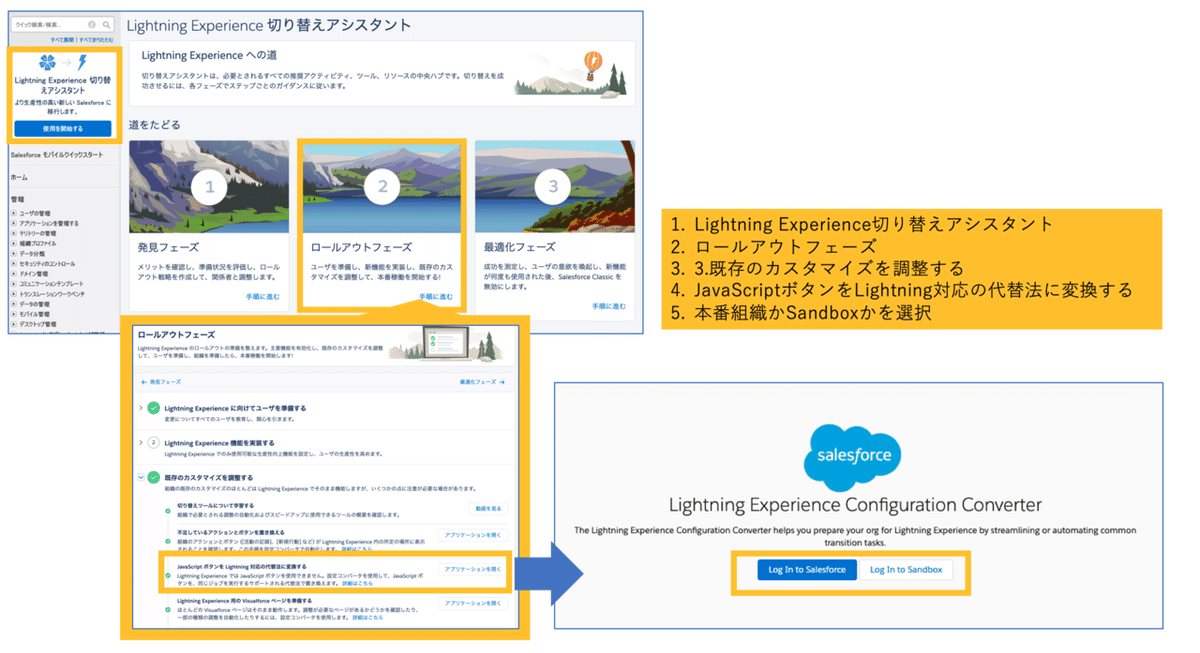
Lightning Experience設定コンバータの起動
1.「Lightning Experience切り替えアシスタント」からアクセス

2.アクセス後、ログインしている組織IDが正しいか念の為確認をする
Homeのタブをクリックしていただくと、組織情報やユーザ情報がでてきますので念のため間違いがないか確認いただくことをオススメします。

3.JavaScript Buttonsタブで変換を確認
何も表示されていない場合は「JavaScript ボタンとリンクの Lightning Experience の代替法への変換(ヘルプドキュメント)」に従って、スキャンを実行してみましょう。

Conversion Typeについて
・Lightning Component(Full):Lightningコンポーネントに変換し、機能を完全に維持できます
・Lightning Component(Partial):部分的に Lightning コンポーネントに変換できます
参照:JavaScript ボタンとリンクの変換およびリリース動作 (ヘルプドキュメント)を参照ください
ボタンの変換、デプロイ、確認方法
ここでは1つずつ変換する方法と、デプロイする方法、最後に確認する方法を「シンプルアラート」を例に紹介します。
1.ボタンを変換する
一般的な変換プロセス
①「Detected Buttons」タブの「Converted」にある▼をクリックし、”Convert”をクリック
②変換中
③"Button Converted"が表示されたら完了

*うまくConvertできない場合は、再度Convertをしてみてください。
2.デプロイする
一般的なデプロイ方法
①「Converted Buttons」タブの「Deployed」にある▼をクリックし、"Deploy"をクリック
②変換中
③"Button deployed"が表示されたら完了

3.ボタンの確認
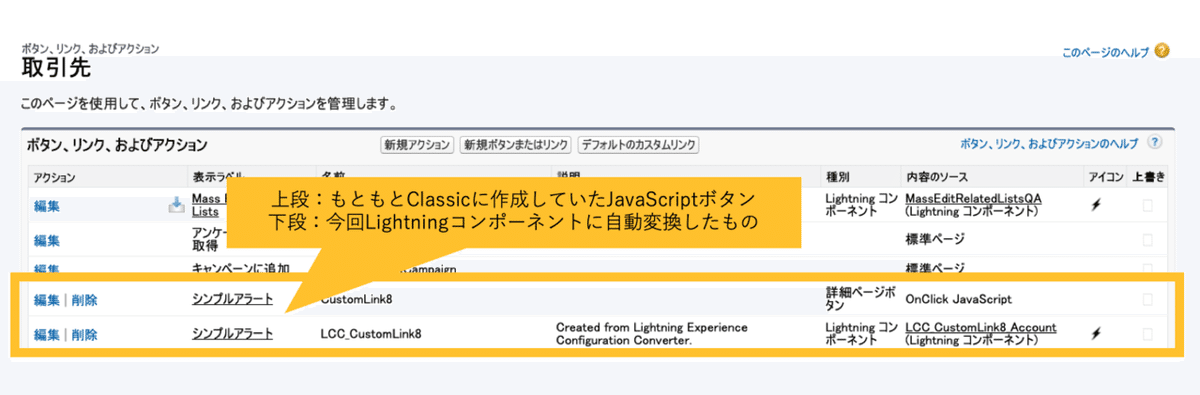
設定から該当するオブジェクトの「ボタン、リンク、およびアクション」にアクセスすると下記のように表示されます。これでデプロイも完了していることがわかります。

デプロイしたものの区別
・説明:Created from Lightning Experience Configuration Converter.
・内容のソース:LCC_CustomLink8_Account (Lightning コンポーネント)
ページレイアウトへのボタンの追加
このままでは変換とデプロイをしただけなので、ボタンをページレイアウトへ追加する必要があります。ページレイアウトの「モバイルおよびLightningのアクション」セクションにあるボタンをレイアウトに設定しましょう。

Lightning環境での動きを確認する
1.「シンプルアラート」の変換結果
シンプルアラートはこんな感じで表示されるようになりました。

2.「複雑なアラート」の変換結果
ボタンは変換されましたが、こんな感じでコード自体は書き換えが必要なようです。

コンポーネントのカスタマイズに際し、サンプルを確認したい場合はこちらを参考にしていただけるといいかと思います。
参考
・Lightning Experience 設定コンバータで JavaScript ボタンまたはリンクを変換できない場合 (ヘルプドキュメント)
・上記ヘルプ内に記載されているGitHub リンクの日本語版: https://github.com/az-ak/LEXComponentsBundleJP
・Component ライブラリ
活用リソース(Trailheadと動画)
Trailheadで学習するにはこちら
動画(約15分)で確認するにはこちら
最後に
いかがでしたでしょうか。
まずはLightning Experience設定コンバーターがどういう動きかをご確認いただけたのではないかと思います。
今回は、変換後に修正を加えるところまでは記載していませんが、まずはコンバーターでスキャンをして対応の優先度をつけていただけるといいと思います。
この記事「いいな!」と思ったら、無料ですので是非お知り合いにご紹介ください!😃
Lightning Experienceについて何か相談したいときは、是非 Trailblazer Community (「Lightning Experience 日本」グループ) へご投稿を!
