
GAS formatDate 日付表示をどうこうしたい時
割とよく使うのにすぐ忘れて毎回調べてるのでメモする。
結論から言うと
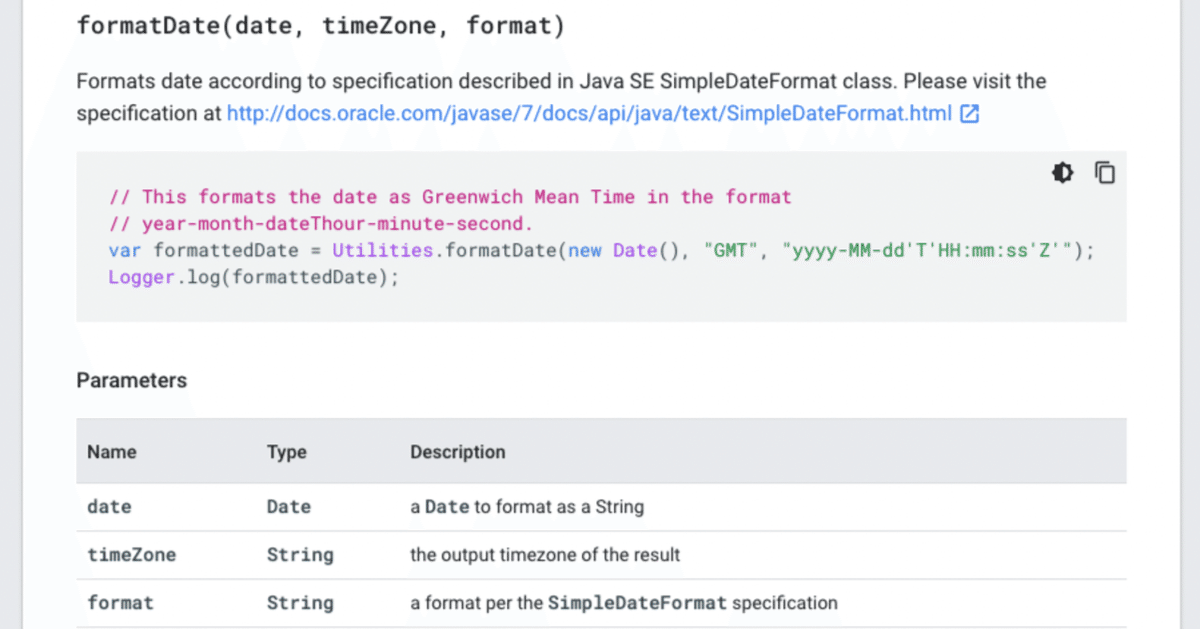
ここをみるhttps://docs.oracle.com/javase/7/docs/api/java/text/SimpleDateFormat.html

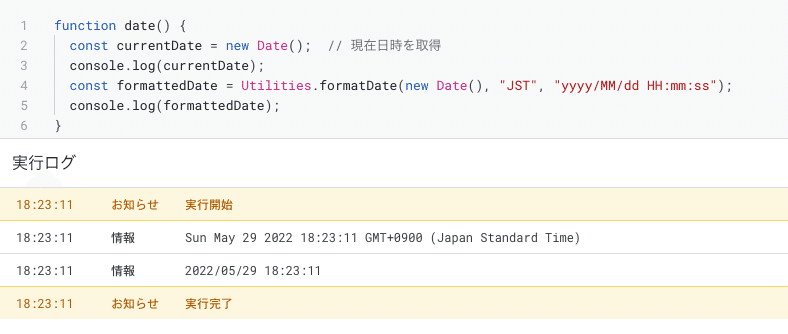
const formattedDate = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss");よく使う。
注意すべきは、小文字のyと大文字のY。意味合いが違う。Hとかもそうだね。
以下はつらつらと書く。
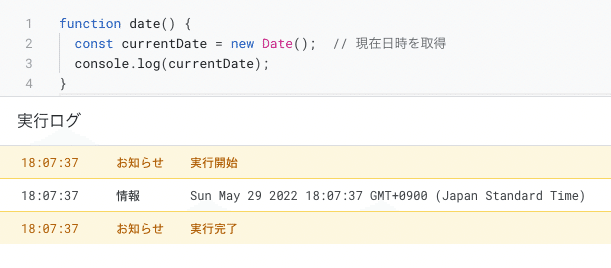
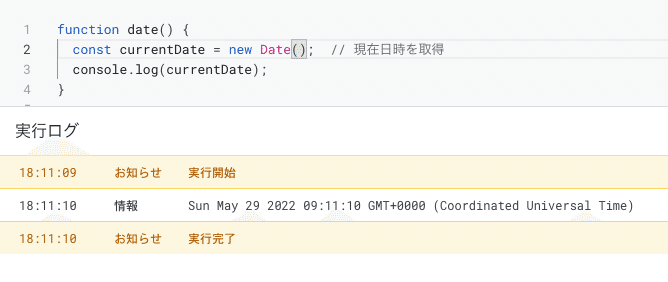
new Date しただけだと、こんな感じの表示になる。

タイムゾーンの設定
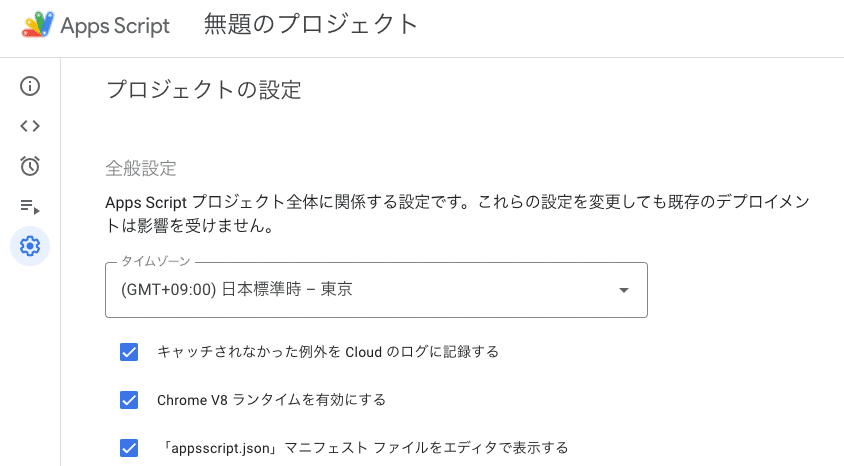
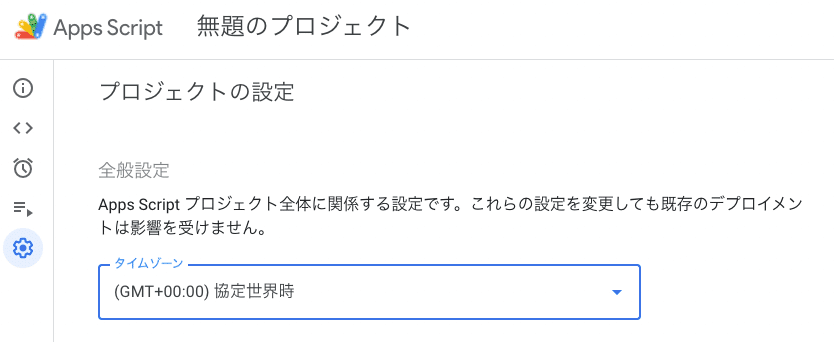
前提として、タイムゾーンの設定を確認しておく。
上記ではJST(Japan Standard Time)になっている。これは、プロジェクトの設定やマニュフェストファイルから変更、調整できる。
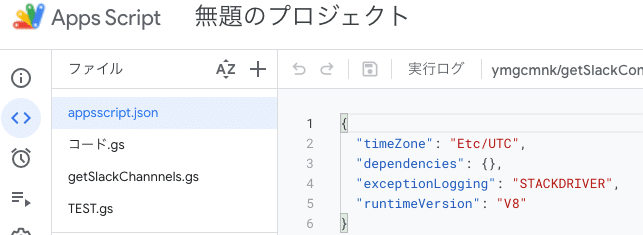
デフォルトでは「「appsscript.json」マニフェスト ファイルをエディタで表示する」にチェックが付いていない(はず)。

試しにGMT0にしてみる。

マニュフェストファイルも変わった。

new Date も設定に基づいている。

最近、頭が疲れていてとてもつらい。
いいなと思ったら応援しよう!

