
名言botのコードを改変・応用して、フォームから回答のあったものが溜まっているスプレッドシートからデータを差し込んでメールの下書きを作成する ~部分的には動くコードは作れたが、ここからさらにコードを洗練させるのはよく分からん~
前置き
このnote単体では、正解のコードは無いです。
正解コードを探している人はごめんね。
次のnoteで完成したコードをUPできるといいんだけど。
↓完成形はこちらのnoteをご覧ください。
今日のnoteは苦悩している様子が窺えるものとなっております。
後から見返したら、あ~ここで詰まってたのか~そうだよね~わかるわかる~ってなってるといいな!!!!
たぶん条件分岐、for/ifまたはswitchがあんまり理解できていないのでは...。
これまでのあらすじ
吾輩はスクリプトである。名前はまだ無い。
どこで生れたか頓と見當がつかぬ。何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。吾輩はこゝで始めて人間といふものを見た。然もあとで聞くとそれは社畜といふ人間中で一番獰悪な種族であつたさうだ。此社畜といふのは時々我々をデバッグしてデプロイして実行するといふ話である。
今回やりたいこと
タイトルの通り、名言botのコードを改変応用してフォームから回答のあったものに対してメールの下書きを作成したい。名言botではslackに投稿していた部分をメール下書きする、というコードに置き換えていく方針で出来そうな気がする。復習にもなるし実務でも使えるツールの端緒になりそう。
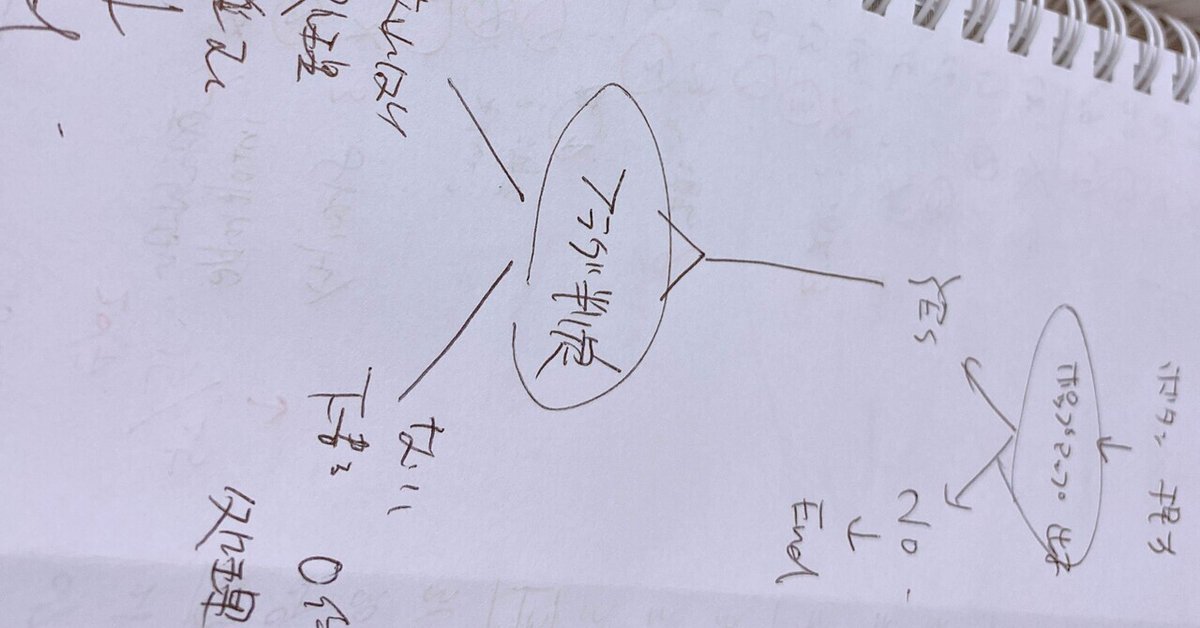
フロー
写真は手書きでものすごく汚いが、要するに二か所分岐があって、そこでそれぞれ処理させたいということです。
<分岐1>
最初に「下書き作成しますか?」と聞かれる
NO→処理終了、
Yes→作成に進む
<分岐2>
「下書き作成する」というフラグになっているものが無い場合は「「下書き作成する」の指定が0件のようです。\nメール下書きをキャンセルします。」として処理終了する。フラグが立ってれば最後まで処理する。
どうもここが上手くいかない感じ。

暫定コード
ネストが深くて最後のほうはカオス気味。
配列の分割代入がどうしたこうしたというのがあるのはなんとなく知っているが、ひとまず愚直に書いた。処理の負荷、高速化を考えるとそのへんもどうにかする必要があるかもしれない。
「下書き作成する」というフラグになっているものが無い場合は「「下書き作成する」の指定が0件のようです。\nメール下書きをキャンセルします。」として処理終了、これが上手くできない。
/**
* フォームの回答が溜まっているシートから、メールの下書きを作成する。
*/
function draftMailText() {
//作成前にポップアップ・ダイアログ表示
const ui = SpreadsheetApp.getUi();
const response = ui.alert('下書きメールを作成しますか?', '担当者氏名や返信文は記入しましたか?\nこのまま下書き作成をしてよろしいでしょうか?', ui.ButtonSet.YES_NO);
// Process the user's response.
if (response == ui.Button.YES) {
/* 値の取得・投稿したい内容をスプシから取得 */
const sheet = SpreadsheetApp.getActiveSheet(); //sheetの定義 SpreadsheetAppでコンテナバインドでアクティブなシート
const lastRow = sheet.getLastRow(); //最終行の定義 先に定義したsheetの最終行
for (let i = 5; i <= lastRow; i++) {// i = 5 シートの5行目スタート、iは最終行よりも大きい値は取らない。i++は i=i+1 の意味で、増減を表す=シートの上から下に走査していく
if (sheet.getRange(i, 8).getValue() === "下書き作成する") { //i行目8列が[下書き作成する]のとき、
const values = sheet.getRange(i, 1, 1, 10).getValues();// getRange(行番号, 列番号, 行数,列数 )
/* メールに差し込む各項目 */
let recipientTimestamp = values[0][0]; //i行目の1行目1列のセル情報=タイムスタンプ
const recipient = values[0][1];
const inquiryType = values[0][2];
const inquiryDetails = values[0][3];
const recipientName = values[0][4];
const recipientAffiliation = values[0][5];
const recipientTel = values[0][6];
const replyperson = values[0][8];
const replyBody = values[0][9];
const options = {
from: "*****",
cc: "*****",
name: '*****'
};
/* メール文面 */
//↓件名
const subject = (`${recipientName}様 お問い合わせについて(*****)`)
//↓本文
const body = (`${recipientAffiliation}
${recipientName} 様
お世話になっております。*****の${replyperson}です。
この度はお問い合わせをいただき、ありがとうございます。
${replyBody}
----------------------------------------
${recipientAffiliation}
${recipientName} 様
お問い合わせ日時:${recipientTimestamp}
お問い合わせ種類:${inquiryType}
お問い合わせ内容:${inquiryDetails}
----------------------------------------
以上、どうぞよろしくお願いいたします。
----------------------------------------
*****
*****
*****
*****
*****
*****
*****
〒*****
*****
Tel:*****
*****
URL:*****
`)
/* メール下書き作成 */
GmailApp.createDraft(recipient, subject, body, options);
/* 下書き作成後の処理 */
//下書きが作成できたら、H列は「下書き作成済」とセットする。
sheet.getRange(i, 8).setValue("下書き作成済");
}//if (sheet.getRange(i, 8).getValue() === "下書き作成する") 終了
// else (sheet.getRange(i, 8).getValue() !== "下書き作成する")
// { //i行目8列が[下書き作成する]が0件のとき
// ui.alert('「下書き作成する」の指定が0件のようです。\nメール下書きをキャンセルします。')
// return
// ;
// }
}//for (let i = 5; i <= lastRow; i++) 終了
ui.alert('下書きを作成中です。\nGmailの下書きにメールが作成されます。\n自分でGmail開いて確かめてください。\nすぐに反映されないときは、しばしお待ちください(30秒~1分程度)');
}//if (response == ui.Button.YES)終了
else {
ui.alert('下書き作成をキャンセルしました。');
}
}//function draftMailText終了セミコロンの罠
例えばこういうコードがあったとする。
コード1(あってる)
for (let i = 2; i <= lastRow; i++) {
if (!sheet.getRange(i, 6).getValue()) {コード2(間違い)
for (let i = 2; i <= lastRow; i++) {;
if (!sheet.getRange(i, 6).getValue()) {;これ、それぞれの文末に;は要らない。のに、無駄に書いてしまうと意図しない動きになる。{ のようなブロックでくくられる前は注意だ。htmlの閉じタグがおかしなところに入っていると表示が崩れるのに似ている。
Browser.msgの怪、そしてClass ui
Browser.msgは動いてるものもあるが、これ単独でテストしたときもどうも上手く表示されなかった。わからん。分からんが、uiを使うということで対応する。
汎用性やら再現性からは、uiクラスを使うのが良いようだった。
最初、promtを使っていて、余計な入力欄はいらんのじゃーとなり、alertに落ち着いた。リファレンスがわかりやすかった。
よく分からんところ
このコードだとネストが深く分かりづらい。
NG判定をもっと頭に持ってきて負荷を下げたい感がある。
それをやろうとして、!で判定したりて、でもどうもうまくいかない。
Return,conituneの使い方もいまいち腑に落ちていない。
オブジェクト、クラスの意味がよくわからん。
頭がもう持たないので今日はこのへんにしといてやる。
IDEのいいところ
定義したのに使ってないやつをうっすらと表示して教えてくれるのも気が利いている。流石。

上の例だと、recipientTimetampをconstで定義しているが、その後使っていないことがわかる。
ダークモードがあることが分かったので早速使っている。

次は
次のnoteでは解決編としてUPしたい!!!!
明日以降の自分に期待!
↓
できた!
https://note.com/0375/n/nc089c62450fa
いいなと思ったら応援しよう!

