
②Arrayメソッド「Vol.6 スプレッドシートの操作(実践編) :ノンプロ研初心者向けプログラミング講座【GASコース第9期】
ヘッダ画像:トマトソースのイタリア風ロースカツ
今日はこのレシピを作ってもらった。
トマトソース美味しい
ŧ‹”ŧ‹”( ‘ч’ )ŧ‹”ŧ‹”
↓さて、の続きです。
アジェンダ
Arrayオブジェクト ←いまここ
配列を使ったデータ処理
構造化データ
Arrayメソッド
講座では次のメソッドと演習して戯れる。
演習6-01 includesメソッド、indexOfメソッド
演習6-02 宿題
演習6-03 flatメソッド
演習6-04 宿題
演習6-05 pushメソッド shiftメソッド(破壊的メソッド)
補足 Jqueryのlengthはなぜlength()ではないのか
うーん、そういうのもあるのかあ?ぐらいの理解度。
演習6-01 includesメソッド、indexOfメソッド

コードの打ち方、書き方(打たない)
コードを打つときに、一行コピーする shift+Alt+↓(win)が便利だ。
一行の末尾はセミコロン;だが、これを打ち間違えてコロン:にしてしまい、エラーになるというのもよくある。
function宣言はfunction myFunction6_01() {処理}のように、function名のあとに空白の括弧()が入るが、これもよく忘れる。
ドットを打つと候補がでて、さらにiを打つと絞り込まれていく。それぞれの候補を全部しらべているとキリがないので、いま必要なものにフォーカスする。

includesメソッド

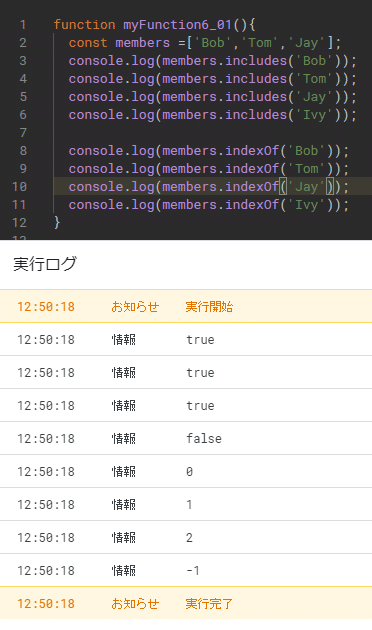
演習を改変して、このようなコードにしてみた。
function myFunction6_01(){
const members =['Bob','Tom','Jay'];
console.log(members.includes('Bob'));
console.log(members.includes('Tom'));
console.log(members.includes('Jay'));
console.log(members.includes('Ivy'));
console.log(members.indexOf('Bob'));
console.log(members.indexOf('Tom'));
console.log(members.indexOf('Jay'));
console.log(members.indexOf('Ivy'));
}includesの結果をみると、

こうなる。
Ivyはmembarsに居ない=特定の要素が配列に含まれていないので、falseとなる。
MDNのリファレンスのサンプルコードを見ると、

atのような部分一致はfalseのようだった。
indexOfメソッド

これは覚えている。うなむにさんに唆されて(笑)名言botの判定フラグをindexOfでどうにか試したことがあった。
今回の演習コードに少し手を加えたものを見てみる。


配列内の位置、順番を返すので、Bob=0 ※配列は0スタート となる。
Ivyは存在しないので -1となる。
リファレンスのサンプルコード

// start from index 2
console.log(beasts.indexOf('bison', 2));
// expected output: 4ここがよく分からなかった。
start from index 2 ということは、camelを基点=0として数え始めて、
'ant', 'bison', 'camel', 'duck', 'bison'
3,4,0,1,2
こういうこと?では、第1引数bisonの意味は?searchElement 検索する配列要素?? あれ??
まてまて、要素bisonを検索したい、検索スタート位置が2=camelだよねこれ。

ant に変えたら-1になってしまった。

camel なら 2
うーん??
ちょっと別のパターンで考える。
var array = [2, 9, 9];
array.indexOf(2); // 0 →わかる。2は配列要素に含まれていて0番目。
array.indexOf(7); // -1 →わかる、7は配列要素に含まれていないので-1が返る
array.indexOf(9, 2); // 2 →わかる。要素9を2から検索をはじめると、2番目。
array.indexOf(2, -1); // -1 →わからない。要素2を-1から検索をはじめるとかなにそれ。
array.indexOf(2, -3); // 0 →わからない。要素2を-3から検索をはじめて0とかなにそれ。
indexOfは値が存在するかどうか、ということだよな??
うーん、ちょっとこの辺にしといて先に進む。
宿題 演習6-02
以下のように配列とメンバー名を渡すと、配列内にメンバーが含まれていればtrue、さもなくばfalseと返す関数hasMemberを作成してみましょう。
(includesメソッドと同じ役割を持つ関数ですね。)
function myFunction6_02() {
const members = ['Bob', 'Tom', 'Jay'];
console.log(hasMember(members, 'Tom')); //true
console.log(hasMember(members, 'Ivy')); //false
}うむむ、やっぱりどうも、関数に苦手意識というか、ぱっと出てこない。
まずは王道で考えると、こうか?
function myFunction6_02_01() {
const members = ['Bob', 'Tom', 'Jay'];
console.log(hasMember(members, 'Tom')); //true
console.log(hasMember(members, 'Ivy')); //false
}
function hasMember(arraymember, name) {
return arraymember.includes(name);
}hasmember関数に、配列(members)とメンバー名(Tomなど)を渡し、そこで、includesメソッドして返す。
で、これをアローにするには?
//宿題 02 アロー基本形
function myFunction6_02_02() {
const hasMember02 = (arraymember, name) => {
return arraymember.includes(name);
}
const members = ['Bob', 'Tom', 'Jay'];
console.log(hasMember02(members, 'Tom')); //true
console.log(hasMember02(members, 'Ivy')); //false
}
//宿題 03 アロー 戻り値がひとつなので、{}とreturnを省略
function myFunction6_02_03() {
const hasMember03 = (arraymember, name) => arraymember.includes(name);
const members = ['Bob', 'Tom', 'Jay'];
console.log(hasMember03(members, 'Tom')); //true
console.log(hasMember03(members, 'Ivy')); //false
}こうかなあ~~~。かにみそ先生直伝のアロー関数のスライドや、過去講座の回答や、同期の回答も参考にしつつ。
続く。
↓続き
いいなと思ったら応援しよう!

