Node.js がわからないので雑にやってみる 3 〜webアプリ-お天気アプリ編
前回
今回
環境構築
フォルダ用意して、VS Code立ち上げて、
npm init -y
今回は、 npm i request でrequestというモジュールを使う。
これでAPI呼び出しができるらしい。

main.js 作って動作確認
node main.js で確認

OpenWeather API
アカウント作って、APIキー取得しておく。
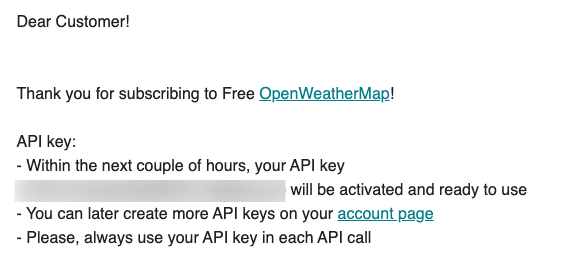
アカウント作ったばかりだと、APIキーがアクティブになるのに時間かかるみたいやから注意(メールにそう書いてあった

APIキー: - 数時間以内にAPIキーが有効になり、使用できるようになります。
APIの呼び出し
Current weather data
const request = require("request");
const options = {
url: "https://api.openweathermap.org/data/2.5/weather?q=London&appid={API key}",
method: "GET",
};
request(options, (error, res, body) => {
console.log(body);
});
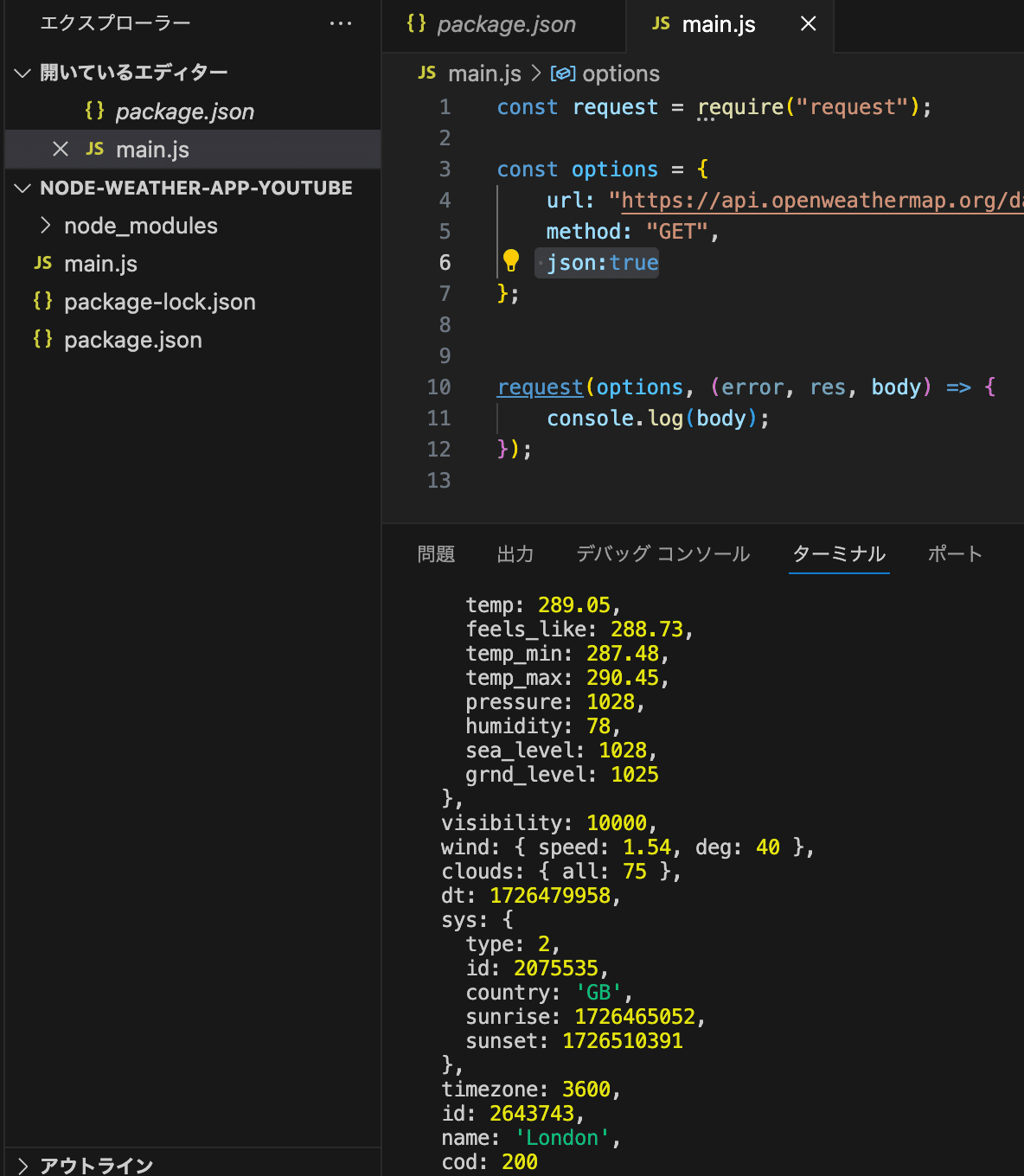
VS Codeのターミナルで、node main.js で APIを呼び出せた。
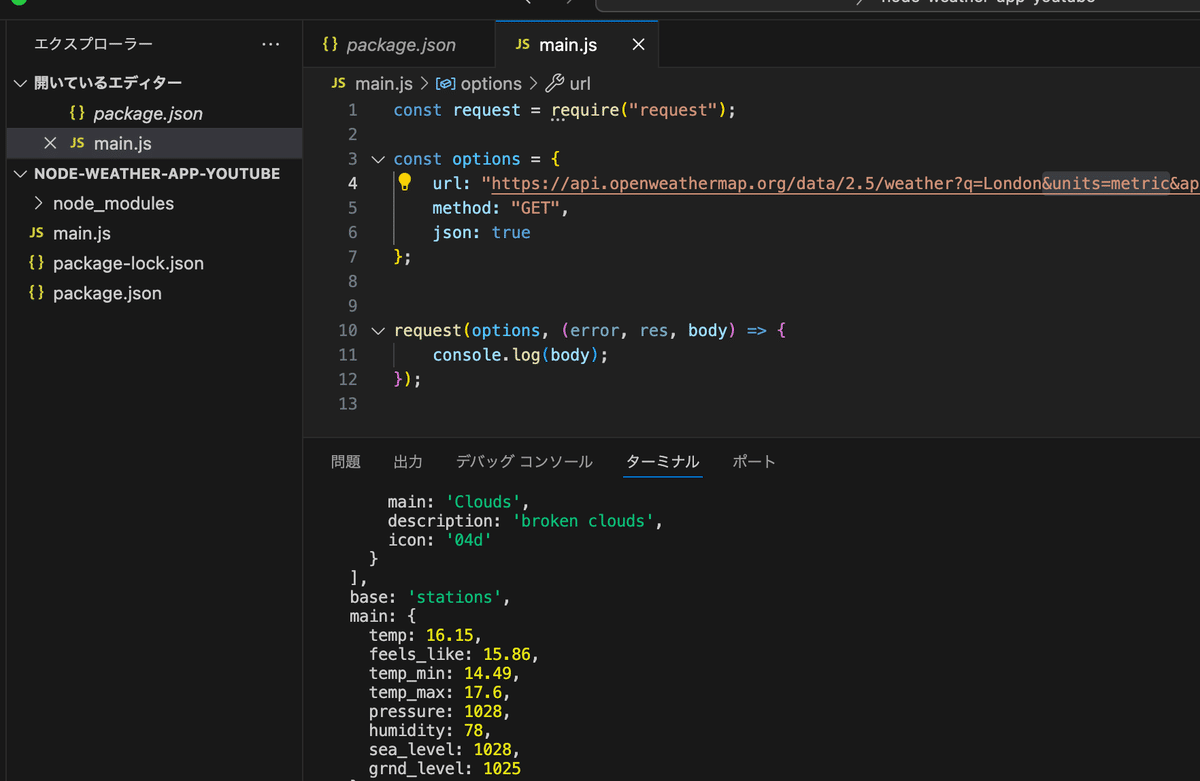
JSON形式を読みやすくする
json:true を足すだけ。

摂氏にする
url: "https://api.openweathermap.org/data/2.5/weather?q=London&appid=hoge",
↓
url: "https://api.openweathermap.org/data/2.5/weather?q=London&units=metric&appid=hoge",

console.log(body.main.temp); で温度だけ表示する
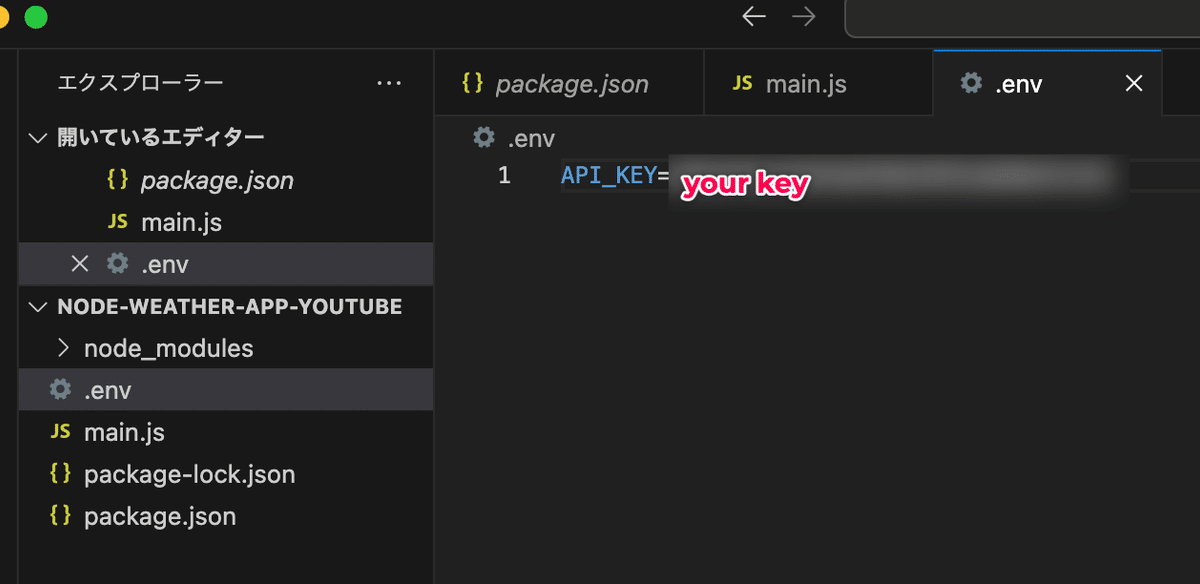
APIキーを環境変数で扱う
保守性のため。
VSCodeターミナルで、npm i dotenv
.devファイル用意
main.jsから読み込み

const request = require("request");
const dotenv = require("dotenv").config();
const options = {
url: `https://api.openweathermap.org/data/2.5/weather?q=London&units=metric&appid=${process.env.API_KEY}`,
method: "GET",
json: true
};
request(options, (error, res, body) => {
console.log(body.main.temp);
});
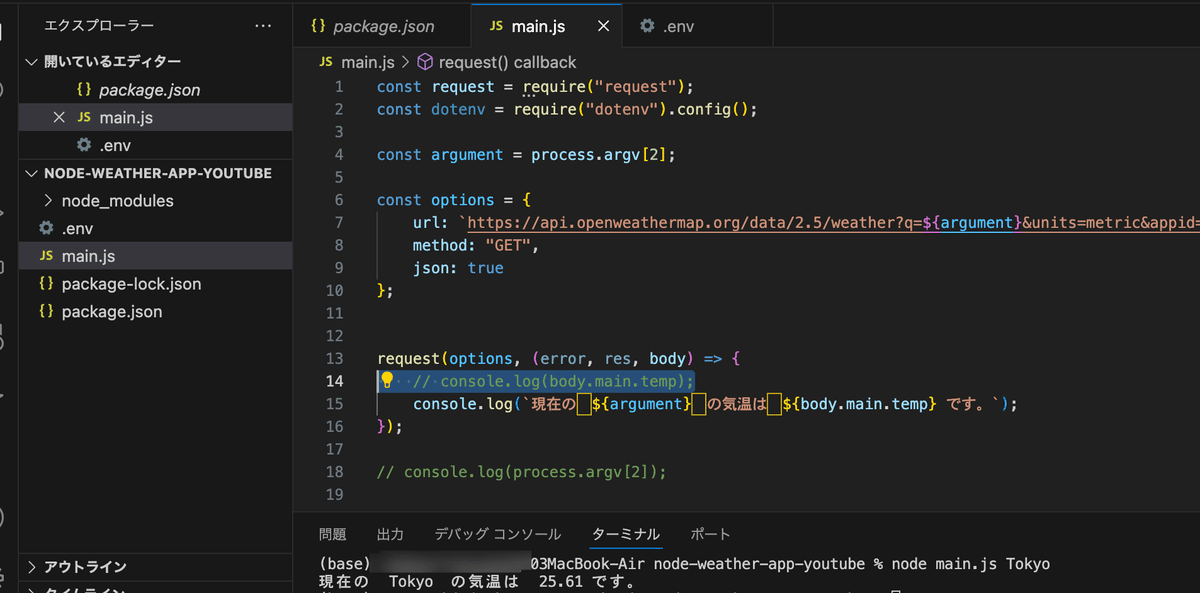
任意の都市の天気を呼び出す
ターミナル打つこのコマンド node main.js Tokyo
この配列の2番目を利用する、という形
const request = require("request");
const dotenv = require("dotenv").config();
const argument = process.argv[2];
const options = {
url: `https://api.openweathermap.org/data/2.5/weather?q=${argument}&units=metric&appid=${process.env.API_KEY}`,
method: "GET",
json: true
};
request(options, (error, res, body) => {
console.log(body.main.temp);
});
// console.log(process.argv[2]);
表示を少し整える
console.log(`現在の ${argument} の気温は ${body.main.temp} です。`);
いいなと思ったら応援しよう!

