
【GAS】変数、定数宣言をしないとどうなるか?非厳密モード(Sloppy mode)と厳格モード(strict mode)とは?'use strict'とは?
今日の雑メモです。自分の調べたこと、理解のメモなので間違ってたらご指摘ください。
今日のWord、概念
sloppy mode、非厳密モード、非厳格モード
strict mode、厳格モード
英単語の意味として
sloppy は いいかんげんな、だらしない、という意味。
strict は 厳しい、厳格といった意味。
詳しくは辞書参照。
sloppy mode は公式な用語ではないとも言われているようだが、分かりやすいのでここではそのまま使う。
sloppy mode と strict mode の違い
実際にコードを走らせると分かりやすいか。
下図のように
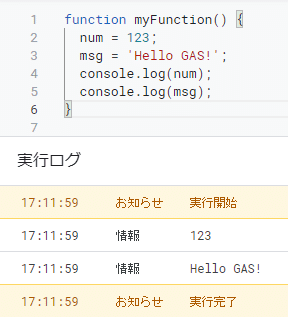
図1 sloppy mode
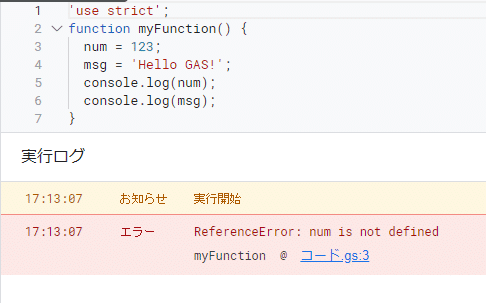
図2 strict mode
どちらも同じ内容のコードを書いている。
違いは、冒頭に 'use strict'; と宣言しているかどうかだ。


図1 sloppy mode では、変数または定数の宣言をしていない。
本来は const num = 123; または let num = 123; のように宣言する必要がある。図2 strict mode では、それを見逃すことなくエラーとして判定している。
ちょっとまだ理解できていないが、図1 sloppy mode では、グローバルオブジェクトとみなされている。らしい。
雑に言うと、GASさんは優秀なので、sloppy mode では、コードに不備があっても、うまい具合に意図を汲んで動いてくれちゃう(実際に意図を読んでいる、斟酌していうわけではない、あくまでたとえ)。
宣言してなくても動くけど、後々、予期しないエラーの原因になりそうなので、ちゃんと宣言しておいたほうが良い。
use strict 厳格モード
これまで深く意識していなかったが、GASを書いているときのモードがあった。それを sloppy mode と strict mode と言う。
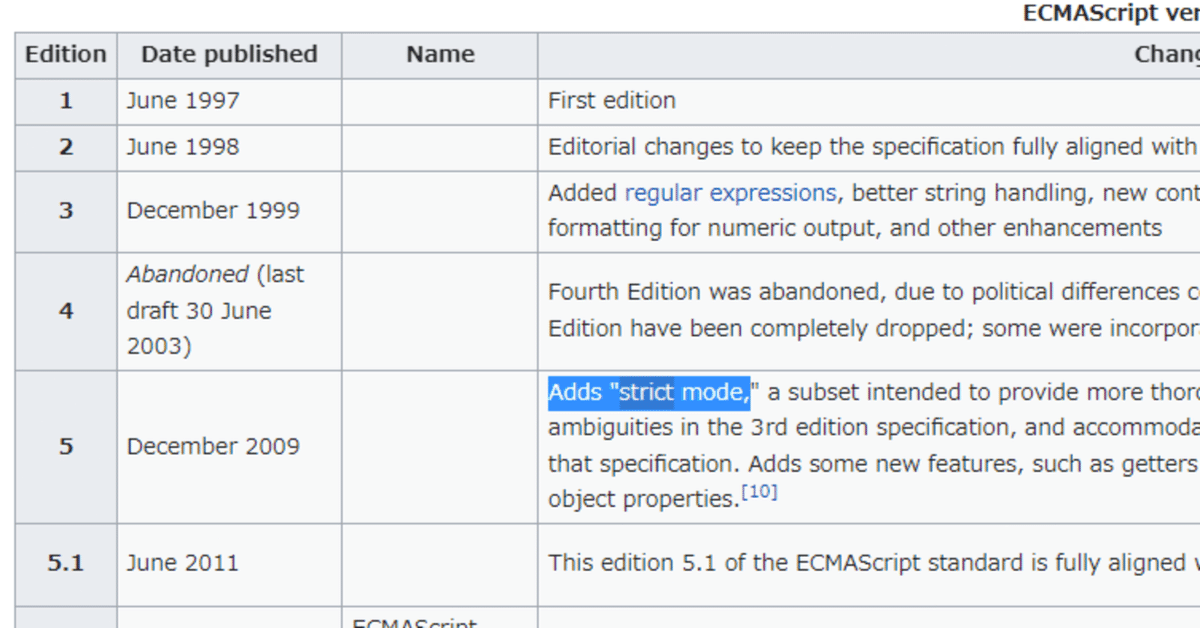
GASはJavaScriptがベースになっている。そして、JavaScriptのベースとなるのがECMAScriptだ。GASは2020年2月からV8ランタイムがサポートされ(アップデートされた、と理解すればだいたい合ってるはず)、これにより最新のECMAScriptにも対応(※1)できるようにり、ECMAScript 5 で導入された Strict モードもGASで使える、ということのようだ。
ECMAScriptも進化しているし、GASも進化している。
※1
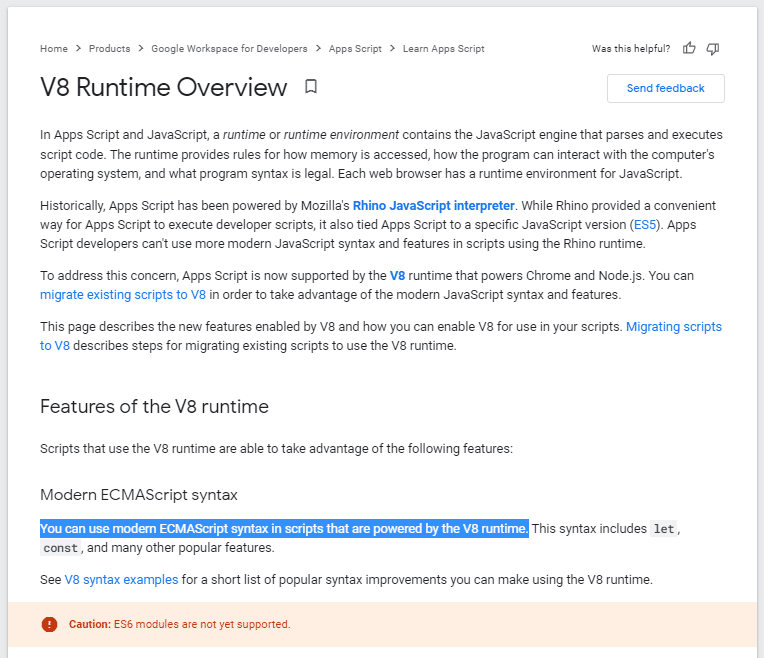
V8 Runtime Overview によると、
Caution: ES6 modules are not yet supported. となっている。
https://developers.google.com/apps-script/guides/v8-runtime

参考URL
いいなと思ったら応援しよう!

