
Zoom Apps アプリケーション を作りたい
最近、Zoomにアプリケーション っていうのが増えたんですよね。
自分でも作ってみたいなーと思って、どんなことができるのか、どうやって作るのか調べている。そのメモ。
情報としては特に目新しいことはなく、やってみた的なメモです。
とりあえずガワ的なものはできたが、そこに機能を付けて実際に使ってみるところがまだ良く分からない。
どういう機能を持たせたいかというところもふんわりしているので、どうしようかな。
今回はひとまずガワの作成についての体当たりメモ的な感じ。
アプリケーションの例
https://marketplace.zoom.us/apps?category=zoom-apps
Timer
https://marketplace.zoom.us/apps/cXw5IXmqT6SIIBQxgM_PfQ
Zoomの純正(?)タイマー。Zoom操作時に、操作者の画面上でのみ表示されるタイマー。要するに自分にしか見えないタイマーです。Zoom参加者全員で共有されるタイマーではないので注意。
BlueSkyTimer(Meeting Timer, Agenda Timer & Clock Countdown)
これについては以前note書いた↓のでそちらを参照してください。
自分でも作ってみたい
参考になりそうなページ
Build an App Documentation
とりあえず、Zoom App how to make でググってトップヒットかつZoomさんが用意してるページがあるっぽいから見てみる。

https://marketplace.zoom.us/docs/guides/build
色々書いてあるが分からんことのほうが多い。
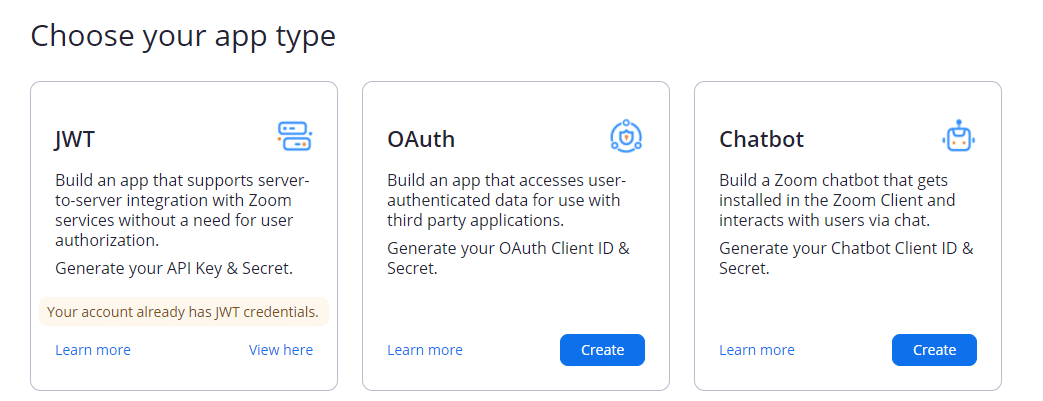
Createしてみる
で、まあとにかく作るにはここ https://marketplace.zoom.us/develop/create# からポチポチ押したり入力したりしていくようである。家電を買ったときも、最初は説明書はあんまり読まずにまずは電源入れていじくってから読むタイプなので、Build an App Documentation のことは存在を認識しつつ、作成に進んでみます。

JWT を作ってみる
一番左上にJWTがあるということは、これがスタンダートなんでしょうか。
JWTのCreateを押してみると、Appの名前を入れろや画面が出るので適当に入力して次に進みます。

必要項目をなんやかんやと埋める必要があるようです。

最終的にActivationのページで、ここに入力してないからアカンよ!ここ入れてね!と教えてくれる親切設計。

Icon
さて、全然わからんが、各項目埋めてみよう。
まずアイコン画像。FLAT ICONさんの画像を使わせていただくことにする。
DLしてそのままだとサイズ要件に合わないようなので、Windowsに標準で入ってるペイントでサイズを調整しました。


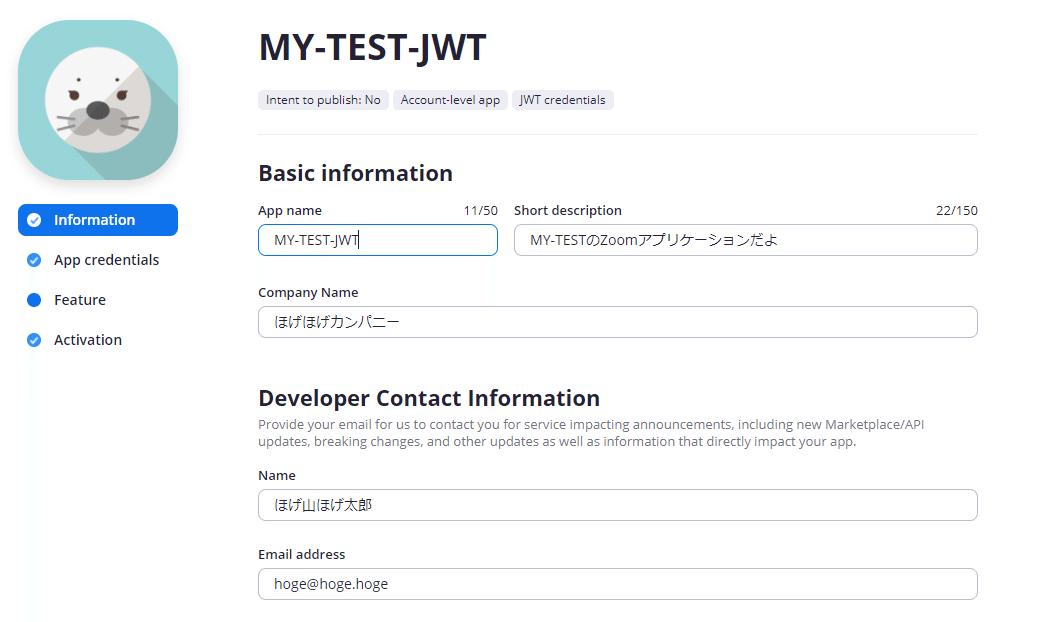
Information
Basic information と Developer Contact Information は特に問題なく埋められますね。
Links (optional) はoptionalなので、無視して次に行ってみます。商用でちゃんと作る場合はこのへんもちゃんとしてないといけない気がしますが、いまはまずは作ってみるが目的なので飛ばします。

App credentials
はい、意味が分からん。credentials 信用、資格情報ですか?
自動的に付与されているから、これらのkeyを使えってことか?
https://1507t.xyz/zoom-app-create このページにもいろいろ書いてあるが、私の知識では何のためにこの項目があって、これを何のために使うのがよくわからん。
よくわからんのでContinueして次に行ってみます。

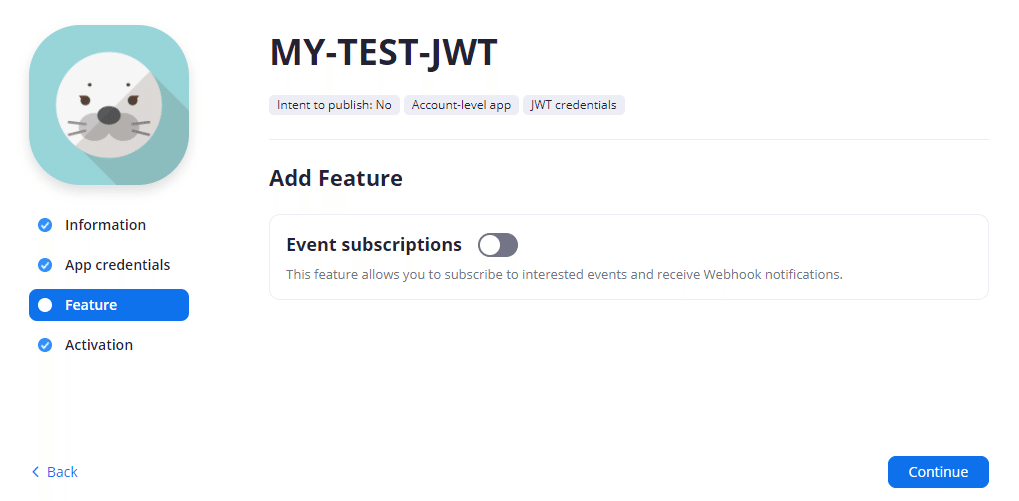
Feature
わからん。後からでも変えられそうな気がするが。オフにして次に進む。

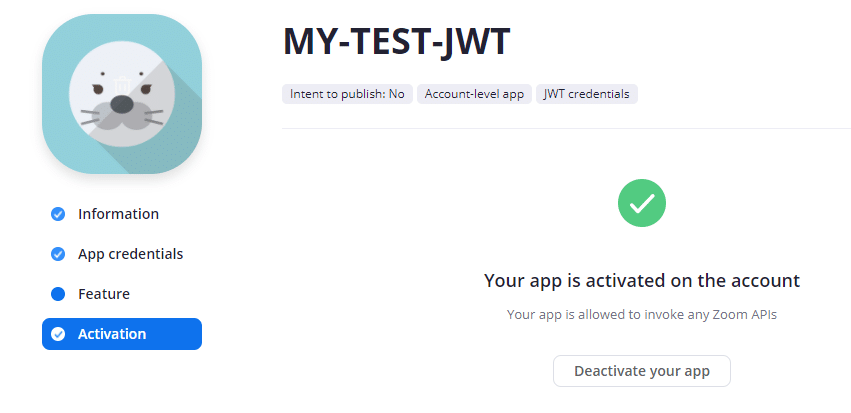
Activation
このページに来たら、もうできてるよOkみたいな雰囲気になってた。

で?
なんの機能もなく、ただガワが出来ただけの雰囲気ですが、こっからどうすればいいんだ?

https://marketplace.zoom.us/develop/create に戻ってみると、あんたのアカウントはもうJWTあるよってことで、View here すると作成画面に戻るようだった。

ここからどうすればいいんだ、わからん。わからんので一旦置いておいてOAuthを作ってみることにする。
OAuthを作る
https://marketplace.zoom.us/develop/create に戻って、JWT作成の際と似たような感じでOAuthを作っていくんじゃないかと予想する。

Createすると、こうなる↓

JWTとのっけから違っていた。ひとまず作ってみることが目的なので、こんな設定で次に進んでみる。

App credentials
OAuth allow list
わからん。次に進む。

Information
(Optional)の項目は無視して必要最低限の必須項目だけ埋めておく。


Add Feature
JWT同じくわからんのでこのまま進める。

Scopes
Slackのアプリ作ったときとおんなじような感じかと予想する。
Add Scopes してみる。

アプリの目的が特にない(とりあえず作ってみる)状態のためどのスコープを選ぶかアレなんですが適当に選んでみた。


このへんは後からでも調整できそうなので、アプリ目的に応じてどうにかしていくことにする。
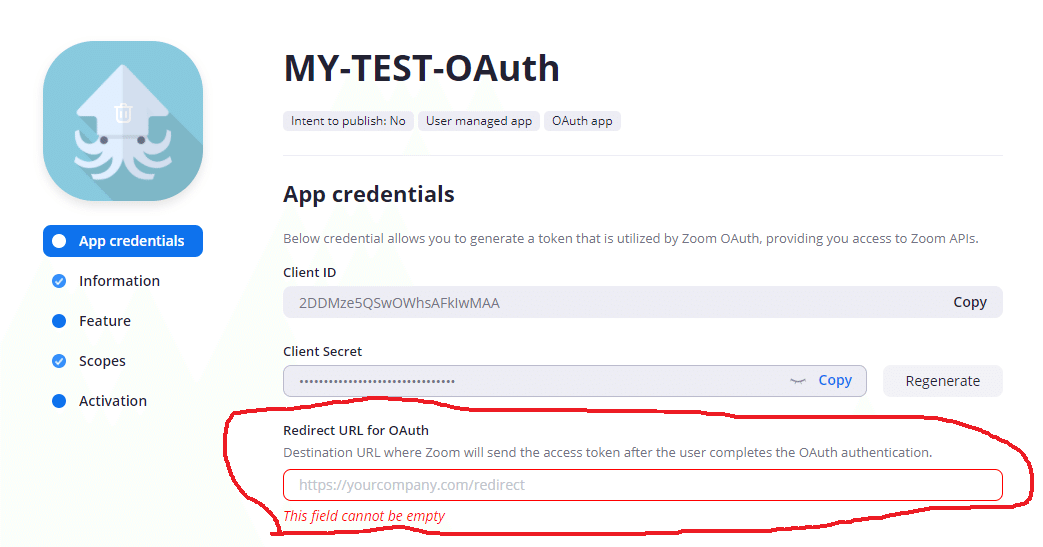
Activation
Activationできてるかと思ったら、抜けている項目が赤字で表示されいた。
ので、それをどうにかする。赤字をクリックしてその項目へ飛ぶ。


は~ん、ここか~、Redirect URL for OAuth ですか~なんですかそれは。
Destination URL where Zoom will send the access token after the user completes the OAuth authentication.
ユーザーがOAuth認証を完了した後にZoomがアクセストークンを送信する宛先URL。
全然わからん。一旦ここまでにする。
https://marketplace.zoom.us/user/build からまた続きをはじめることができる。

Webhook Only
Webhook Onlyで作ってみる。

Information
optionalをすっとばして必須項目だけ埋めていく。


Add feature event subscription する必要がある。

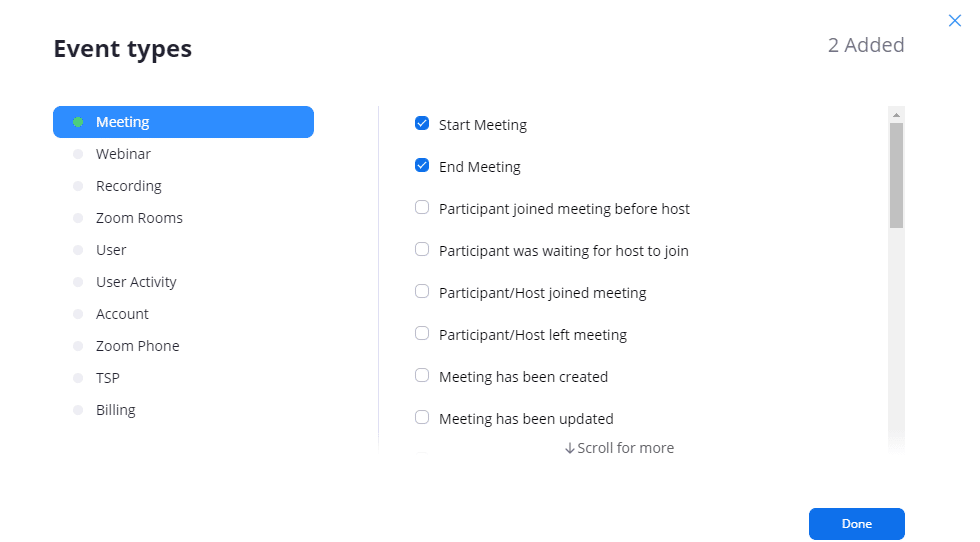
Event types
色々あるので色々できそう。

適当にGoogleのURLを入れても次に進めた。適当すぎる。

Activation
とりあえずできた。

めんどくさくなってきたので省きますが、Chatbot のタイプもとりあえずガワだけはなんとなく作れそうでした。
SDK
わからん。なんか色々できそうな雰囲気だけ感じる。
今日のところはこんな感じです。
いいなと思ったら応援しよう!

