
GAS ui.alertを使う?browser.msgBoxを使う?
メッセージを出したいときに、Class BrowserだったりClass Uiだったりを使っていたが、その違いを改めて理解したいのでメモ。
ノンプロ研におけるGAS初級講座やGAS中級講座にも関係する、と思う。
私の理解
・Class Browser は This class provides access to dialog boxes specific to Google Sheets. なので、スプレッドシートにしか使えない。
・Class Ui はスプレッドシート以外にも使えるので、コードの汎用性、使いまわしができる。
Browserは現在は非推奨のメソッドだとか、今後は無くなるんじゃないか?という噂の出どころはよく分からなかった。
Class Browserのページにこう書いてるので、そういうこと?

Please use Google Workspace dialogs instead.
代わりにGoogleWorkspaceダイアログを使用してください。
とりあえず、いま現在はGAS上にどちらも存在しているので、使えることは使える。すべてはGASの神たるGoogleさんの胸先三寸か。
Reference
Class Ui にある ui.alert
Class Browser にある Browser.msgBox
本当にuiは使いまわせるのか?
実際にやってみた。
まずはスプレッドシートでこんなコードを書いて、メッセージを表示してみます。ノンプロ研GAS中級講座の演習4-10を利用させて頂きました。
function myFunction4_10() {
const ui = SpreadsheetApp.getUi();
const title = 'ダイアログ';
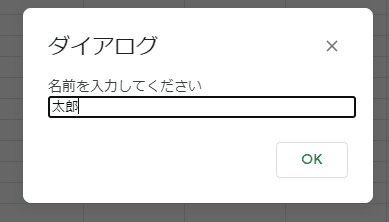
const prompt1 = '名前を入力してください';
const response = ui.prompt(title, prompt1, ui.ButtonSet.OK);
const name = response.getResponseText();
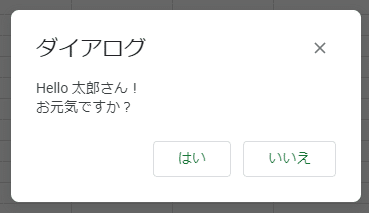
const prompt2 = `Hello ${name}さん!\nお元気ですか?`;
const response2 = ui.alert(title, prompt2, ui.ButtonSet.YES_NO);
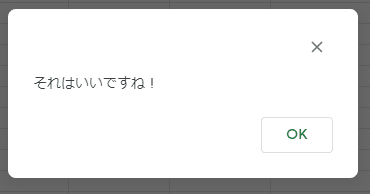
const prompt_yes = 'それはいいですね!';
const prompt_no = 'それは残念ですね';
const prompt_none = 'おや?';//バツボタンでダイアログを閉じてしまった人用のメッセージ
if (response2 == ui.Button.YES) {//response2.getSelectedButton() と書いていたが、.getSelectedButton()は書かなくていい
ui.alert(prompt_yes, ui.ButtonSet.OK);
} else if (response2 == ui.Button.NO) {
ui.alert(prompt_no, ui.ButtonSet.OK);
} else {
ui.alert(prompt_none, ui.ButtonSet.OK);
}
}


で、これをフォームでもやってみます。
const ui = FormApp.getUi(); に書き換えて、実行してみると、

使いどころはちょっとわかりませんが、できました。これ、フォームの編集画面でmessageが出てきています。
スライドでもやってみよう。
const ui = SlidesApp.getUi(); ですね。 お、SiteAppもあるんですね。

いろいろあるなあ~。

で、スライドでコード実行。

できた。
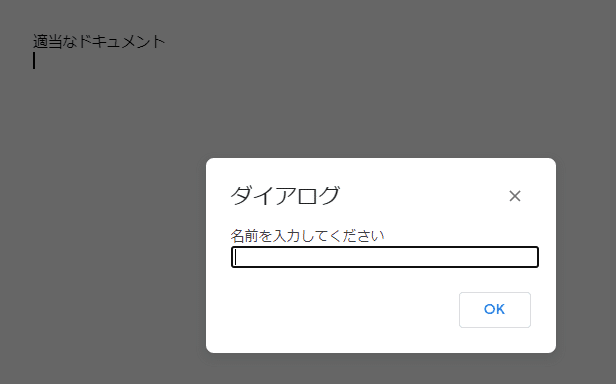
ドキュメントでもやってみる。
const ui = DocumentApp.getUi(); ですね。

できた。
うーん、たしかに、uiのほうが使いまわせていいかも...。
参考URL
上記のstackoverflow「What's the difference between ui.alert and Browser.msgBox?」 にあるコメントが物語っている気がする。
After all, Google has so many other ways to annoy us...
いいなと思ったら応援しよう!

