
復習編「Vol.2 制御構文:ノンプロ研初心者向けプログラミング講座【GASコース第9期】」
予習編
講座当日のTogetter
復習編
8つのお約束
①実務で使う
②習慣化する
③構文どおりに書く
④調べる
⑤打ってはいけない
⑥構造化データを使う
⑦読みやすいコードを書く
⑧アウトプット
⑥構造化データを使う について、理解と実践が足りていないなあと思う。単純にセル結合するなという話だけにとどまらず、そもそものデータのとり方、まとめ方、使い方はどうか。部分最適よりも、全体最適として、仕組みそのものをどうにかしないといけないのでは......といったことも頭をよぎる。これが行き過ぎると、指定されたボタンも押せない愚かな人間は滅ぶしかないそのほうが地球環境にも良い、という過激思想に行き着くので、ほどほどにしないといけない。
ホリエモンも言っていたと思うが、パッケージソフトをそのまま使うというのが最も効率が良いような気も。各社、各業務に合わせた魔改造が多すぎる気も。
何の話でしたっけ?
1.条件分岐
x === y //等しい
x !== y //等しくない
x > y //より大きい
x >= y //以上
x < y //より小さい
x <= y //以下
x === y は=が三つある。x <= yのような比較演算子は、手書きで不等号を書くときと同じ順番で、それをばらして書いている、という説明になるほど~と思った。
手打ちしていると、x===y のようにスペースを詰めて書いてしまうことがあるが、これもドキュメントフォーマット(右クリック または shit+alt+F)で綺麗にそろうとのこと。
やってみた。
フォーマット前

フォーマット後

いっぺんに直るから本当に便利だな~ shit+alt+F, ctrl+s, ctrl+r, が今のところよく使うショートカットかもしれない。
実行結果はどちらも同じだが、それは実行時にうまいこと解釈してくれているからなのかあ、と補講ブログを読んで思った。
if…else文
if (条件式) {
// 処理1
} else {
// 処理2
}
else のところにも条件式を書いてしまってエラーを喰らうというのをやった。これ、最初わからなくて気が付かなくて、ハマっていた。
みなさんの質問や意見を見ていて、
const x = 5;
const y = 9;
と書いてもいいし
const x = 5, y = 9;
このようにカンマ区切り横並びまとめて書いてもいいことを思い出した。
演習2-04 偶数/奇数の判定
整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
剰余算で割り切れないものが奇数、というのが先に頭にあって x % 2 >= 1 が最初に浮かんでそれを元にしたコードを提出していた。
みんなの回答を見ていて、x % 2 === 0 や、x % 2 !== 0 もあるし、単純にx % 2としてもいい、 if (!(x % 2 === 0)) もある、と、ほ~となった。
論理演算子の === が ==となっても今回の処理だと判定は同じになるが、その点の注意、意識は必要かなあ。このへんの厳密さと寛容さの実際的な問題としてはまだ腑に落ちていない。
論理演算子
&& かつ
x === 10 && y === 5
x > 10 && y > 10
|| または
x === 10 || y === 5
x > 10 || y > 10
! 否定
!(x === 10)
※(x !== 10)と同じ
& は アンパサンド と読む。
|| は パイプライン と読む。これ知らなかった!脳内で何とも言えない音で読んでいた。シャシャッみたいな......。
! は エクスクラメーションマーク と読む。
&&はふたつ並んでいてなかよし感がある。
それに比べて!の気風よ。
演習2-06 真偽値への型変換
function myFunction2_06() {
if (10) {
console.log('trueでした');
}
if ('Hello!') {
console.log('trueでした');
}
}ここにきて条件式=数式だけではないというコペルニクス的大転換。
うまく使えるだろうか......。どうも腑に落ちていない。
この上のコードでは、 if (10)は数値だからture, if ('Hello!')は長さ1文字以上の文字列だからture,なので両方とも実行結果に表示される。
例えば、先ほどの 演習2-04 偶数/奇数の判定 で真偽値への型変換を利用すると、こうだろうか。
function myFunction2_04_02() {
const x = 2;
if (x % 2) {
console.log(`${x}は奇数です。`);
} else {
console.log(`${x}は偶数です。`);
}
}0とNaNを除くすべての数値ならtrue
0またはNaNならfalse, となる。
if/else構文では、
条件式がtrueならif節を実行、
条件式がfalseならelse節を実行となる。
この場合は、xを2としているため、x % 2=は 2を2で割った余りが0になるためfalseとなるのでelse節を実行する。
であってる?
う~~~~~ん、難しいな~~~~~。
今はこういうのもある、という理解でいいみたいだが、うまく使えばカッコイイコード(?)になるらしい。慣れるとスッキリ書けるらしい。
条件文を間違えるとTRUEになることだけ覚えてください、削除や上書きするときは気をつけてください、とのこと。
可読性というか、読んでパッとわかるほうがいいなあ、と今は思う。


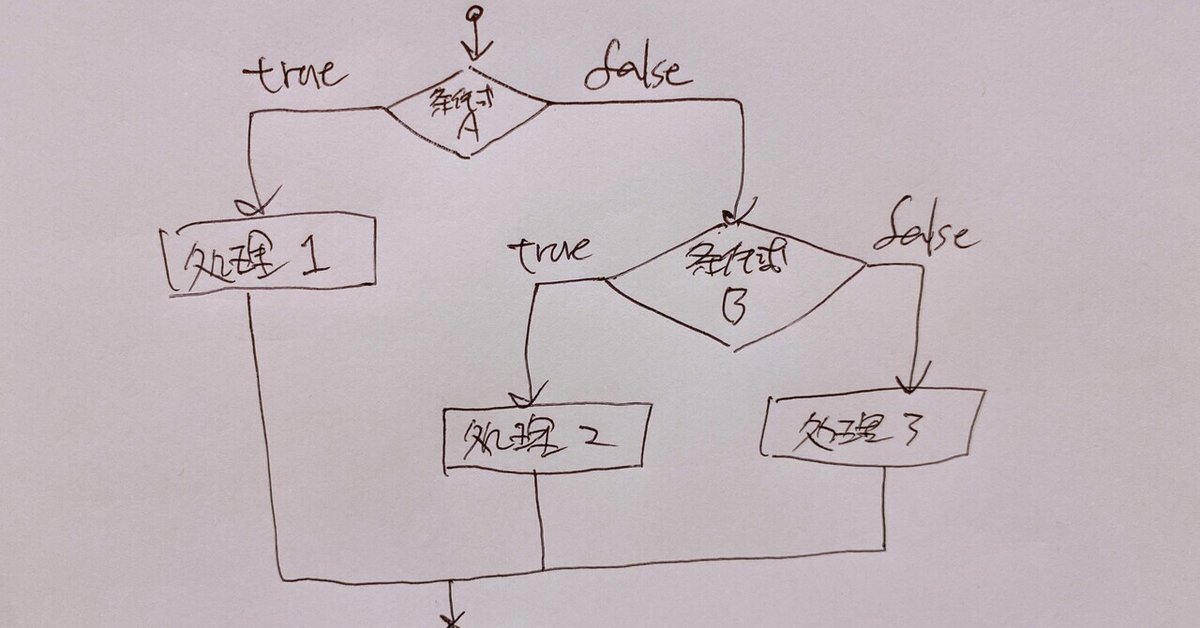
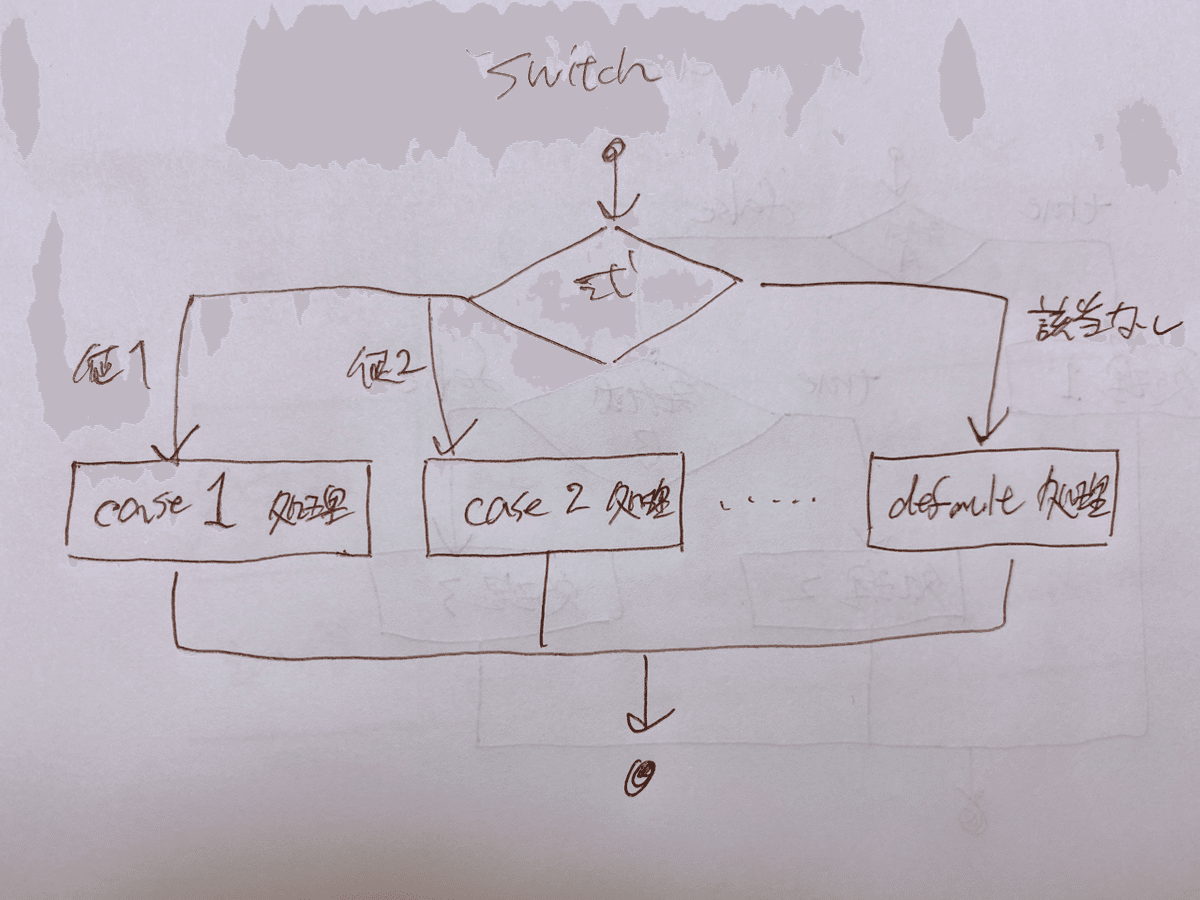
分岐が3つ以上の分岐処理
switch は入り口(式)から一気に複数に分岐するけど、
if/else ifだとトーナメント的。


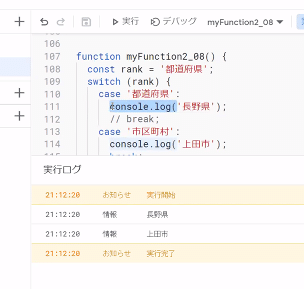
switchでbreak使わない例。
都道府県から住所取得するとか、そういうのがあるらしい。

演習2-09 インクリメント演算子
function myFunction2_09_01() {
for (let i = 1; i <= 10; i++) {
console.log(i);
}
}
function myFunction2_09_02() {
for (let i = 1; i <= 10; ++i) {
console.log(i);
}
}i++ は i=i+1 の意味で、iの後にインクリメントを置いているので、後置き。通常は後置き。
++i は前置き。
うーん。
演習2-10 1+nの総和
1から任意の整数xまでの整数を1+2+…と順番に加算した結果を、「1から●まで加算するとXXです。」とログ出力するスクリプトを作成してみましょう。例:x=10
ログ出力「1から10まで加算すると55です。」
調べつつ、私はこのように書いた。
function myFunction2_10() {
sum = 0;
target = 10;
for (i = 1; i <= target; ++i) {
sum = sum + i;
}
console.log(`1から${target}まで加算すると${sum}です。`);
}sum を最初に0とするのが、目から鱗というか、すげーと思った。
そして、1からn(target)までを加算とするので、forでその上限を置き、その中で加算していく。
あれ、そういえば、let で宣言してないけど、いいのかな?
<追記>
実は宣言しなくても勝手に型変換でnumberにされています。(typeofでみてみてください)
でも宣言したほうが良いです。どうやら昔のコードとの互換性をとるためにこの仕様が残っているようです。
別解としては、while使ってもいいのかしれない。
whileはいまいちまだ馴染んでいない。
演習2-14 繰り返しのネスト 縦×横の処理や二次元配列の処理
1×1=1
1×2=2
…
1×9=9
2×1=2
…
9×8=72
9×9=81
とログ出力するスクリプトを作ってみましょう。
//縦横の処理、二次元配列の処理ができる???
//スプレッドシートやGmailのスレッドで使うらしい。
function myFunction2_14() {
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
console.log(`${i}×${j}=${i * j}`);
}
}
}これで表せるのすげーーーーっ!
しかし、まだ実戦での使いどころを把握していない。
今後に期待。
演習2-15 FizzBuzz「2通り以上」
if/else ifとwhileバージョンで提出していたが、 switch版も考えてみたい。
//宿題 switch
function myFunction2_15_03() {
for (let i = 1; i <= 30; i = i + 1) {
switch (true) {
case (i % 15 === 0):
console.log("FizzBuzz");
break;
case (i % 5 === 0):
console.log("Buzz");
break;
case (i % 3 === 0):
console.log("Fizz");
break;
default:
console.log(i);
}
}
}ほぼ写経になってしまったが、コードとしてはこうなる。
switch (true) とするのがミソだった。
ここで、switch構文を再度おさらいすると、
switch (式) {
case 値1:
// 処理1
break;
case 値2:
// 処理2
break;
…
default:
//処理default
}式の結果と一致するcase節の処理を実行する、ということで、switch (true)ならばcase (i % 15 === 0) で割り切れていればこの値はture,割り切れないならfalseという、なんだかパズルのようだ。
/*****/
初級講座は 1回,4回,LT のあとに懇親会があるそうです。
ノリでglideのアプリに手を挙げてしまったが、初級講座と平行でちょっと大変だったかもしれない。でも、楽しいし勉強になるんだよな~。ま、ほとんどKさんとKさん(両方イニシャルがKだった)が屋台骨を作ってくださっているので、あとはその上で踊ろう。
いいなと思ったら応援しよう!

