
②「Vol.5 スプレッドシート:ノンプロ研初心者向けプログラミング講座【GASコース第9期】
ヘッダ画像の説明
ココアパウダーを混ぜた白くない白玉。茹でている時は赤血球のようだな、と思いながら眺めていた。
↓このnoteはこれの続きです。
シートの中のRangeを操作したいときは、SpreadsheetApp:Spreadsheetサービスのトップレベルオブジェクト から、順に辿っていく必要がある、ということまで前回のnoteで書いていた。
では、実際にシートの中のRangeを操作したいときに、どのようにスプレッドシート、シート、レンジを取得していくのか、それを理解していきたい。
1.スプレッドシートを取得する
3つの方法がある。
1.アクティブなスプレッドシートを取得=バインドしているスプレッドシート
SpreadsheetApp.getActiveSpreadsheet()
2.URLで取得
SpreadsheetApp.openByUrl(URL)
3.IDで取得
SpreadsheetApp.openById(ID)
urlでスプレッドシートを指定するときは、editの前の「/」までが必須となる。

IDはURLの中に含まれているd/以降の文字列の羅列。

演習5-1 スプレッドシートの取得
function myFunction5_01() {
const ssActive = SpreadsheetApp.getActiveSpreadsheet();
console.log(`アクティブなスプレッドシートは「${ssActive.getName()}」です。`);
const url = '***皆さんのスプレッドシートのURLを入力してください*** ';
const ssByUrl = SpreadsheetApp.openByUrl(url);
console.log(`URL「${url}」のスプレッドシートは「${ssByUrl.getName()}」です。`);
const id = '***皆さんのスプレッドシートのIDを入力してください***';
const ssById = SpreadsheetApp.openById(id);
console.log(`ID「${id}」のスプレッドシートは「${ssById.getName()}」です。`);
}function myFunction5_01() のfunctionや()をよく書き忘れてエラーになっている。関数のあとはカッコ、関数のあとはカッコ、関数のあとはカッコ。
()が空白で、{}の中身を引数的に呼び出している、っていうことなんだろうか。
2.Sheet
シートの取得の方法も3つ
1.シート名で取得
Spreadsheetオブジェクト.getSheetByName(シート名)
※シート名はユーザーが変更できるので注意。
2.配列を取得しインデックスで指定
Spreadsheetオブジェクト.getSheets()
例:シートが3枚あった場合
const sheets = ss.getSheets();
→
sheets[0]:1番左のシート
sheets[1]:2番目のシート
sheets[2]:3番目のシート
※シートの並び順はユーザーが変更できるので注意!
3.アクティブなシートを取得=バインドしているスプレッドシートのアクティブなシート
SpreadsheetApp.getActiveSheet()
※グローバルオブジェクトから直接取得可能
※ただし「アクティブ」は状況によって変わる。要注意。
現在の自分としては、シート名で取得を多く使っている。
配列で取得は、順番変わるからこわい。
各シートに処理を反映させる、みたいなときには使うことがあるらしいが、実際的な使い方として、まだよくイメージが掴み切れていない。
マクロとして使いたいときは、アクティブなシートが有効。
そういやまともにマクロ使ってない。
演習5-02 シートの取得
function myFunction5_02() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetByName = ss.getSheetByName('シート1');
console.log(`${sheetByName.getName()}を取得しました`);
const sheets = ss.getSheets();
console.log(`1番左のシートは${sheets[0].getName()}です`);
const sheetActive = SpreadsheetApp.getActiveSheet();
console.log(`アクティブなシートは${sheetActive.getName()}です。`);
}シートを複数作って、シートの順番を動かしながらコードを走らせるとより理解できる。
宿題 演習5-03
アクティブなスプレッドシートのすべてのシートのシート名をログ出力するスクリプトを作ってみましょう。
スプレッドシートの中に、「シート1」「シート2」「シート3」のような3つのシートがある場合には、そのシート名を全部get.Nameしたい、という感じか?
さて、どうしようか?
単一のシートなら、演習5-02のいずれかで取れる。全部ならどうする?getSheets() でとりあえず全部とれそうだけど、どうすっか?

雑に sheets.getName() してみたが、だめだった。
for of でどうにかならんだろうか?メール取得するときに使った気がする。

お、いけた!やったー!
for of をおさらいすると、for of 文は、配列に含まれるすべての要素について、なんらかの処理を行いたいときに便利。GAS本P125参照。
シートの取得までを一行でまとめて書いてみたversion。処理の速さとしては、一行でシート全部ズバーンと取ってしまうほうがいいのかなあ?

map
調べてみると、mapを使った書き方もあるようだった。
function myAllSheetName() {
const sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
return sheets.map(sheet => sheet.getName());
}すっきりしている、でも意味が分からない。まずmapが何をしているのかわからない。そしてアロー関数なので省略されちゃっててびびる。
意味が分からんが実行してみた。

本当にちゃんと取れてる......。アローはちょっと置いといて、まずmap、てめーは何者だ。おめーどこ中だよ?
map method でリファレンスを覗いてみた。

the map method of JavaScript's Array object
JavaScript の配列オブジェクトのmapメソッドらしい。
JavaScript=JS出身か。
なるほど、わからん。
GAS map でググった。トップヒットの下記の記事が参考になりそうだった。
map関数とは、配列内のすべての要素に対して同じ処理を加え、新しい配列を返すための関数
うーん、やってみっか。


うーん、わかるような、わからないような、わからん。
宿題 演習5-04
アクティブなスプレッドシートのシート数をログ出力するスクリプトを作ってみましょう。
また、スプレッドシートを引数として渡すと、そのシート数を戻り値として返す関数も作ってみましょう。
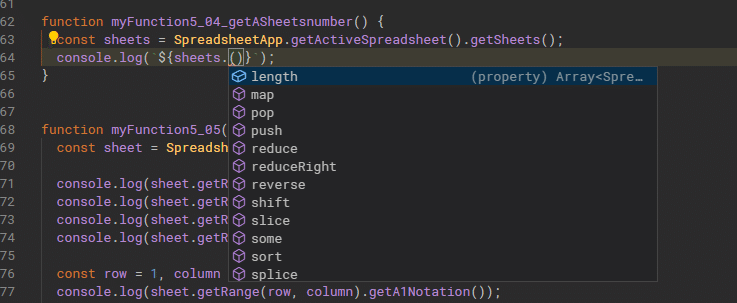
まずは、シート数ってことで、パッと思いついたlengthを試してみた。
sheetsの後に ドットを打って、予測変換、サジェストでもlengthが出てきた。

実行。

だめだった。
シート数 GAS でググってみる。
getNumSheets() これか。

できた。
↓ちょっと整えた。

これをもとに、「スプレッドシートを引数として渡すと、そのシート数を戻り値として返す関数」を作っていく。
う~~~~ん、やっぱ、どうもこの、引数とか関数がよく理解できてないなあ。
演習3-02のおさらい
function myFunction3_02Review() {
console.log(calcArea(3, 4));
}
function calcArea(x, y) {
return x * y;
}3,4が引数として、x,yに渡されて、x*yの計算をして、その結果の12が戻り値として console.log(calcArea(3, 4)); に戻る。
で、これをどういう風に展開、応用していけばいいんだ。

う~~~~ん、違う~~~~~。

なんだこれは。

できた!!あ~~~また末尾の()括弧忘れてた~~~~~!!!
lengthの場合も考ええると、こうか??
//アクティブなスプレッドシートのシート数をログ出力するスクリプトを作ってみましょう。
//スプレッドシートを引数として渡すと、そのシート数を戻り値として返す関数も作ってみましょう。
//version01 getNumSheets
function myFunction5_04_getSheetsnumber01() {
const ss = SpreadsheetApp.getActiveSpreadsheet()
const sheets = ss.getNumSheets();
console.log(`「${ss.getName()}」のシート数は ${sheets} 枚です。`);
}
//version02 getNumSheets&return
function myFunction5_04_getSheetsnumber02() {
const ss = SpreadsheetApp.getActiveSpreadsheet()
console.log(`「${ss.getName()}」のシート数は ${returnNumSheets(ss)} 枚です。(関数)`);
}
function returnNumSheets(x) {
return x.getNumSheets();
}
//version03 length
function myFunction5_04_getSheetsnumber03() {
const ss = SpreadsheetApp.getActiveSpreadsheet()
const sheets = ss.getSheets();
console.log(`「${ss.getName()}」のシート数は ${sheets.length} 枚です。`);
}
//version04 getNumSheets&length
function myFunction5_04_getSheetsnumber04() {
const ss = SpreadsheetApp.getActiveSpreadsheet()
const sheets = ss.getSheets();
console.log(`「${ss.getName()}」のシート数は ${returnNumSheets(sheets)} 枚です。(関数length)`);
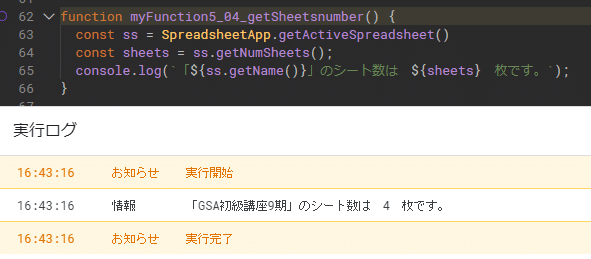
}ししかしversion02を実行すると
undefinedになる。

う~~~ん???
![]()
あ、そうか、だからかー!
おなじ関数名が同一プロジェクト内にあったからなんですね。
名前を変えて、無事動きました。
なんだっけ、論語だっけ?問題を解決するには正しい名付けで認識しなければならないとか何とか、なんだっけ、あれ......。
追記

なるほど??メソッドとプロパティの区別が付いてないなあ。
Rangeとセルの取得に続く。
いいなと思ったら応援しよう!

