
ノンプロ研中級講座【GASコース】 Utility Services1 その1
第4回 Utility Services1 です。
第2、3回のnote書いてないし宿題も出してないけどnote書いてる不良は私です。リアルタイム受講できなかったので、動画みながらnote書いてます。ううう、box関連の対応もまだできていない...。各方面に申し訳なさが募る。
研修日程
09/21火 スコープと関数
10/05火 クラス・ライブラリ
10/19火 組み込みオブジェクト
11/02火 Utility Services 1 ←ここ
11/16火 Utility Services 2
11/30火 HTTP通信・API
12/14火 卒業LT大会
当日のtogetter
https://togetter.com/li/1797308
え、好きな組み込みオブジェクト?なんだろ...思いつかない...ui.alertか?
Utility Servicesは〇〇Appとつかない、サービス横断型のクラス?ほおお
1.トリガーとイベント
フォーム送信されたらslackに通知くるみたいな、条件とかそういうやつという印象がある。
トリガー=発火 と言ったりするらしい。
trigger
銃の引き金。また転じて、物事を引き起こすきっかけ。「事変勃発のトリガーとなる」「トリガー価格」
https://kotobank.jp/word/%E3%83%88%E3%83%AA%E3%82%AC%E3%83%BC-6794
トリガーとは
イベントに応じてスクリプトを実行させる機能
シンプルトリガーとインストーラブルトリガーがある。
シンプルトリガー
シンプルトリガー
設置方法:決められた関数名を使用
イベント:onOpen 起動時、onEditi 編集時 など
doGet,doPodt このへん、理解していないけどslack関連で使ったような気がする。
メリット
・手軽
・設定が目に見える
デメリット
・バインドしてるファイル以外アクセスできない
・読み取り専用で開かれると実行されない
・30秒以上の実行できない
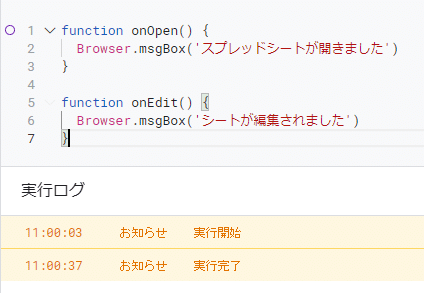
演習4-01 シンプルトリガー
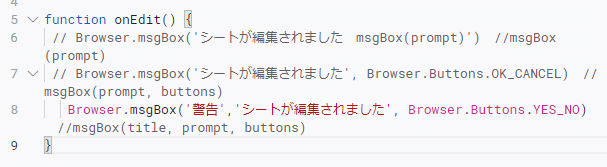
さて、これを踏まえて下記のコードを実行してみると

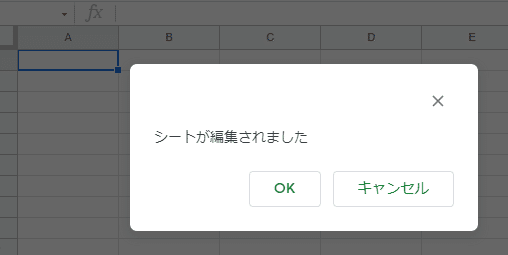
メッセージが出て、

適当なセルを編集したときもメッセージが出ました。

消したときもメッセが出る。

↓Class Browserのリファレンスはこれ
msgBoxは、請求書作成ツールとかメール作成ツールで使ったような気がする。と思ったら、ui.alert使ってた。msgBoxとui.alertの違いについては今度まとめたい。
msgBox(title, prompt, buttons) として、最大3つの引数を取ることができるようだ。
なにも指定しないと、msgBox(prompt) として、prompt=促す=メッセージってことですね。
いま、このへん、引数とか自分で言ってることに自分でびっくりしました。そのへんの理解が進んだようです。えらいな自分!!!
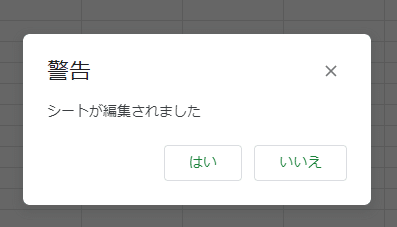
で、引数変えて遊んでみる。



キャンセルとかいいえ押しても、それに応じた動きを設定してないので何も起こらない。
title, prompt だけとかは出来ないんだなー。
inputBox はユーザに入力させるやつですね。いまんとこ使ったことないな。
最近わからんことばっかりだったので、この辺はちょっとはわかるぞ、わかるのうれしい...。わからないのつらい。
インストーラブルトリガー
動画15:36あたりから
インストーラブルトリガー
イベント:起動時、編集時、値の変更時、フォーム送信時(これ良く使う)、カレンダーイベント、時間主導型(これも使うかな)
設置方法:AppsScriptダッシュボードで設置
イベント:起動時、編集時、値の変更時、フォーム送信時(これ良く使う)、カレンダーイベント、時間主導型(これも使うかな)
メリット
・起動時、編集時、フォーム送信、カレンダーなど豊富
・時限式もできる →ここがGASの強み?簡単に時限式ができる。パソコン立ち上げてなくても勝手に動いてくれる。
・他の認証が必要なファイルも操作できる
デメリット
・常に設置したアカウントで実行される→送信元のアカウントに工夫が必要。私は今のことろ、業務用の共用アカウントとかで運用してることが多いですかね。
・読み取り専用で実行はされない
★あるアカウントに集中してGAS走らすと、制限に引っかかる可能性がある。
インストーラブルトリガーの設置
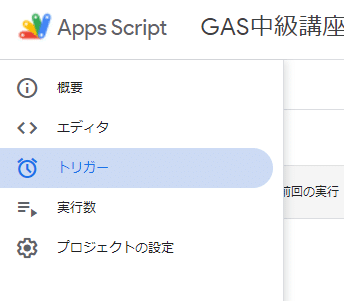
スクリプトエディタの編集画面、時計マークの「トリガー」から設定する。



演習4-02 インストーラブルトリガーの設置
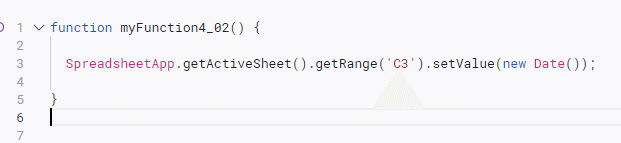
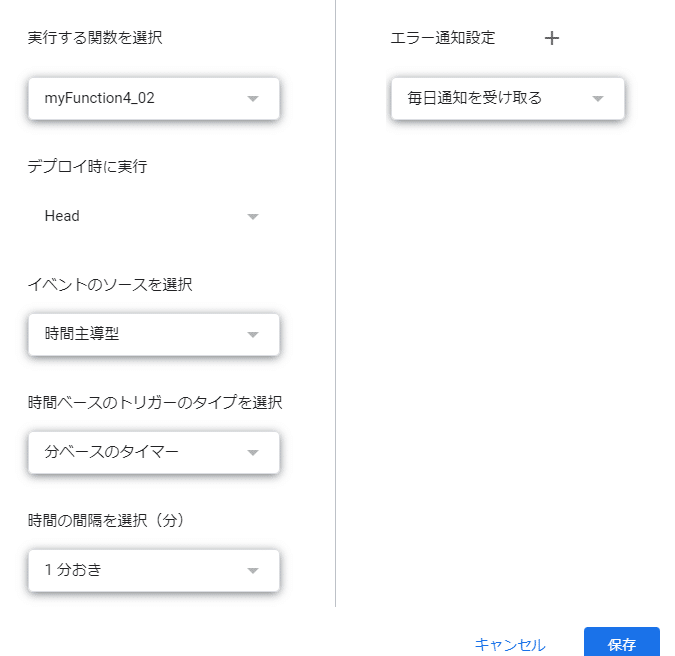
C3セルに1分ごとにnew Dateが書き込まれるようにコード書いて、トリガーを設定してみます。


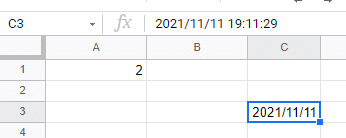
で、スプレッドシートみてみると、書き込まれてますね。
ちゃんと1分ごとに上書きされてます。

演習4-03 インストーラブルトリガーの削除
設置したら削除することもある。出会いがあれば別れもある。それが人生です。

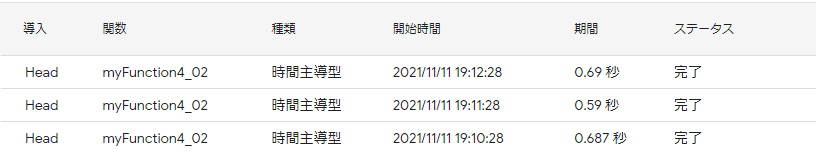
削除前に縦の三点リーダみたいな点点点マークから、実行数を押すと下記のような表示になる。

トリガーのオーナーについては自分か自分以外かしか分からないので、チームで運用している場合にはコードのドキュメンテーションコメントに設置者の名前を書いておくなどする必要があるようです。

トリガーに関する割り当て
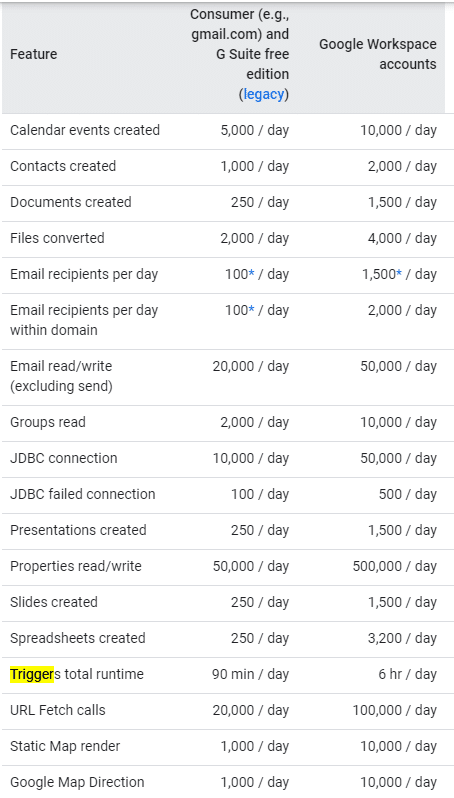
合計実行時間 日に90分 意外と短い?長い?
Triggers total runtime 90 min / day 6 hr / day
https://developers.google.com/apps-script/guides/services/quotas?hl=en

イベントオブジェクト
動画 34:50あたり
function myFunction(e) {
//なにかしらの処理
}これか。この(e) 良く知らんけでコピペで使ったりしてたけど、君は仮引数のeだったのか!!! eventのeだったのか!!!
それはわかった。
しかし、「イベントオブジェクトとは」「主なイベントオブジェクトとプロパティ」が全然頭に入ってこない。どゆこと。
プロパティってなんだっけ...アレだよ、アレ、オブジェクトの、アレ...箱のラベル...オブジェクト...ラベル...
次の演習とともに理解できつつある気がする。
リファレンスを見る、というのも分かってきた気がするぞ。
Simple Triggers
Event Objects
演習4-04
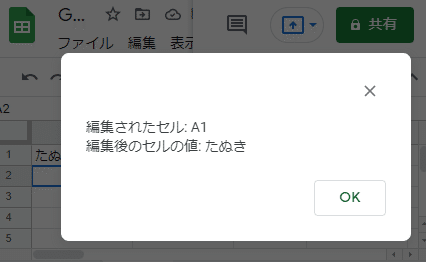
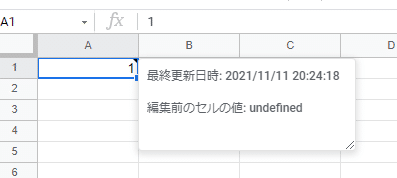
下図のように、セルを編集すると、その番地と値を示すスクリプト書いてトリガーを設置する。

宿題★演習4-05
スプレッドシートの編集時をトリガーとして動作し、編集したセルに最終更新日時と前回の値をメモとして残すスクリプトを作成しましょう。
うーん。演習4-04を参考にしつつ、お題を分解すると、
function myFunction4_05(e) {
// スプレッドシートの編集時をトリガーとして動作し、→トリガー
// 編集したセル e.range
// 最終更新日時 setValue(new Date())
// 前回の値 e.oldvalue
// メモとして残す setNote
}こんな感じで書けそうな気がする。メモに残すっていうの初めて知ったわい。
「メモとして残す GAS」でググって、setNoteがありそうなのでリファレンスみてみた、という感じ。
https://developers.google.com/apps-script/reference/spreadsheet/range?hl=en#setnotenote
サンプルコードを試す
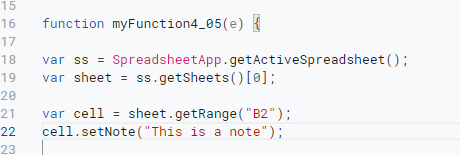
ひとまず、setNoteを試してみます。
サンプルコードをコピって、トリガーセット。

トリガーはこうでいいよね?

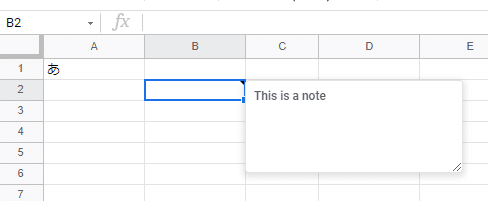
スプレッドシートを編集してみると。

よしよし。
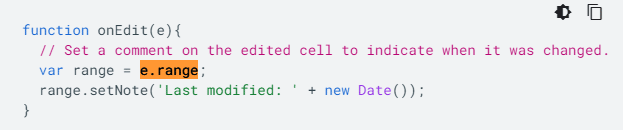
おお、リファレンスのEvent Objectsにぴったりなサンプルコードがあるでないの。

うーん、これもうまく動いたので、これを改変したいぞい。
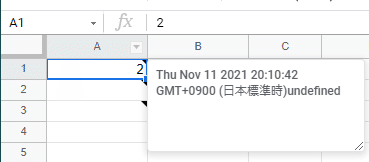
となると、こんな感じか。
const range = e.range; // 編集したセル
const oldvalue = e.oldvalue; // 前回の値
range.setNote(new Date() + e.oldvalue); // 更新日時と前回の値をメモする
で、これだとメモが見にくいので、整える。
function myFunction4_05(e) {
const range = e.range; // 編集したセル
const oldvalue = e.oldvalue; // 前回の値
const lastModifiedDate= new Date(); // 最終更新日時
const strlastModifiedDate = Utilities.formatDate(lastModifiedDate, "Asia/Tokyo", "yyyy/MM/dd HH:mm:ss");// 最終更新日時 書式変換
let msg = '';
msg += `最終更新日時: ${strlastModifiedDate}\n\n`;
msg += `編集前のセルの値: ${oldvalue}`;
range.setNote(msg); // メモとしてmsgを残す
}
ここで一つ問題が。

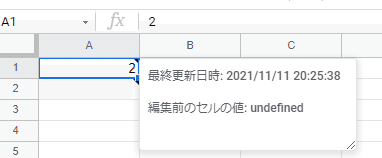
セルを書き換えても前回の値にならん。なんでだ。
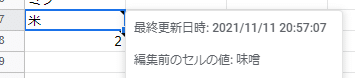
と思ったら、
間違い oldvalue
正しい oldValue
だった。
「undefined」が返ってきていたら、「未定義」ということなので、今回は最初はセルが空白だからな~と見落としていた。こういう時にデバッグを使いこなせるようにならんとな~。

うん、できてるかな?
e だと、暗黙的にスプレッドシートを呼び出せるのね?
さて、ドキュメンテーションコメントを付けたいぞ。
書き方がいまいちわからない。
下記のガイドを参考にする。
https://tonari-it.com/gas-documentation-comment/
うーん。
続け。
次は動画44:45あたりからだよ、自分。
続き
2.UIの操作
3.Propertiesサービス
続き
いいなと思ったら応援しよう!

