
GAS中級7期 ノンプロ研中級講座【GASコース】 Utility Services1 その3
前回のnote
2.UIの操作
GAS中級7期動画 1:06:08 / 1:43:50 あたりから。
UIの操作っていうとみんな期待しちゃうけど、けっこうショボめらしい...?でも、覚えておくといい機能だよ~。
がっつり対話型したいのであれば、フォーム使ったほうが全然よいらしい。
Baseサービス
UIの操作
UI操作できるコンテナ
・スプレッドシート
・ドキュメント
・スライド
・フォーム
操作できるUI
・メニュー
・ダイアログ
・サイドバー
サイドバーやったことないなー。それよりも、Googleさんはいま、カードサービスというのを推してるらしい。下図のアイコンを独自に設定できるそうな。

ダイアログについて
GAS中級7期動画1:10:12 / 1:43:50 あたり。
Browserクラスはスプレッドシートに限り使用できる。
再利用性等を考えるとUiクラスを用いたほうがよさげ。
ダイアログについては、こちらにちょっと書いた↓
Enum Button
OKとYESは同居できない。
キャンセルやNOの場合は、それ以降の処理をしないという,ガード節、return このへん、ちょっとまだ曖昧理解だな。
演習4-09 Ui
GAS中級7期動画1:13:00 / 1:43:50 あたり


演習4-10 ★宿題
YESの場合: 「それはいいですね!」
NOの場合: 「それは残念ですね」
とアラートダイアログを表示するようにスクリプトを追加してください。
※HTMLServiceは使用禁止でお願いします。
私の提出したコードはこんな感じ。
バツボタンでダイアログを閉じてしまった人用のメッセージも付けてみた。
function myFunction4_10() {
const ui = SpreadsheetApp.getUi();
const title = 'ダイアログ';
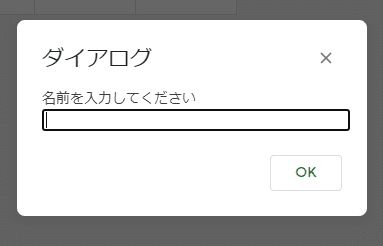
const prompt1 = '名前を入力してください';
const response = ui.prompt(title, prompt1, ui.ButtonSet.OK);
const name = response.getResponseText();
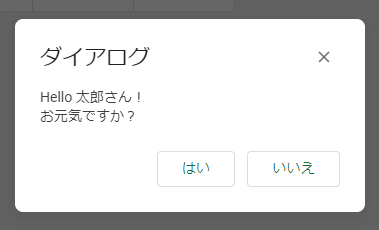
const prompt2 = `Hello ${name}さん!\nお元気ですか?`;
const response2 = ui.alert(title, prompt2, ui.ButtonSet.YES_NO);
const prompt_yes = 'それはいいですね!';
const prompt_no = 'それは残念ですね';
const prompt_none = 'おや?';//バツボタンでダイアログを閉じてしまった人用のメッセージ
if (response2 == ui.Button.YES) {//response2.getSelectedButton() と書いていたが、.getSelectedButton()は書かなくていい
ui.alert(prompt_yes, ui.ButtonSet.OK);
} else if (response2 == ui.Button.NO) {
ui.alert(prompt_no, ui.ButtonSet.OK);
} else {
ui.alert(prompt_none, ui.ButtonSet.OK);
}
}「response2.getSelectedButton() と書いていたが、.getSelectedButton()はいらない」
これは、alertメソッドの戻り値が選択されたEnum Buttonだからですね◎その戻り値をresponse2に代入しているので、response2には選択されたEnum Buttonが入っているため再取得する必要がないんです。https://developers.google.com/apps-script/reference/base/ui?hl=en#alertprompt
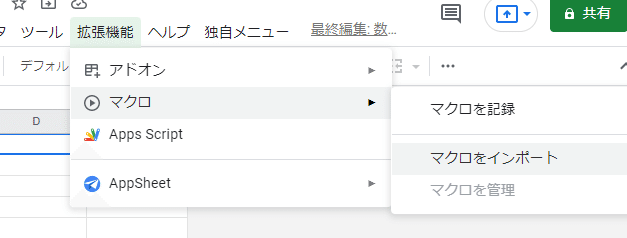
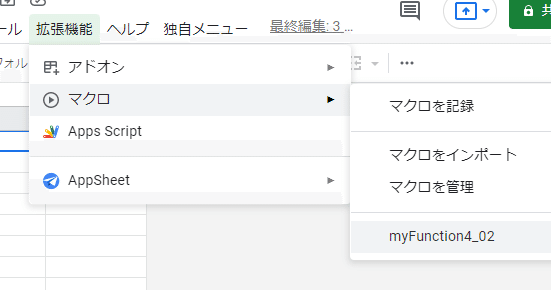
メニューの作成手順
1:15:15 / 1:43:50
マクロからもメニューの追加はできるが、特定のユーザにのみメニュー表示などする場合はGASで仕込む必要がある。



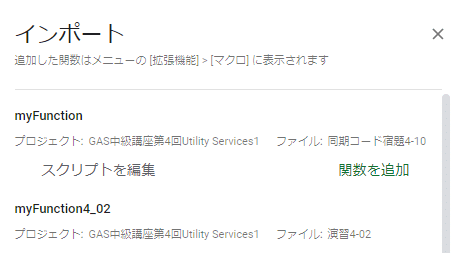
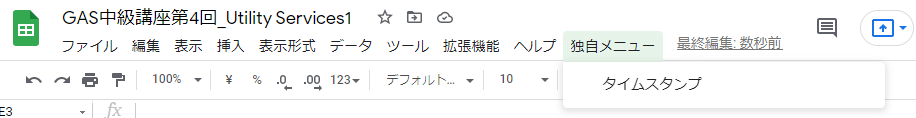
演習4-11 独自メニュー

演習4-12 独自メニューに機能追加 ★宿題
1:19:13 / 1:43:50
どっちだ?どっちでもいいのか?
activate()
https://developers.google.com/apps-script/reference/spreadsheet/range?hl=en#activate
setActiveSelection(range)
https://developers.google.com/apps-script/reference/spreadsheet/sheet?hl=en#getmaxrows
続きはまた今度。
いいなと思ったら応援しよう!

