GAS 配列の各要素に追加したいんじゃあ:二次元配列内の各配列の末尾に要素を追加する forEachしたりpushしたりconcatでどうにかする
やりたいこと
↓これを
['Bob', 'Apple', true, false],
['Tom', 'Banana', true, false],
['Ivy', 'Coke', true, false],↓こうしたい。
[ [ 'Bob', 'Apple', true, false, '2022/05/29 19:14:26' ],
[ 'Tom', 'Banana', true, false, '2022/05/29 19:14:26' ],
[ 'Ivy', 'Coke', true, false, '2022/05/29 19:14:26' ] ]やってみたコード
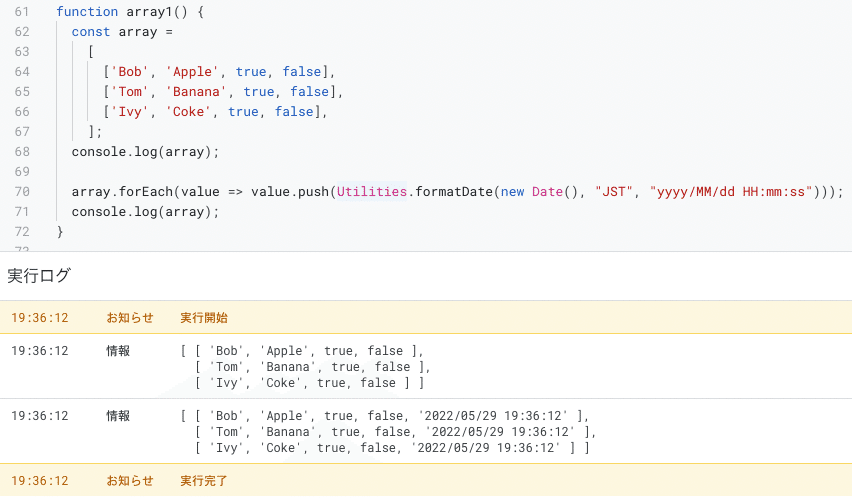
forEachで各要素にpushしたパターン
function array1() {
const array =
[
['Bob', 'Apple', true, false],
['Tom', 'Banana', true, false],
['Ivy', 'Coke', true, false],
];
console.log(array);
array.forEach(value => value.push(Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss")));
console.log(array);
}
concat1 formattedDate が文字列の場合
//formattedDate が文字列の場合
function array2concat() {
const array =
[
['Bob', 'Apple', true, false],
['Tom', 'Banana', true, false],
['Ivy', 'Coke', true, false],
];
console.log(array);
const formattedDate = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss");
console.log(formattedDate);
console.log(typeof formattedDate);
addArray = array.map(value => {
const addFormattedDate = value.concat(formattedDate)
return addFormattedDate
}
);
console.log(addArray);
}配列でないものを指定しても、それを配列と解釈してるんだろうか???

concat2 formattedDate が配列の場合
//formattedDate が配列の場合
function array3concat() {
const array =
[
['Bob', 'Apple', true, false],
['Tom', 'Banana', true, false],
['Ivy', 'Coke', true, false],
];
console.log(array);
const formattedDate = [Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss")];
console.log(formattedDate);
console.log(typeof formattedDate);
addArray = array.map(value => {
const addFormattedDate = value.concat(formattedDate)
return addFormattedDate
}
);concatについて
concat使ったことなかったな
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
既存の配列を変更せず、新しい配列を返します。
push
最後のconsole.log(array) にしているところがミソ。
function array4push() {
const array =
[
['Bob', 'Apple', true, false],
['Tom', 'Banana', true, false],
['Ivy', 'Coke', true, false],
];
console.log(array);
const formattedDate = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss");
console.log(formattedDate);
console.log(typeof formattedDate);
addArray = array.map(value => {
const addFormattedDate = value.push(formattedDate)
return addFormattedDate
}
);
console.log(addArray);
console.log(array);
}
NG例
日付を配列に入れて+でいけんじゃねえかと思ったがダメだった。
二次元から一次元になってるし、間まで区切られていない、何だこれ。
function arrayNG() {
const array =
[
['Bob', 'Apple', true, false],
['Tom', 'Banana', true, false],
['Ivy', 'Coke', true, false],
];
console.log(array);
const formattedDate = [Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss")];
addArray = array.map(value => value + formattedDate);
console.log(addArray);
}

そう言うわけで、ノンプロ研の皆さん、本当にいつもありがとうございます。
しばらく頑張れないけど頑張ります(?)
#ノンプロ研
#GAS
#二次元配列
#2次元配列
#配列
いいなと思ったら応援しよう!

