
[GAS][slack][スプレッドシート]名札を作る Slackワークスペースにいる全ユーザのアイコン(プロフィール画像)を取得し、それをネームカードに印刷する、懇親会とかで使うために
はしがき
気兼ねなく、オフ会や飲み会ができるようになるといいですね。来るべき日のためにタイトルのことをやりたい私の雑なメモです。
Slackのアイコンならわかるけど、リアルに対面したときにリアルフェイスとアイコンが結びつかなくて誰だっけ…となるので、名札が欲しいんですよ私は。
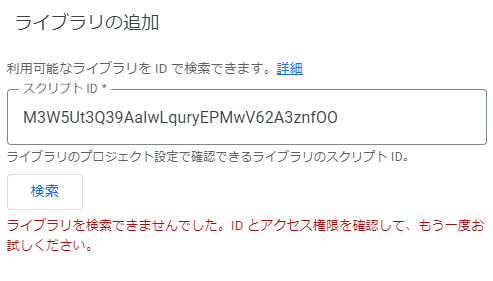
ライブラリ使いたかったけど、
こちらのSlackAPIライブラリが使えなくて泣いた。
https://qiita.com/soundTricker/items/43267609a870fc9c7453

追記
プロジェクトキー: M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO
↓
スクリプトID: 1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
で使える。
https://qiita.com/shikumiya_hata/items/a9f03f94ad1dc27b2f57
追記終了
私のスキルではあんまり難しいことはできないので、もりさんの記事を参考にし、GASで必要な情報をスプレッドシートに書き出して、IMAGE関数で画像表示っていう感じでやってみた。
用意するもの
・Slackワークスペースの管理権限(トークンやらアプリ追加やらします)
・Googleスプレッドシート
・Googleスプレッドシートにコンテナバインドしたスクリプト
作成手順(例)
ワークスペースにアプリが無い場合を想定して、アプリの作成からざっと簡単に手順をメモする。
大まかな手順は下記の通り。
1.アプリを作成する
2.トークンを入手する
3.GASを書く(トークンをここで使う)
4.スプレッドシートにSlackワークスペースの情報を書き出す
5.スプレッドシートで整える
6.印刷
1.アプリを作成する
下記URLを参考にしました。
https://auto-worker.com/blog/?p=2904
https://note.com/kawamura_/n/nede5b0f71353
https://note.com/kawa1228/n/nb0811ed44792
1-1. Create New App
https://api.slack.com/appsをクリックして、Create New App

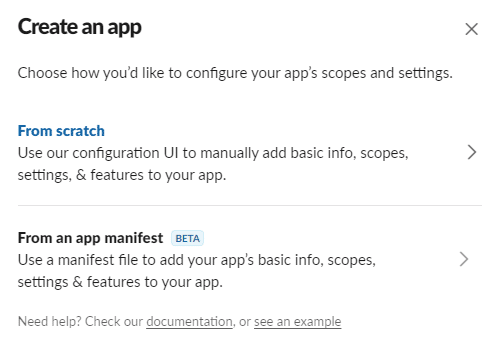
1-2. とりあえず From scratch

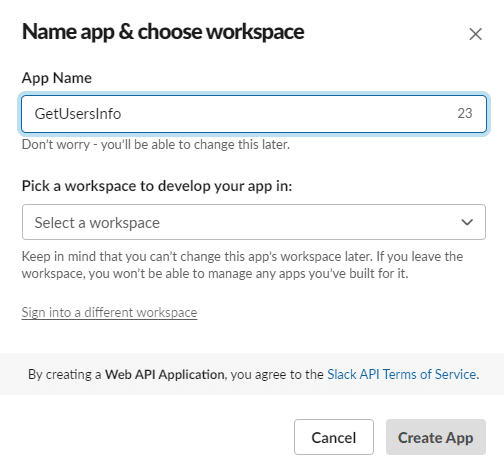
1-3. App Namme いれてワークスペース選択して CreateApp

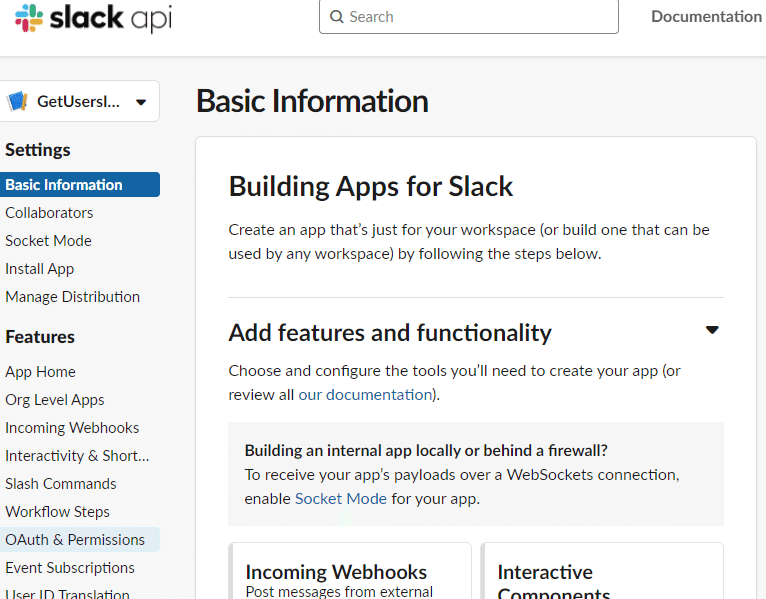
1-4 左端 OAuth & Permissions クリック

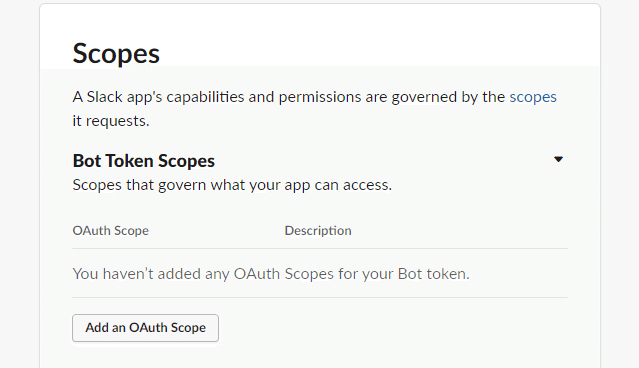
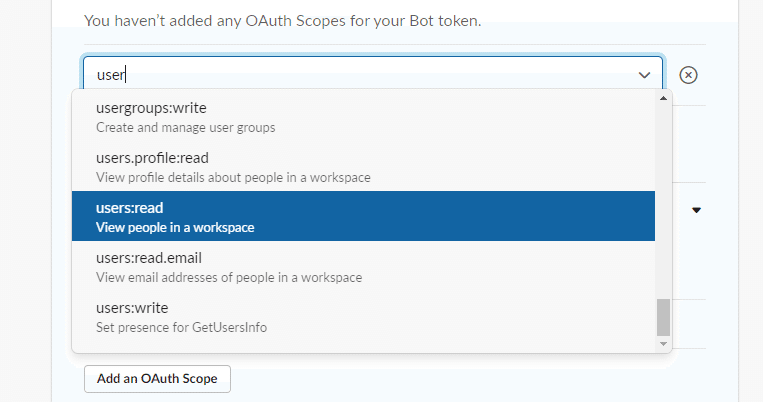
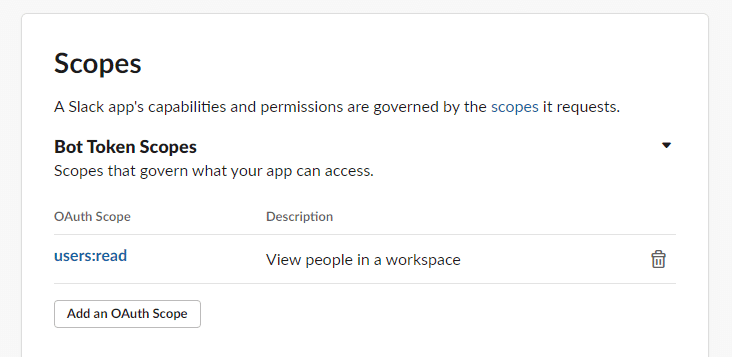
1-5. Add an OAuth Scope



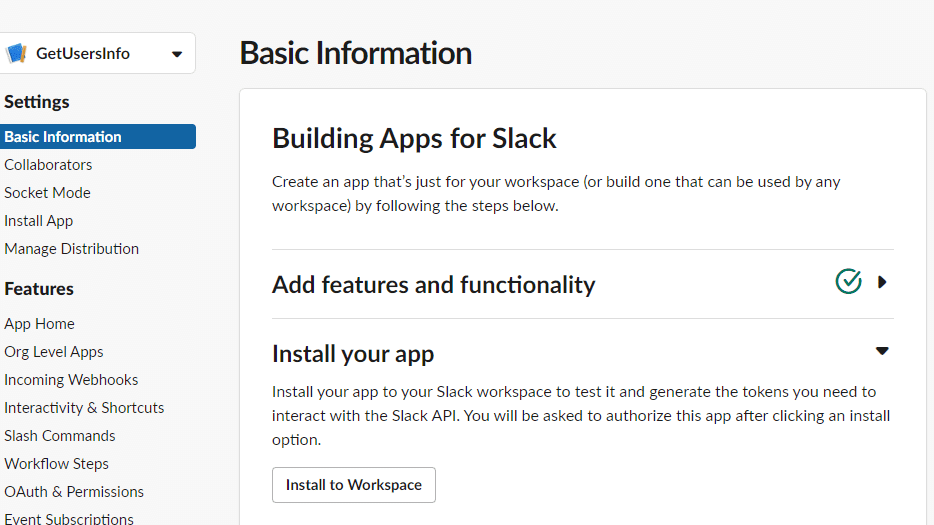
1-6. Basic Infomation に戻って、Install to Workspace
アプリの名前とかアイコン設定したい人は
AppHomeでごにょごにょしてね。

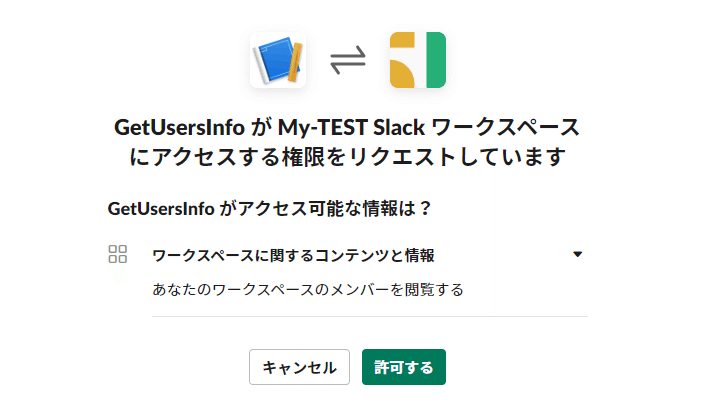
Botの設定をしたらインストール。

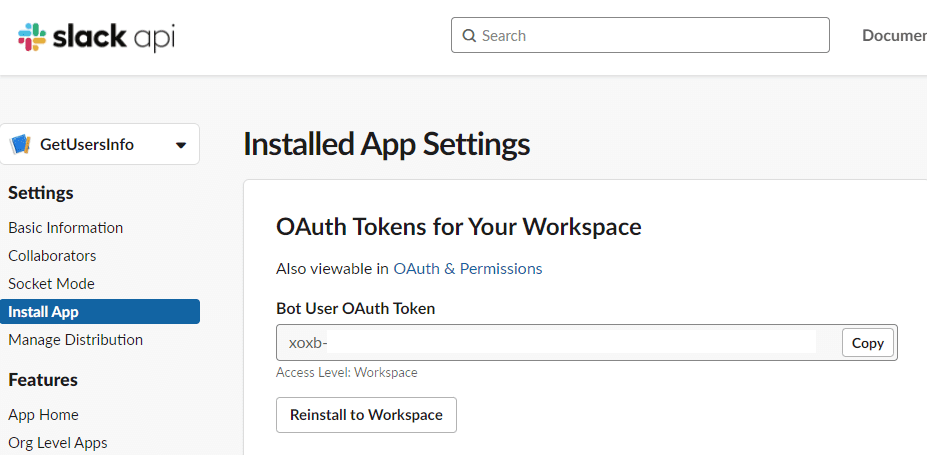
2.トークンを入手する

3.GASを書く
コード例その1(分割代入前/ページネーションは考慮に入れていない)
// 参考
//https://moripro.net/gas-slackapi-get-user-id/
function getSlackUser() {
const slack_app_token = "xoxb-***********";
const options = {
"method": "get",
"contentType": "application/x-www-form-urlencoded",
"payload": {
"token": slack_app_token
}
};
const url = "https://slack.com/api/users.list";
const response = UrlFetchApp.fetch(url, options);
const members = JSON.parse(response).members;
let arr = [];
for (const member of members) {
//削除済、botユーザー、Slackbotを除く
if (!member.deleted && !member.is_bot && member.id !== "USLACKBOT") {
// let id = member.id;
const name = member.name;
const profile_real_name = member.profile.real_name;
const profile_display_name = member.profile.display_name;
const img_512 = member.profile.image_512;
arr.push([name, profile_real_name, profile_display_name, img_512]);
}
}
//スプレッドシートに書き込み
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート名');
sheet.getRange(1, 1, sheet.getMaxRows() - 1, 2).clearContent();
sheet.getRange(1, 1, arr.length, arr[0].length).setValues(arr);
}name、real_name、display_name については、後述します。
分割代入でかっこよく書きたいという御大のコメントがありましたが、めんどいので無視したまま今に至っています。めんご。
コード例その2 ページネーション考慮して、分割代入した。
/**
* Slackのユーザー情報を取得してスプレッドシートに書き込む関数です。
* Slack APIを使用してユーザーのリストを取得し、削除されていないユーザ かつ ボットでないユーザーの情報を指定のシートに書き込みます。
*/
function getSlackUsers() {
const slack_app_token = "xoxb-*****";
const url = "https://slack.com/api/users.list";
let cursor = ''; // ページネーション用のカーソル
let arr = [];
// ヘッダー行の追加
const headers = ["ID", "Name", "Real Name", "Display Name", "Image"];
arr.push(headers);
do {
const options = {
"method": "get",
"contentType": "application/x-www-form-urlencoded",
"payload": {
"token": slack_app_token,
"cursor": cursor
}
};
const response = UrlFetchApp.fetch(url, options);
const jsonResponse = JSON.parse(response.getContentText());
const members = jsonResponse.members;
cursor = jsonResponse.response_metadata.next_cursor;
for (const member of members) {
if (!member.deleted && !member.is_bot && member.id !== "USLACKBOT") {
const {
id,
name,
profile:
{
real_name: profile_real_name,
display_name: profile_display_name,
image_512: img_512
}
} = member;
arr.push([
id,
name,
profile_real_name,
profile_display_name,
img_512
]);
}
}
} while (cursor !== '');
// スプレッドシートに書き込み
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート名');
sheet.clearContents(); // 全ての内容をクリア
sheet.getRange(1, 1, arr.length, arr[0].length).setValues(arr);
}コード例その3 反復メソッド
/**
* Slackのユーザー情報を取得してスプレッドシートに書き込む関数です。
* Slack APIを使用してユーザーのリストを取得し、削除されていない、ボットでないユーザーの情報をスプレッドシートに保存します。
*/
function getSlackUsers() {
const slack_app_token = "xoxb-****";
const url = "https://slack.com/api/users.list";
let cursor = ''; // ページネーション用のカーソル
let arr = [["ID", "Name", "Real Name", "Display Name", "Image"]]; // ヘッダーを含む
do {
const options = {
"method": "get",
"contentType": "application/x-www-form-urlencoded",
"payload": {
"token": slack_app_token,
"cursor": cursor
}
};
const response = UrlFetchApp.fetch(url, options);
const jsonResponse = JSON.parse(response.getContentText());
const members = jsonResponse.members;
cursor = jsonResponse.response_metadata.next_cursor;
// filter と map を使用したデータ処理
const filteredMembers = members
.filter(member => !member.deleted && !member.is_bot && member.id !== "USLACKBOT")
.map(member => {
const { id, name, profile: { real_name, display_name, image_512 } } = member;
return [id, name, real_name, display_name, image_512];
});
arr.push(...filteredMembers);
} while (cursor !== '');
// スプレッドシートに書き込み
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート名');
sheet.clearContents(); // 全ての内容をクリア
sheet.getRange(1, 1, arr.length, arr[0].length).setValues(arr);
}
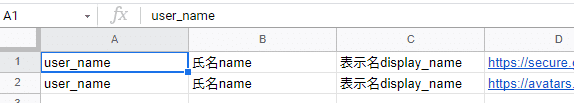
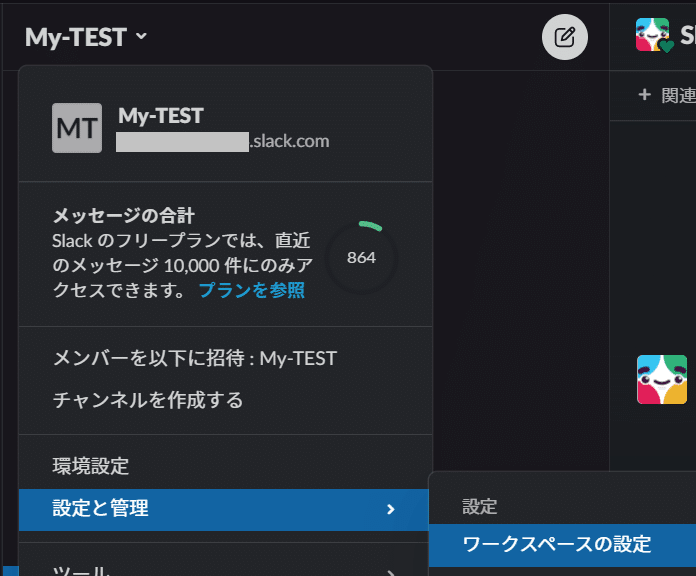
4.スプレッドシートにSlackワークスペースの情報を書き出す
上記のコードを実行すると、スプレッドシートにこんな感じで書き込まれます。

5.スプレッドシートで整える
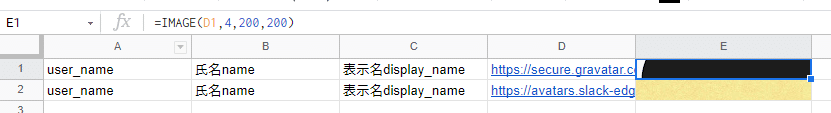
5-1. IMAGE関数
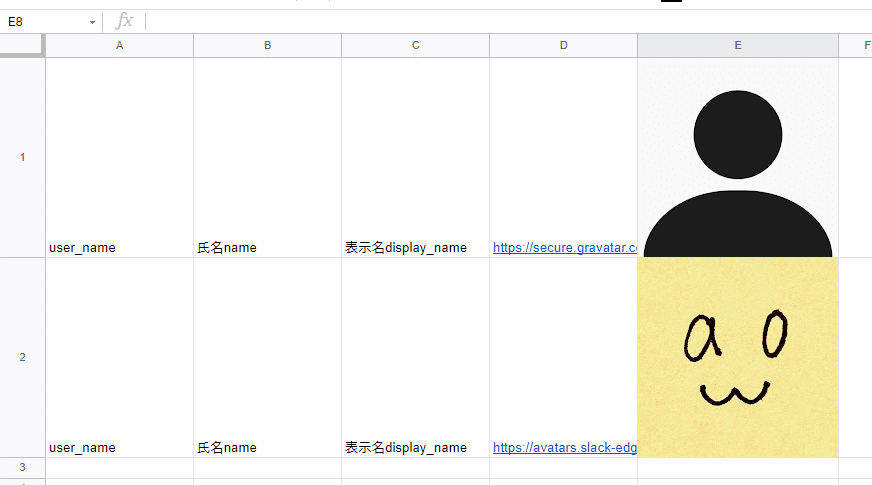
そのまんまE列にIMAGE関数いれてみました
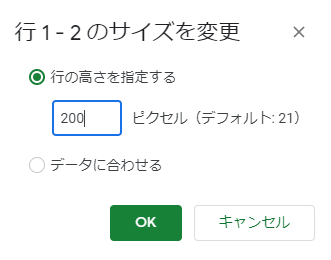
=IMAGE(D1,4,200,200)
第2引数に4を指定することで、カスタムサイズに変更としています。
高さ、幅は200ピクセルとしてみました。

IMAGE関数のヘルプは下記参照。
後述する「ラベル屋さん」で差し込み印刷する場合は、ここまでやっておけばOK. 以降の列幅調整は、シートをそのまま印刷するときなど。
5-2. 列幅の調整
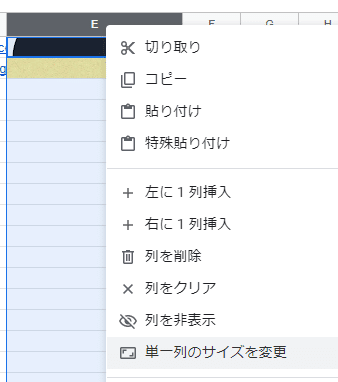
このままだと画像が表示されていないので、幅を調整します。
E列全体を選択し「単一列のサイズを変更」



5-3. 行幅の調整
このままだと画像が(以下略)
同様に行の幅も調整して画像を全部表示させます。
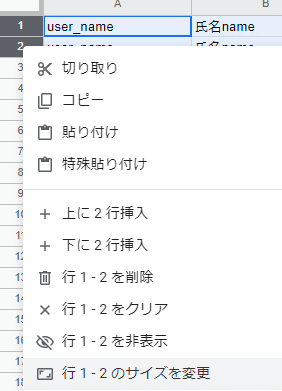
変更したい行全体を選択して「行n-nのサイズを変更」


よし、アイコンがきれいに表示されましたね!

5-4. お名前をCHARで改行して繋いて表示
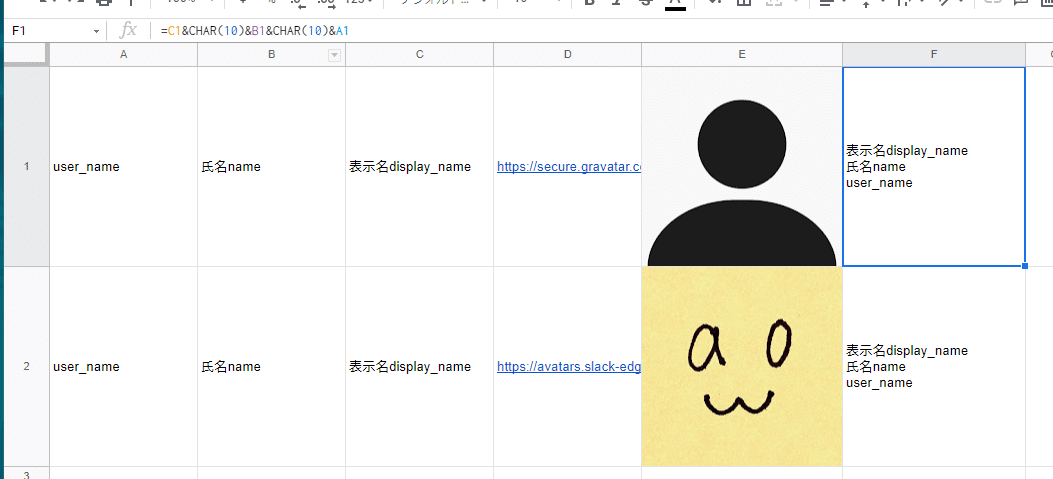
たとえばこんな感じのものをF列にいれて、
=C1&CHAR(10)&B1&CHAR(10)&A1
表示名display_name
氏名name
user_name
とお名前がアイコンの横に改行で表示されるようにしてみました。


https://support.google.com/docs/answer/3094120?hl=ja
https://www.officeisyours.com/entry/2020/03/29/124906
6.印刷して切って名札に入れる(未検証)
そのうちやれる機会が来るといいですね…。
スプレッドシートで、差し込み印刷用のデータはできたので、あとはラベル買ってきて、ラベル屋さん(アプリ、ソフト)とかで加工して印刷でいいんじゃないかと思います。
名札はこういうやつでいいんじゃないかと思います。
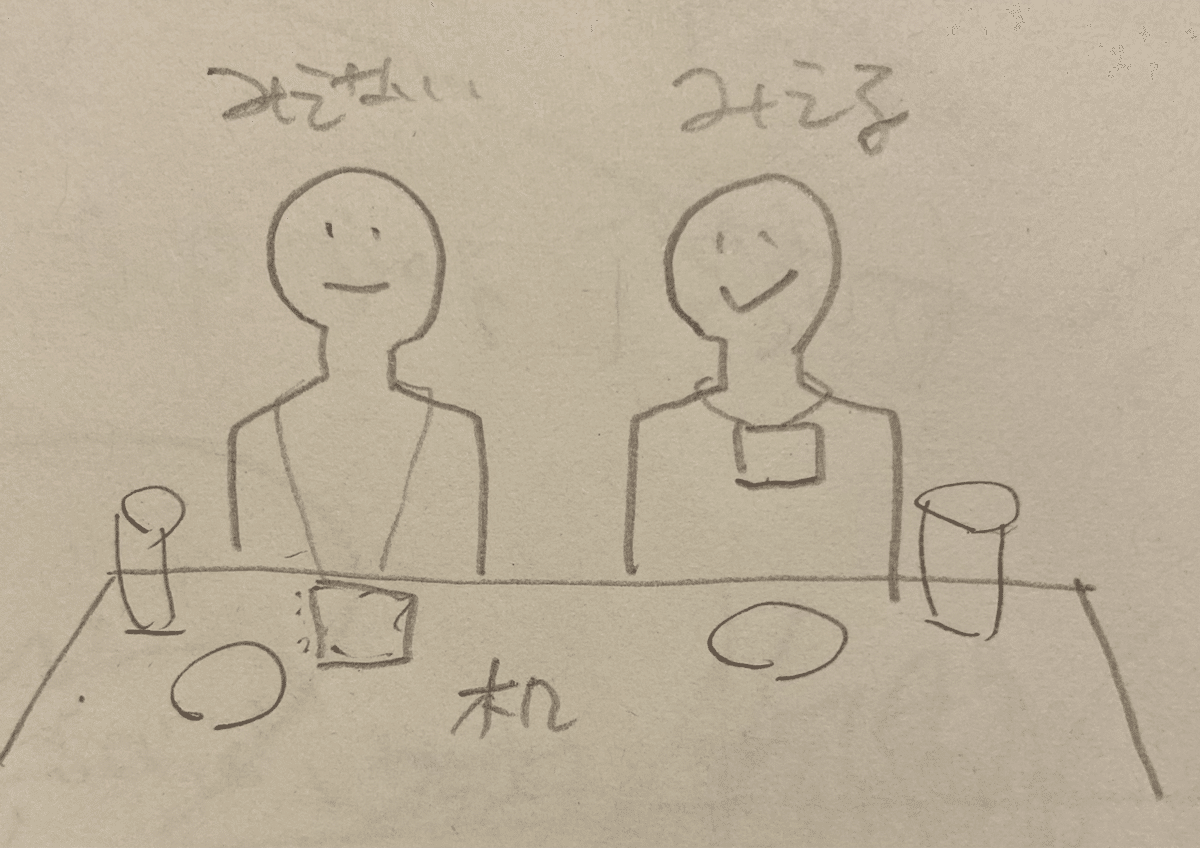
Tipsとして、飲み会とかで、こういう名札を首からさげる場合、紐が長くて胸のあたりに名札があると結局名前が見づらかったりするので、ちょっと紐を短めに結んで、鎖骨のすぐ下あたりに名札がくるようにするとお互い見えやすくていいです。伝わってるかなこれ…。下図のような感じってことです。

首からさげる名札でなくて、そのまま服に貼るシールでもいいかもしれない。
あとは、飲み会の後も、名札したまま電車乗って家帰って、世間に名前を知らしめたまま帰宅するのは、あるあるですね。
SlackにおけるNameについて
https://t.co/VoDFrpieeE#slack
— a03🌥️ (@a03) March 29, 2022
Slackはhttps://t.co/qzdapZSECr
members.real_name
members.profile.real_name
members.profile.display_name
members.profile.real_name_normalized
members.profile.display_name_normalized
氏名
表示名
ユーザ名
があるからややこしい pic.twitter.com/k9lwl6xwTu
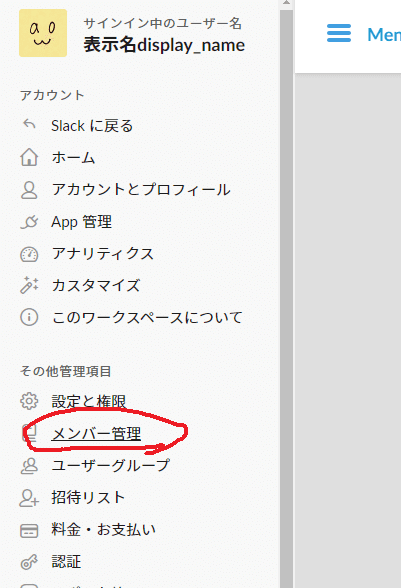
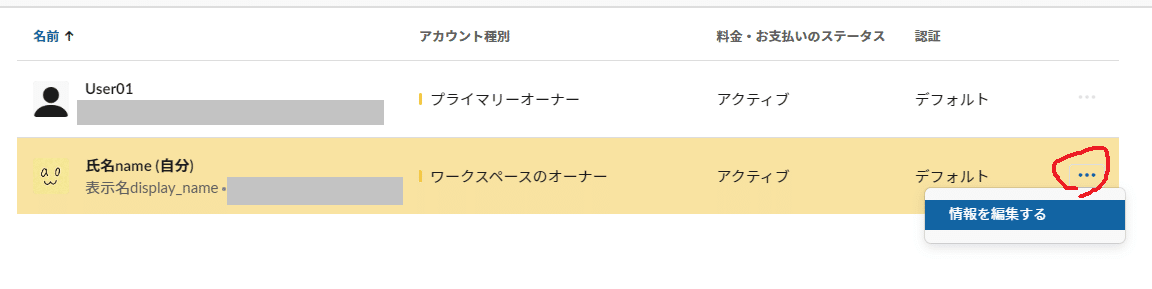
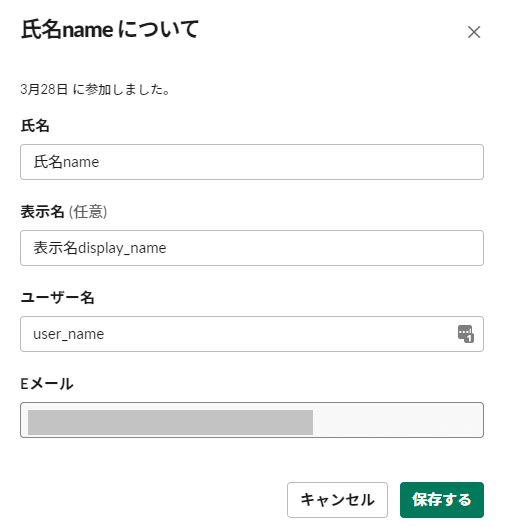
氏名、表示名、ユーザ名はメンバー管理から確認できます。




リファレンスのこのあたりが参考になります。
https://api.slack.com/methods/users.list#examples
SmartHRでは、メンションで打ちにくいから名前は英字推奨らしい。
https://qiita.com/yamashush/items/a401bcf6b02e86b8a58b
分割代入
オブジェクトの分割代入と配列の分割代入と。
GAS本第3版87ページ
配列の分割代入
GAS本第3版94ページ
オブジェクトの分割代入
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
https://moripro.net/gas-shuffle-value/
参考URL等
https://auto-worker.com/blog/?p=2904
https://note.com/kawamura_/n/nede5b0f71353
https://note.com/kawa1228/n/nb0811ed44792
https://etauthenonprogrammercoder.tumblr.com/post/185232955348/gasslackslack-%E3%81%AE%E3%83%81%E3%83%A3%E3%83%B3%E3%83%8D%E3%83%AB%E5%90%8D%E3%82%92%E5%8F%96%E5%BE%97%E3%81%99%E3%82%8B
https://qiita.com/soundTricker/items/43267609a870fc9c7453
https://slack.com/intl/ja-jp/help/articles/215770388-API-%E3%83%88%E3%83%BC%E3%82%AF%E3%83%B3%E3%81%AE%E7%94%9F%E6%88%90%E3%81%A8%E5%86%8D%E7%94%9F%E6%88%90
slack API
https://api.slack.com/methods/users.list
JS
Download Slack profile picture GAS でググッた⬇︎
https://gist.github.com/jonkwheeler/c1a9669d4d203c84b5085062e49863f5
Python?
https://qiita.com/umihico/items/7f3af0b20679f76e38d2
?
https://matsu-chara.hatenablog.com/entry/2017/03/04/110000
Ruby?
https://github.com/yukihiroyamaguchi569/GAS_convinient_scheduler/blob/main/class_Properties.gs
#ノンプロ研
#GAS
#Slack
#スプレッドシート
#オフ会
#懇親会
#飲み会
#名札
#カワムラ
#もりプロ
#分割代入
いいなと思ったら応援しよう!

