
復習編「Vol.3 関数・配列:ノンプロ研初心者向けプログラミング講座【GASコース第9期】」
復習編です。
予習編はこちら↓
当日のtogetterはこちら↓
GASを学ぶ上で山場らしい、関数と配列。みんな大好き関数と配列。
配列はまだいいとしても、関数はどうもしっくりきていない。
ネタバレ注意 warning: spoilers
GAS初級講座の受講生で、宿題まだやってない人は、この先のnote読んじゃだめだよ!回答カンニングしたらアイス奢ること!
GASスニペットの使い方、登録や呼び出し
スニペット(英語: snippet)とは、「断片」という意味で、再利用可能なソースコード、マシンコード、またはテキストの小さな領域を表すプログラミング用語である。(Wikipediaより)
ほ~短縮文字登録みたいな感じで、簡単に呼び出せるらしい。構文忘れちゃうし、言語によって違ったりするしで、こういった便利技があるらしい。
う~ん、ざっとググってみて、それぞれ自分はこんなスニペットでやってる、って情報はたくさんあるんだけど、肝心の登録して呼び出すってのをどうやってんの?こんな便利なスニペットがあるよ、これが俺の備忘録ってのはわかったんで、それをどうやって使ってんの?
毎回、コピペしてんの?
手元で辞書登録してんの?
EmEditorやSublime Text、Dreamweaverには登録機能が備わっているらしかった。
では、GASではどうすんの?わからん。ので訊いた。
PhraseExpressと言うツールを活用するらしい。
https://www.phraseexpress.com/
No more typing the same phrase again!
いいね!
8つのお約束
①実務で使う
②習慣化する
③構文どおりに書く
④調べる
⑤打ってはいけない
⑥構造化データを使う
⑦読みやすいコードを書く
⑧アウトプット
人は忘れる生き物。未来の自分が読んでもわかるコード、分かりやすいコードを書こう。リーダブルコード!積読状態。
1.関数
関数はプロジェクト内で呼び出せる、複数ファイルがあってもOK。なので、名前が被らないよう、ユニークな名前にしておく必要がある。ここで言うユニークは面白さでなくて一意の、という意味。
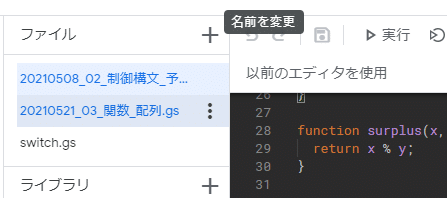
↓ファイルが複数ある、ってのはこういう状態。

関数、引数、仮引数、戻り値、それぞれの単語と位置と働きがどうにも頭に入ってこない。
function myFunction3_02() {
console.log(calcArea(3, 4));
}
function calcArea(x, y) {
return x * y;
}
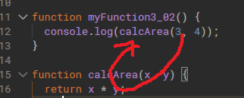
たとえば、こういう↑イメージ???あ~、順番としてはこう↓かな。

関数名(引数1,引数2) がcalcArea(3, 4)
function 関数名(仮引数1, 仮引数2,…) {
//処理
}
function calcArea(x, y) {
return x * y;
}
3がxに渡され、4がyに渡され、 return x * y で計算された 12 が calcArea(3, 4) の後に戻ってくる。
アジの開きTシャツ加工場
先日もこの関数で禿げそうになっていたところ、変換機のイメージだ、加工場だとアドバイスがあったが、講座当日は、加工場のイメージを説明する資料が追加されていた。
流れはつかめた、ような気がするんだけどな~実地で使ってないからどうもハラオチしてない。
宿題 日本語読めない問題
予習で演習や宿題解いておいて、コードも確認したはずなんだが、どうにも出題意図や本来の処理、答えと異なる回答やミスを連発していて、理解力と読解力が不安になってきた。間違っている、というのが分かったからOKでーす!ってことにする。
演習3-03 剰余の戻り値
引数として二つの整数を渡して、x,yとして受け取り、xをyで割ったときの余り(剰余)を戻り値として返す関数を作成しましょう。
こういうことで合ってる????引数が原材料で、加工場窓口の仮引数に送られ、仮引数が工場で加工され、戻ってくる。

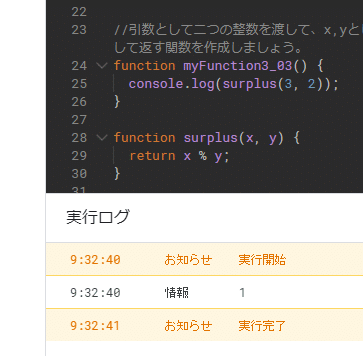
最初、例示のコードをそのままコピーして、計算部分だけ変えていたので、calcAreaの関数名が機能と一致していない状態だった。あ~これは確かに後々なんでや、ってなりそう。名は体を表さにゃ。
//名前とやってることが合ってない例
function myFunction3_03() {
console.log(calcArea(3, 2));
}
function calcArea(x, y) {
return x % y;
}演習3-04 偶奇判定
引数として整数を渡して、xとして受け取り、その値が偶数ならtrue、そうでないならfalseを戻り値として返す関数を作成しましょう。
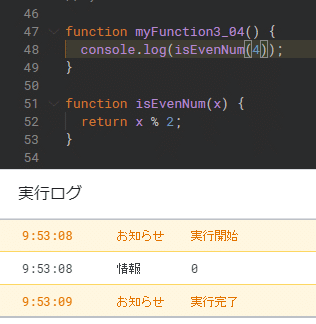
これもな~~出来たと思ったら出来てなかったやつ。こういうときは、少しずつシンプルに考えよう。まずは先ほどの余剰を書き換えて、それが動くことを確認する。

うん、引数として、整数をxに渡して、偶奇判定として2で割る、というのはできた。では、結果に応じてtrue/falseを返したい。true/falseも加工場でどうにか出す必要があるのか。
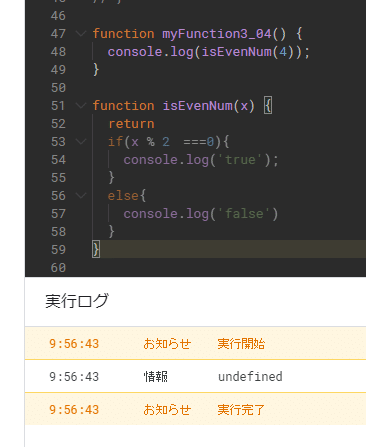
↓間違い例

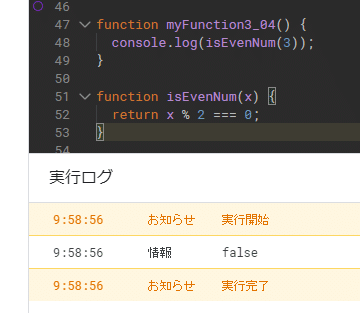
↓正しそうな挙動になったけど、なんでかわからない。

上図では、引数として3が仮引数xに渡され、x割る2が0ならば、となる。ここで、計算結果が 0なら true, 1ならfalseになるのがよくわからない。論理演算子のページを読み直す。
== 左辺と右辺が等しければtrue/そうでなければfalse
=== 左辺と右辺がデータ型も含めて等しければtrue/そうでなければfalse
あ~そうか、 ===で判定しているから、if/else必要なかったのか。
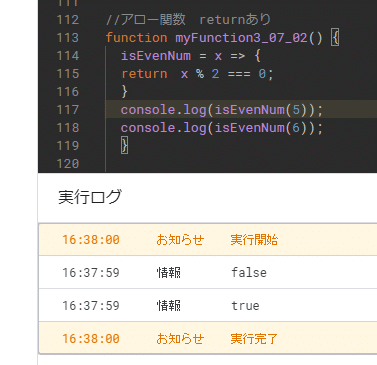
演習3-04+α アロー関数
ここで、かにみそ先生直伝、デスクトップ壁紙にわからないやつを貼る、という技でアロー関数をセットしてみた。
※借用画像なのでモザイクにしてみた。

これを見ていると、この偶奇判定もアローできそうな気がする。矢文を打ってみたい。やってみる。

とのアドバイスもあり、↓こうなった。
//通常
function myFunction3_04_01() {
console.log(isEvenNum(5));
console.log(isEvenNum(6));
}
function isEvenNum(x) {
return x % 2 === 0;
}
//アロー 基本形
function myFunction3_04_02() {
isEvenNum = (x) => {
return x % 2 === 0;
}
console.log(isEvenNum(5));
console.log(isEvenNum(6));
}
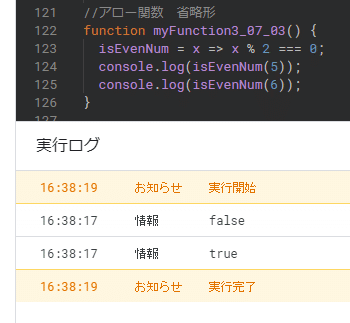
//アロー 省略形1 仮引数1つ→()省略OK
function myFunction3_04_03() {
isEvenNum = x => {
return x % 2 === 0;
}
console.log(isEvenNum(5));
console.log(isEvenNum(6));
}
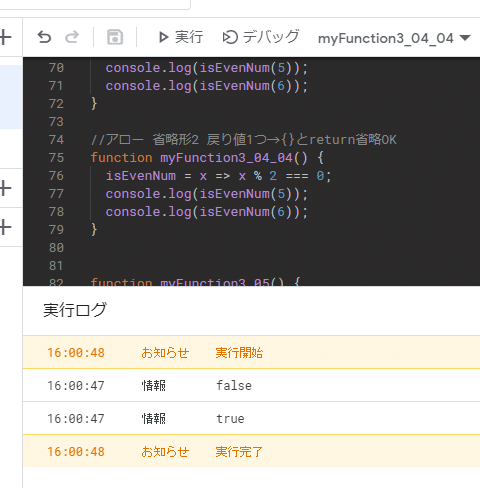
//アロー 省略形2 戻り値1つ→{}とreturn省略OK
function myFunction3_04_04() {
isEvenNum = x => x % 2 === 0;
console.log(isEvenNum(5));
console.log(isEvenNum(6));
}
こうしてみると、すっきりと書ける、処理の流れがすっといく感じがある。が、使いこなせるかしらん。経験に学ぶ愚者タイプなので、実戦で使ってみないとわからんな。
アロー関数のメリット


今後の中級で扱う範囲、スコープとも関係してくるようだ。
この前の請求書PDF作成ツールで思ったのは、このツールではPDFの作成と保存で関数(Function)を分けていて、必要なところを呼び出すという構造になっており、それぞれの関数(Function)でのコードが短く処理内容がわかりやすいといった利点があるような気がする。合っているかはわからない。
あとアロー関数は名前がかっこいい。
ゲームで言うと、序盤~中盤に覚える技で、終盤まで重宝する使い勝手のいい技のイメージがある。異論は認める。
関数の便利な利用方法
関数を変数や引数に代入する、これがまたハラオチしてないが、いまはそれとしておく。
関数リテラル(書き方)
ルール
・先頭に「function」は付けない
・関数名を書かない
※「名前」がないため関数リテラルは『匿名関数』とも呼ばれる
用途
・関数を変数・定数に格納する
・引数に渡す
ほか
アロー関数は関数リテラル代表的な書き方。なんかね、このへんの教科書的なことってなかなか頭に入ってこないんだよね。
関数の代入
関数を変数・定数に代入するとそれを関数名として呼び出せる
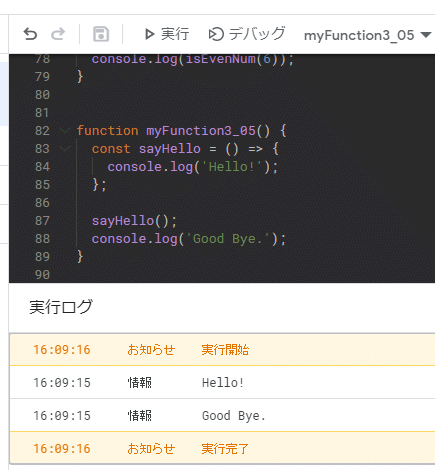
演習3-05

83行目のconstで87行のsayHelloを呼び出している。
呼び出しておいて、'Hello!' のあとに 'Good Bye.' が来るのがなんともしっくりこない感じがある。
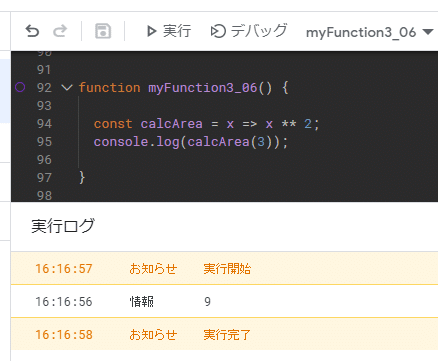
演習3-06 アロー関数のreturn
処理がreturnだけのときはreturnと波括弧を省略可というやつ。もっとも省略したシンプルな形になるアロー関数。

見た目通りなのでわかりやすい。引数として3がxに渡され、xは2乗なので3の2乗=9として出力される。
宣言と関数リテラル
「function宣言」
・呼び出して実行できる
「関数リテラル」
アロー関数
・変数・定数に代入できる
・引数として渡せる→コールバック関数
メソッド定義
・オブジェクトのプロパティに格納→メソッド
う~~~~~ん、なんかこのへんよくわからない。
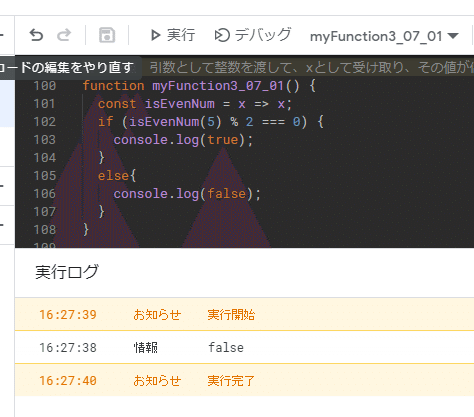
演習3-07 アロー関数で偶奇判定
引数として整数を渡して、xとして受け取り、その値が偶数ならtrue、そうでないならfalseを戻り値として返す関数を、アロー関数で作成しましょう。
間違い例↓ 「true,falseを返す関数」になっていない。引数、仮引数、戻り値は?if/elseの印象が強くて囚われている。

↓これで合ってるはず。


--------------------
配列

数え方、インデックスの基点が0っていうが最初にハマるポイント。
numbers というラベルで箱のグループを示していて、0で箱グループの1番目の値、ここでは10の値を取る。
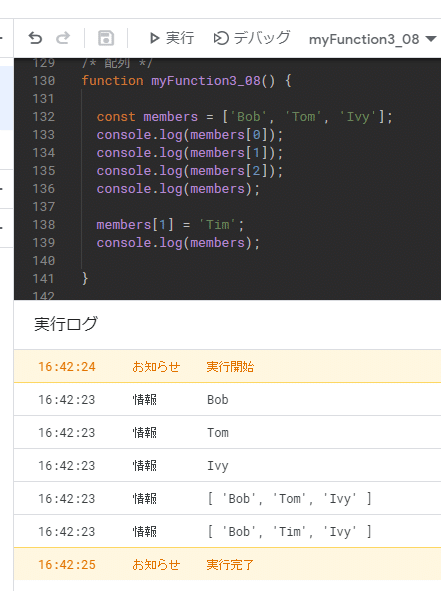
演習3-08 配列の代入・参照
しれっとTomがTimに書き換わることろに、なにかストーリーを感じる。
Tomどうした!

console.log(members[0]); では、membersという箱の中の0番目という指定になっているのでBobが出力される。
console.log(members); では、membersという箱の中のすべての値が出力されている。
138行目でTomがTimに書き換えられ、その後の出力でもその変化がわかる。ここでは配列の要素のみをTimに置き換えているので、定数の再代入ではない。
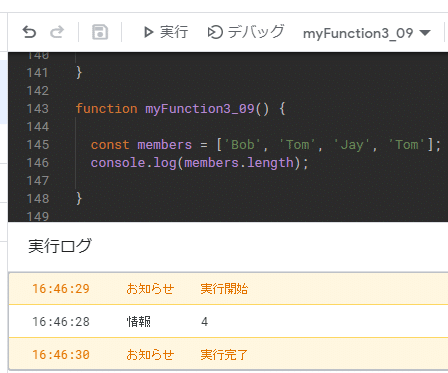
演習3-09 length
length っていうと、長さってイメージあるから、配列の要素数というのに最初戸惑った。

配列のインデックスは 0,1,2, 3 となるが、lengthは要素数を取るので4になる。つまり、常にlength>インデックスの最大値 という関係が成立する。
MDNのjavascript リファレンス
GASはjavascriptと同様のところがあるので要チェック。
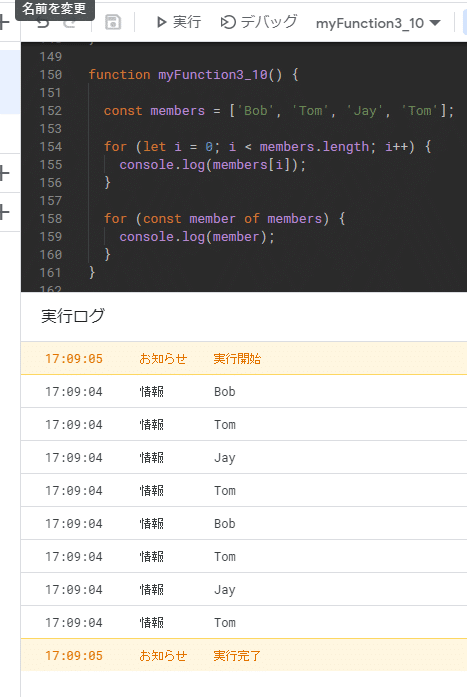
演習3-10 forとfor...of文
for...of文さま、とみんなこぞって称えている。
こっちのほうが、読みやすいらしい。
特別な理由がない限り、こちらを使ったほうがよい、というガイドラインもあるそうな。

上図を見ると、154~156行は最初に覚えたfor文の構成になっている。初期化式、条件式、増減式と変数i。
対して、158~160行がfor...of文さまである。member of members、sがあるかないか。メンバーズグループの中のメンバー。
実行ログは同様の結果となるが、書き方が違う。
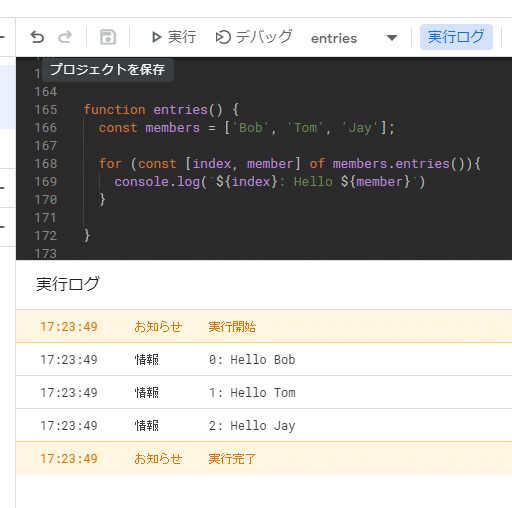
entriesメソッド
っていうのがあるらしいよ。GAS本第2版212ページ。

これにより、forで配列ループするときにインデックスを用いることができる、ということらしいが、さて?
GASショートカット 一行コピー
shit + alt + ↓ で、一行ごとコピーできる。
こういう配列書くときに威力を発揮する!
console.log(numbers[0][0]);
console.log(numbers[0][1]);
console.log(numbers[0][2]);
console.log(numbers[0][3]);
GAS ドキュメントの自動化
が気になって意識が飛んでました。
委嘱状や委任状の作成なんかで、このあたり使えそうな気がしますが、それは改めて考えることにします。
↓この方、たくさん書いててすごい。
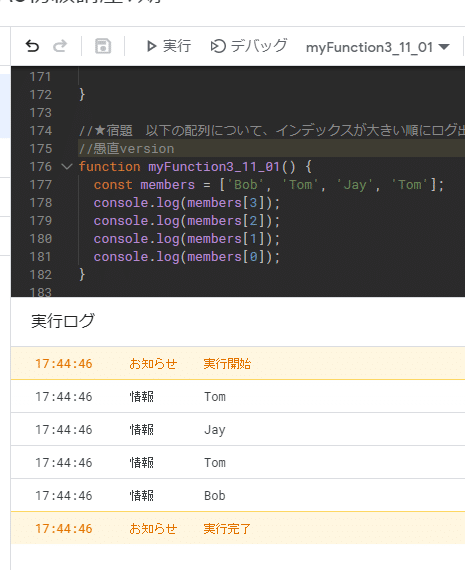
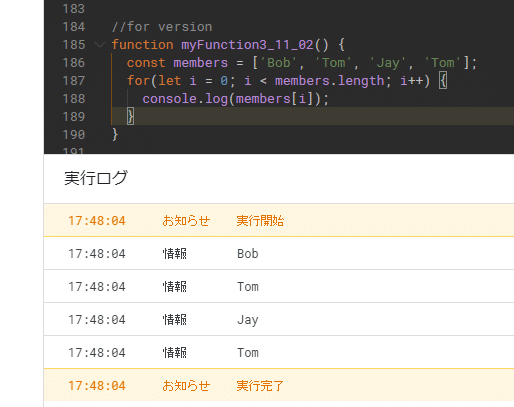
演習3-11 配列 インデックスが大きい順にログ出力
以下の配列について、インデックスが大きい順にログ出力するスクリプトを作成してみましょう。
['Bob', 'Tom', 'Jay', 'Tom']
↓まずは愚直version。

これに対して、

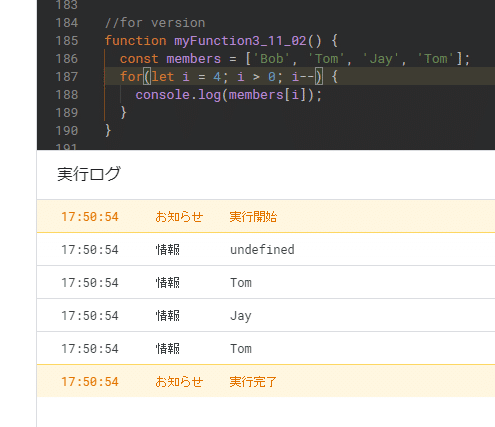
とのコメント。むー。どうしよっか。lengthの要素数とインデックスをなんかこう、うまいことして表示させたい。length-1でインデックス最大値になり、そこから減っていく間ログ出力ってな感じか。forか。
↓まずは順当に小さい順に表示。これをどうやって逆にする?

↓今回は数が小さいので、まずは数字を入れて動きを見てみる体当たり式。

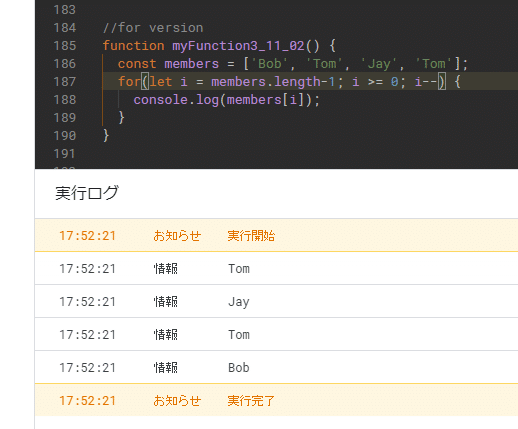
見えてきたので、置き換えてこうした↓

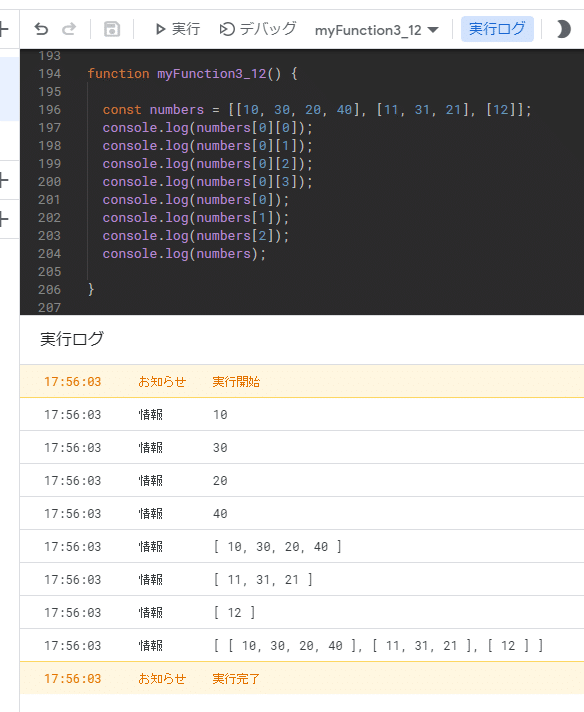
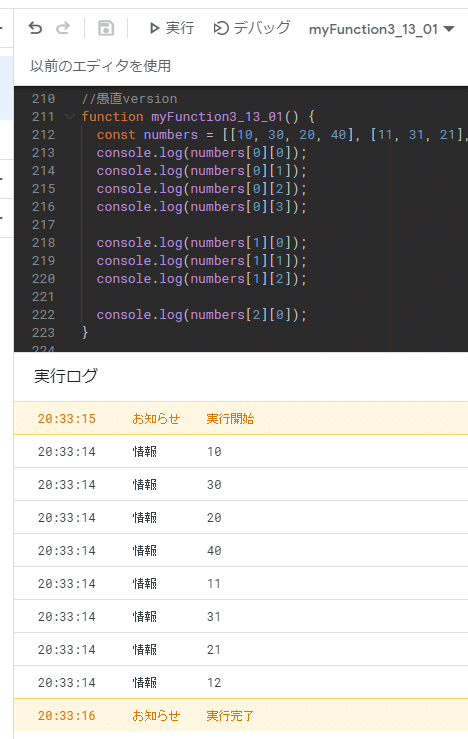
演習3-12 二次元配列の要素の参照

演習3-13
以下の二次元配列を定数numbersに格納して、numbers[0][0],numbers[0][1],…,numbers[2][0]をそれぞれ出力するスクリプトを作成してみましょう。for文やfor...of文のネストを使ってみましょう。
↓まずは愚直version。これをfor文やfor...of文で実現したい。

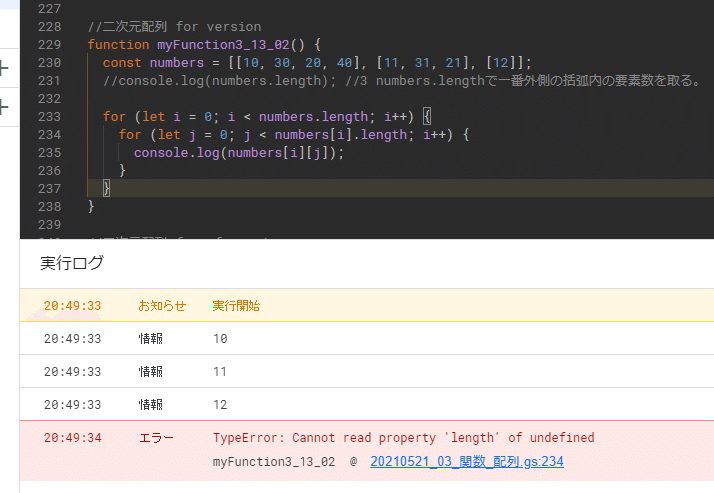
↓ for 間違い例。for の変数jをどうやって取っていくのか?

うーん。

うーん、うーん。

近付いてきたけど、さあどうする?

いま、01=10、02=30、03=20までは取れた。
うわー停止、停止!

お。取れた!

さて、これはどういうことだろう?順番に考えて、
00,01,02,03と10,11,12,20がiとjで取れたことになる。
最初のループで、ijともに00のカウンタがとなり、そこで10が取れた。
次に、jのforが再度まわり、jのカウンタが1となり、01の30を取る。同様に次も02の20、03の40を取る。ここまではいいとしよう。問題この後の動きだ。

i0 j3のループで40の値を取ったら、次はjは4になる。しかし、numbers[i].length という条件式のため、ここでは numbers[0].length = 4が上限となりjのカウンタは止まり、上のfor(変数i)に戻る。iは0から1に増え、そしてまたjが回っていく。
jの上限は常にnumbers[i].lengthであるため要素数=上限となる。
よくできてはいるが、たしかに面倒くさい。

for of ははじめ理解するのに苦労したが、すっきりと書ける。
演習3-14
以下のように配列を引数として渡すと、その要素数を戻り値として返す関数lenArrayを作成してみましょう。
function myFunction3_14() {
const members1 = ['Bob', 'Tom', 'Jay'];
console.log(lenArray(members1)); //3
const members2 = [['Bob', 'Tom', 'jay']];
console.log(lenArray(members2)); //1
}
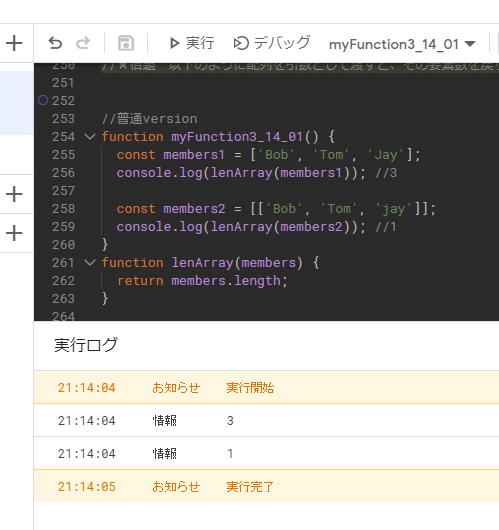
まずは普通versionを考えます。

では、これを省略していって、デスクトップの画像を見つつ、矢文を打ってみたい。う~なかなかすらすらとは書けないなああ。
//普通version
function myFunction3_14_01() {
const members1 = ['Bob', 'Tom', 'Jay'];
console.log(lenArray(members1)); //3
const members2 = [['Bob', 'Tom', 'jay']];
console.log(lenArray(members2)); //1
}
function lenArray(members) {
return members.length;
}
//アロー関数 基本形version
function myFunction3_14_02() {
const members1 = ['Bob', 'Tom', 'Jay'];
console.log(lenArray(members1)); //3
lenArray = (members) => {
return members.length;
}
const members2 = [['Bob', 'Tom', 'jay']];
console.log(lenArray(members2)); //1
lenArray = (members) => {
return members.length;
}
}
//アロー関数 省略形version01
function myFunction3_14_03() {
const members1 = ['Bob', 'Tom', 'Jay'];
console.log(lenArray(members1)); //3
lenArray = members => {
return members.length;
}
const members2 = [['Bob', 'Tom', 'jay']];
console.log(lenArray(members2)); //1
lenArray = members => {
return members.length;
}
}
//アロー関数 省略形version02
function myFunction3_14_04() {
const members1 = ['Bob', 'Tom', 'Jay'];
console.log(lenArray(members1)); //3
lenArray = members => members.length;
const members2 = [['Bob', 'Tom', 'jay']];
console.log(lenArray(members2)); //1
lenArray = members => members.length;
}--------------------
あ~~~~~~関数、配列難しいな~~~~~~~!!!!!
でも、ここの理解が進むと、ぐっとGAS活用できそう。
たぶんまた今後もここに何度も行きつ戻りつして、実戦と理解を深めていけたらと思う。
あ~~~~頸椎の後ろにプラグ挿してGAS能力を速攻インストールしたい~~~~~。
イーロン・マスクのNeuralinkってどうなの?
インターネットによって知の高速道路がビュンビュンして学習は高速化したと思うんだけど、Neuralinkがマジでガチの脳味噌ダイレクト高速化になるのかどうか。
視覚素子がハックされたり電脳が焼かれたり、俺には娘が......ってなるの?何言ってるか分からない人は攻殻機動隊を観てください!シリーズたくさんあるので、まずは「STAND ALONE COMPLEXファーストシーズン」か映画がおすすめ。
↓攻殻機動隊 STAND ALONE COMPLEX
↓映画
8164 文字 無理くり一つにまとめちった。
いいなと思ったら応援しよう!

