
予習編「Vol.3 関数・配列:ノンプロ研初心者向けプログラミング講座【GASコース第9期】」
本講座のゴール
GASで実務で使える簡単なツールを作る
ひとまず、最初の自己紹介のときに言っていたメール下書きツールは形になった。が、これはまだブラッシュアップできそうな気もする。GASのことをもっと知って、もっと活用できそうな気もする。過去の卒業LTなども時間をみつけてチェックしたい。
実務とあんまり関係ないけど、個人的に自分用のLINEbotも作ってみたい。
slackの雑談bot、記録botも作りたい。
glideを利用して、イベント時のスタッフ間の業務用appなんかもいいかもしれない。
Q&Aをみていて、備品購入フォームを応用した休暇申請承認フローもいいかもしんないな。フォーム→スプシで承認→スラック通知&カレンダ反映みたいな感じ。
と、妄想は広がるが、実際には経理は経理で証憑が必要だったりとか、書き換え禁止の制限をうまいこと設けたりしないともいけないし、仕組みや流れ、必要なものを見つつ、システムが効くところを見極める必要がががが。
メール下書きツールの横展開は上手くいっている。雑に言うと、1件あたり、コピペツギハギで3分掛かっていたものが30秒でできるようになった。それらの類似として5か所くらいにスクリプトを適用して、時短効果がさらに生まれたものと思う。このあたりはいずれちゃんとまとめたい。
次は、ポチっとやってスプシから請求書生成ツールかなあ。
予習の前に試してみたいことが多くて、気が多くてどうもいかんなあ。
1.関数
関数(function)とは一連の処理の集まりのこと、これは、作ってきたスクリプトの感じからも感覚として合致する。
・function文による関数の宣言
・関数リテラル
・アロー関数
この3種を抑えていくっぽいぞ。わからん。
引数→関数→戻り値
引数は関数に渡す値、つまり引数は関数に片思いしている。関数に言われたら、いいよー!って値を渡す、引数はいつも関数に値を与えているんだよ、愛だね。
戻り値は関数から受け取る値、つまり戻り値は関数に愛されている。関数は戻り値に値を与えている。これも愛だね。
誰か引数を愛してあげて。
これまでのbot作成を通じて、なんとなく、関数(function)を別の関数でも呼び出せることは分かった。詳細はよく知らない。
プロジェクト内で名前が被らないようにする、注意だ。
演習3-01 関数の呼び出し
function myFunction3_01() {
sayHello();
console.log('Good Bye.');
}
function sayHello() {
console.log('Hello!');
}myFunction3_01の後に記述されているsayHelloを、myFunction3_01の中で呼び出すことができる。
上から処理していく、という基本的な処理の流れからすると、ここでsayHelloを呼び出したことで、これより前後にあるsayHelloを探して実行していることになるんだろうか。
処理が終わると、呼び出し先ではなく、元の関数内から処理が再開される。
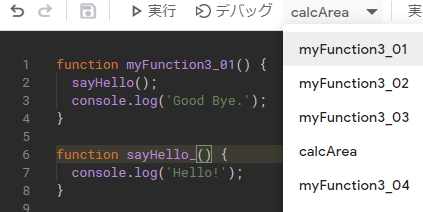
プライベート関数
アンダーバをつけると、スクリプトエディタのプルダウンに表示されなくなる。使いどころがよくわからぬ。


引数と仮引数、戻り値
うーん、よくわかってないけど、引数って
なにかのメソッド(どこかから持ってくるんだか表示すんだかのためのワード1,同左2)
みたいな、カッコに入ってるやつ、というイメージ。
引数は英語でparameterだろうか。argumentとするところもあると思う。プログラミング言語や設計の違いによるのか?あんまり深堀すると大変そうだが......。

javaScriptにおいては、
We typically use the term argument and parameter interchangeably.
一般的に argument and parameter は interchangeably に使われている。

However, by definition, parameters are what we specify in the function declaration whereas the arguments are what we pass into the function.
しかしながら、定義上、parametersはfunctionの宣言で specify明示し、argumentsはfunctionにpassする。
は~ん、どゆこと?この先、使っていけばわかるかしらん。
あんまり気にしないほうがいいかしらん。
argumentは何かを支持する理由みたいな意味あいっぽいぞ。


ちなみに、音楽ではaugment(argumentとスペルが違う)やdiminishというのがあって、ジャズなんかでは雰囲気のあるコード(ここで言うコードは和音のこと)として、よく使われている。増5度とか減5度ってやつ。
和音コードの構成として、Cメジャーなら、ドミソ(CEG)になる。
これが増5度だとドミソ#(CEG#)でなんともいえない響きに(人によっては気の抜けた感じとも)※G#=A♭
減5度だとドミソ♭(CEG♭)※G♭=F# 不穏な雰囲気になる。


このへんにして一旦進もう。仮引数とは......?
演習3-02 戻り値
function myFunction3_02() {
console.log(calcArea(3, 4));
}
function calcArea(x, y) {
return x * y;
}これを実行すると、12になる。
う~~~~ん????
console.log(calcArea(3, 4)) で、function calcArea(x, y)の戻り値(return)となるx * yを持ってきているので、3*4で12となる????
まってまって、え~どゆこと?
ちょっと落ち着こうか。
function myFunction3_02() {
console.log(calcArea(3, 4));//関数名(引数1, 引数2,…)
}
function calcArea(x, y) {//function 関数名(仮引数1, 仮引数2,…)
return x * y; //戻り値
}関数名(引数1, 引数2,…)
function 関数名(仮引数1, 仮引数2,…) {
//処理
return 戻り値; //戻り値が引数のところに来る
}
3,4を引数として function calcArea(x, y) に渡して、その戻り値12が出力される。あ~~~~~。

変換器、変換機、へんかんき、へんかんき......。
演習3-03 剰余
引数として二つの整数を渡して、x,yとして受け取り、xをyで割ったときの余り(剰余)を戻り値として返す関数を作成しましょう。
あ~~~日本語だけど日本語わからなくなってきた~~~~。さっきの演習がなければ答えられなかったわい。
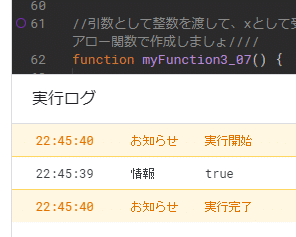
演習3-04 条件判定
引数として整数を渡して、xとして受け取り、その値が偶数ならtrue、そうでないならfalseを戻り値として返す関数を作成しましょう。
あ~~~わからん~~~~。
function myFunction3_04() {
console.log(isEvenNum(4))
}
function isEvenNum(x) {
return x;
}まず、これで、引数として4を渡して、returnでなんの計算もしないでそのまま4が返ってくる、というのはできる。これに、偶数ならtrueって論理判定でいいの?え~~~あ~~~~わかんね~~~~。あ~~~ここに入れればいいのかああ???

できた????
関数リテラル
お前はなんなんだ。
演習3-05 アロー関数
演習3-06 アロー関数
矢印みたいな形だからアロー関数、と理解。
短縮系として書けるやつ。
演習3-07 アロー関数
合ってんのかあ?

配列に続く。あ~~~頭が~~~~~~。
いいなと思ったら応援しよう!

