Node.js がわからないので雑にやってみる 2 〜Express編
雑にやっています。
前回
Expressとは?
公式
Fast, unopinionated, minimalist web framework for Node.js
Node.js 用の高速で固定観念のないミニマリスト Web フレームワーク
らしいです。
MDM
Quiita
やる
今回はこれをやる
環境構築
環境構築
ターミナルでもVS Codeでもいいや。
mkdir express-tutoria
cd express-tutorial
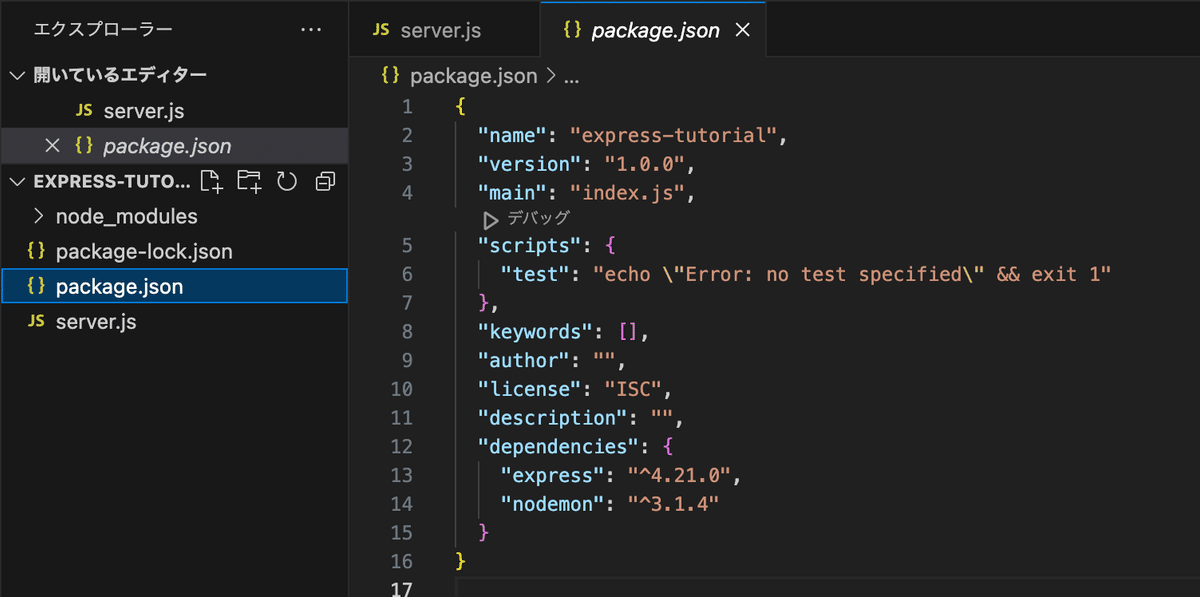
npm init -y
code .
Expressとnodemonと入れる
npm i express nodemon
npm i express nodemon は、Node.jsのプロジェクトに2つのパッケージ(express と nodemon)をインストールするためのコマンド
npm i とは?
npm(Node Package Manager)は、Node.jsのパッケージ管理ツールです。
i は install の短縮形で、指定されたパッケージをインストールします。
コマンドを実行すると、指定したパッケージが node_modules フォルダにインストールされ、package.json ファイルの dependencies に追加されます。
express とは?
今回やるのは主にここ。
Express は、Node.jsの軽量なウェブフレームワークです。前述の通り、ウェブアプリケーションやAPIサーバーの開発をシンプルにしてくれます。
Expressをインストールすることで、HTTPリクエストやレスポンス、ルーティング、ミドルウェアなどを簡単に扱えるようになります。
nodemon とは?
前回のおさらいですね。
Nodemon は、Node.jsアプリケーションを開発中に自動的に再起動してくれるツールです。ファイルの変更を検知し、自動的にサーバーを再起動してくれるので、いちいち手動でサーバーを再起動する手間が省けます。
これにより、開発作業がスムーズに進み、リアルタイムで変更が反映されます。

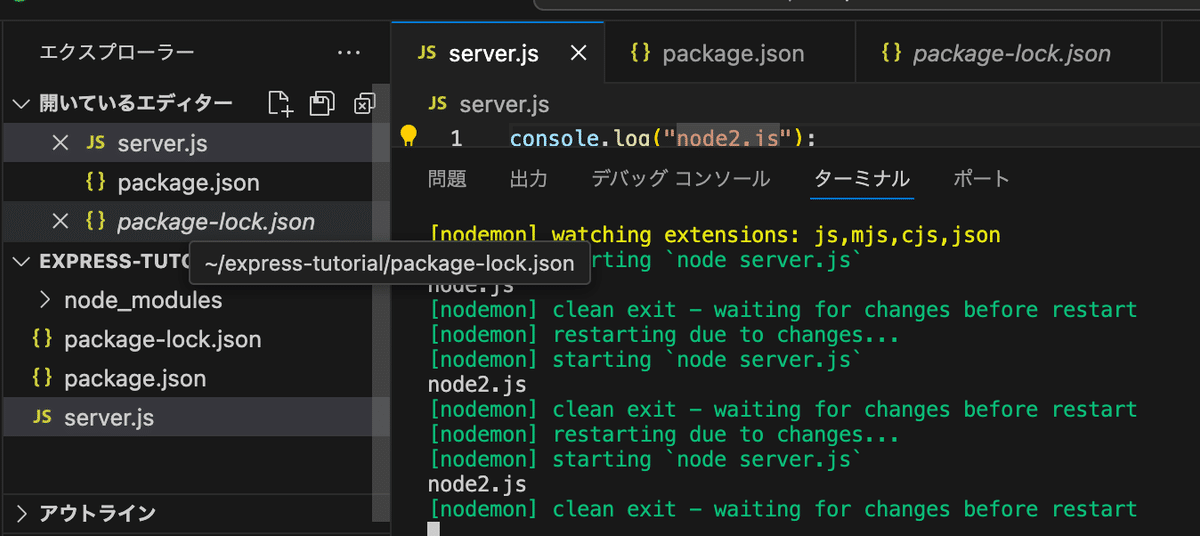
環境構築したら確認
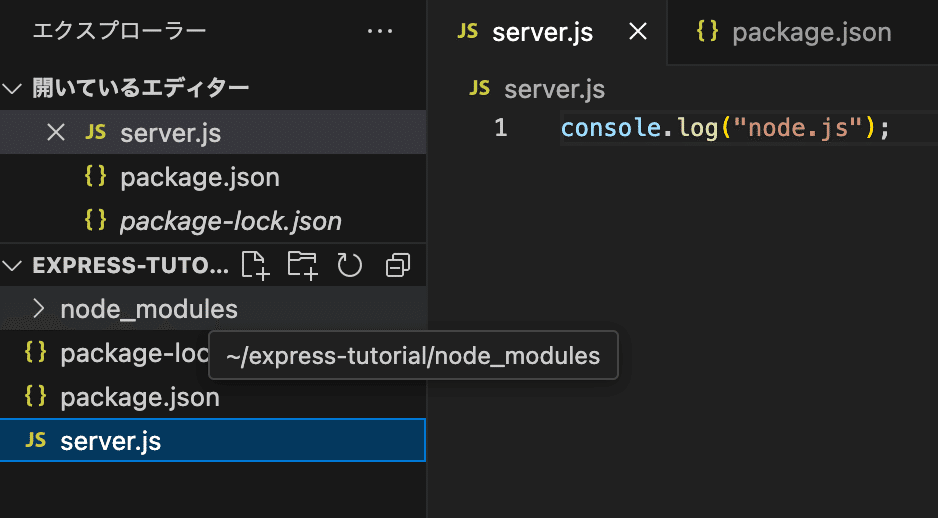
server.jsファイル用意する
適当なコンソールログ書く

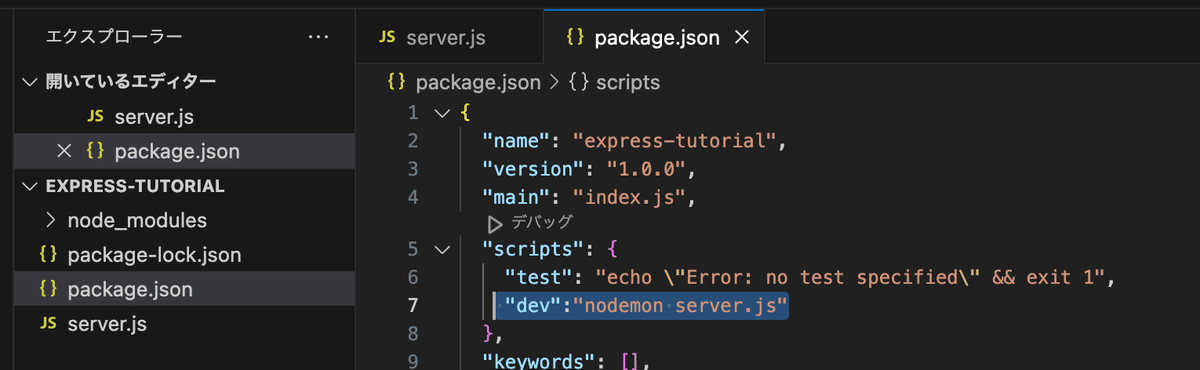
package.jsonのscripts追加

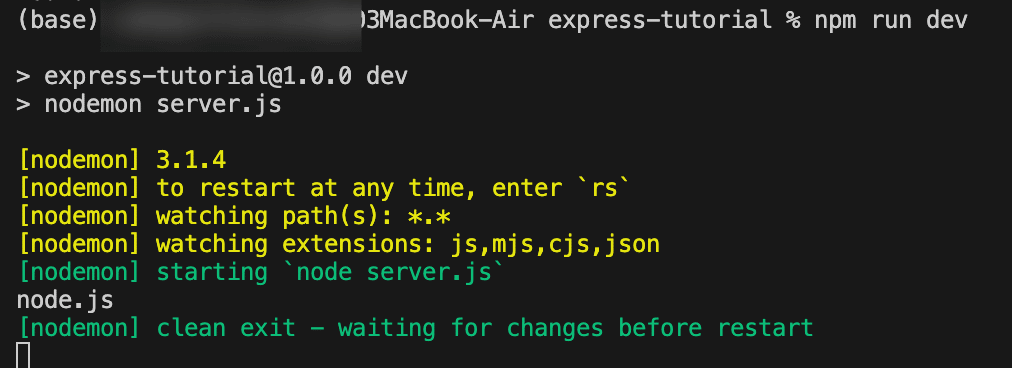
npm run dev

nodemonにより、server.jsを書き換えたらリロードしてくれている

Express
Express 第一歩
Node.jsとExpressを使ってポート3000でサーバーを起動する。
const express = require("express");
const app = express();
const PORT = 3000;
app.listen(PORT, () => console.log("サーバーが起動しました。"));require("express") で、Expressモジュールをインポートする。
const app = express();
express() を呼び出すことで、アプリケーションのインスタンスを作成。この app はサーバーとして機能し、HTTPリクエストのハンドリングやルート設定を行う。
const PORT = 3000;
PORT にはサーバーがリッスンするポート番号を指定しています。ポート番号3000は、開発環境でよく使われる標準的なポートの一つです。
サーバーがこのポート番号でリクエストを受け取る準備をします。
app.listen(PORT, () => console.log("サーバーが起動しました。"));
app.listen(PORT) は、指定されたポートでサーバーを起動して、クライアント(ブラウザなど)からのリクエストを待ち受けます。
() => console.log("サーバーが起動しました。") はコールバック関数です。サーバーが無事に起動した後に実行され、「サーバーが起動しました。」というメッセージをコンソールに出力します。

ルーティング はじめに
Expressを使ってサーバーを起動し、http://localhost:3000/ にアクセスした際にコンソールにメッセージを出力する
const express = require("express");
const app = express();
const PORT = 3000;
app.get("/",(req,res)=>{
console.log("Hello express");
});
app.listen(PORT, () => console.log("サーバーが起動しました。"));↓追加部分
app.get("/",(req,res)=>{
console.log("Hello express");
});実際の動作
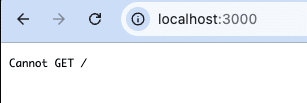
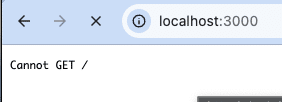
コードを実行すると、サーバーがポート3000で待機します。
ブラウザで http://localhost:3000/ にアクセスすると、サーバーが app.get() で定義された処理を実行し、コンソールに "Hello express" が表示されます。
ただし、現状ではクライアント(ブラウザ)に対して何も表示されず、サーバー側のコンソールにのみログが出力される状態です。

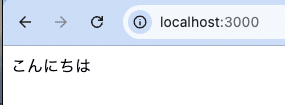
ブラウザにも文字を表示する
res.send("こんにちは"); を追加
const express = require("express");
const app = express();
const PORT = 3000;
app.get("/",(req,res)=>{
console.log("Hello express");
res.send("こんにちは");
});
app.listen(PORT, () => console.log("サーバーが起動しました。"));
res.send("<h1>こんにちは</h1>"); のようにタグにするとh1見出しでブラウザに表示される。

ステータスコード
const express = require("express");
const app = express();
const PORT = 3000;
app.get("/", (req, res) => {
// console.log("Hello express");
// res.send("<h1>こんにちは</h1>");
// res.sendStatus(404);
// res.status(500).send("エラーです。");
res.status(500).json({ msg: "エラーです。" });
});
app.listen(PORT, () => console.log("サーバーが起動しました。"));



エンドポイント /user にアクセスしてみる
const express = require("express");
const app = express();
const PORT = 3000;
app.get("/", (req, res) => {
// console.log("Hello express");
// res.send("<h1>こんにちは</h1>");
// res.sendStatus(404);
// res.status(500).send("エラーです。");
res.status(500).json({ msg: "エラーです。" });
});
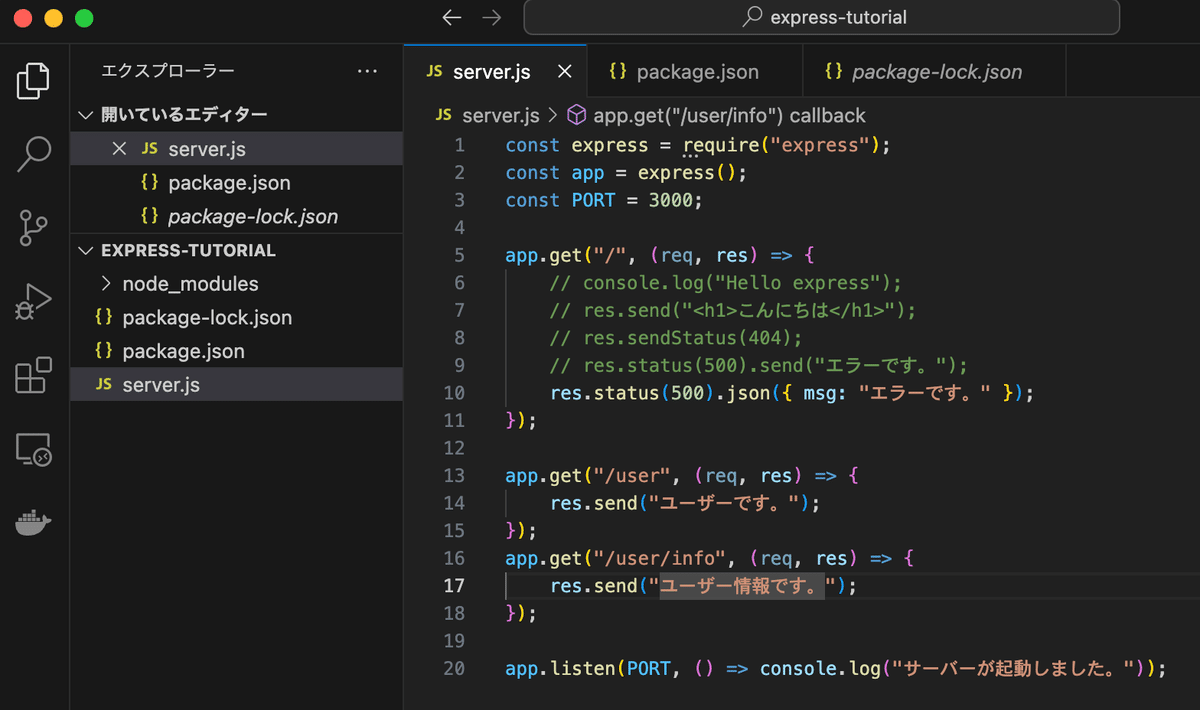
app.get("/user", (req, res) => {
res.send("ユーザーです。");
});
app.listen(PORT, () => console.log("サーバーが起動しました。"));/user にアクセスした場合の流れ
サーバーがポート3000で起動しています。
ブラウザで http://localhost:3000/user にアクセスすると、サーバーにGETリクエストが送信されます。
サーバーは、このリクエストに対して事前に設定されたルートハンドラ(app.get("/user", ...))を見つけ、その中の処理を実行します。
res.send("ユーザーです。") が呼ばれ、サーバーはクライアントに「ユーザーです。」という文字列をレスポンスとして返します。
ブラウザには、「ユーザーです。」というメッセージが表示されます。

/user/info も追加してみる


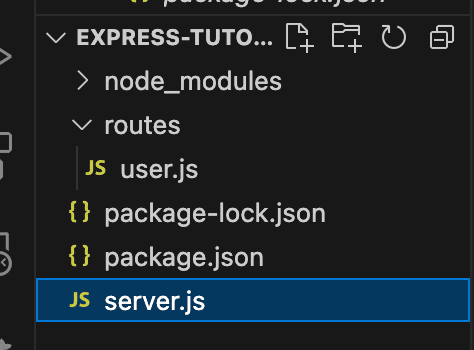
ルーティング(ファイルを切り分けて管理する)
routesフォルダを作って、user.jsファイルを作ります。

server.jsに書いていた以下のコードを削除
app.get("/user", (req, res) => {
res.send("ユーザーです。");
});
app.get("/user/info", (req, res) => {
res.send("ユーザー情報です。");
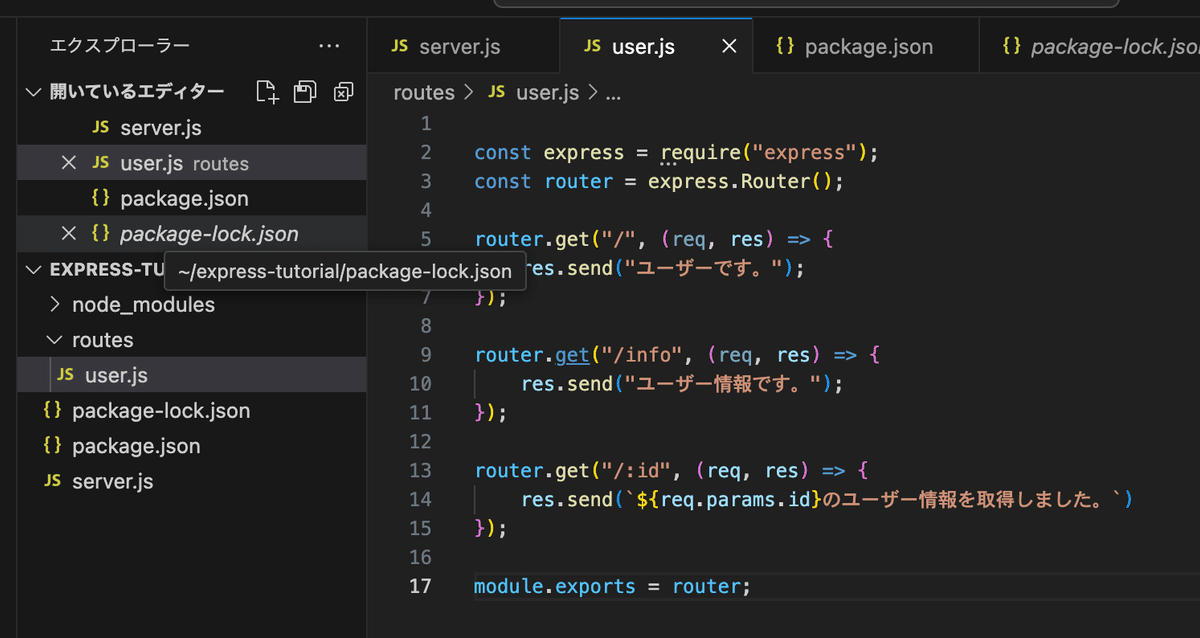
});user.jsは 以下のようになる。
module.exports = router; で外から呼び出せるようにしている感じね。
const express = require("express");
const router = express.Router();
router.get("/", (req, res) => {
res.send("ユーザーです。");
});
router.get("/info", (req, res) => {
res.send("ユーザー情報です。");
});
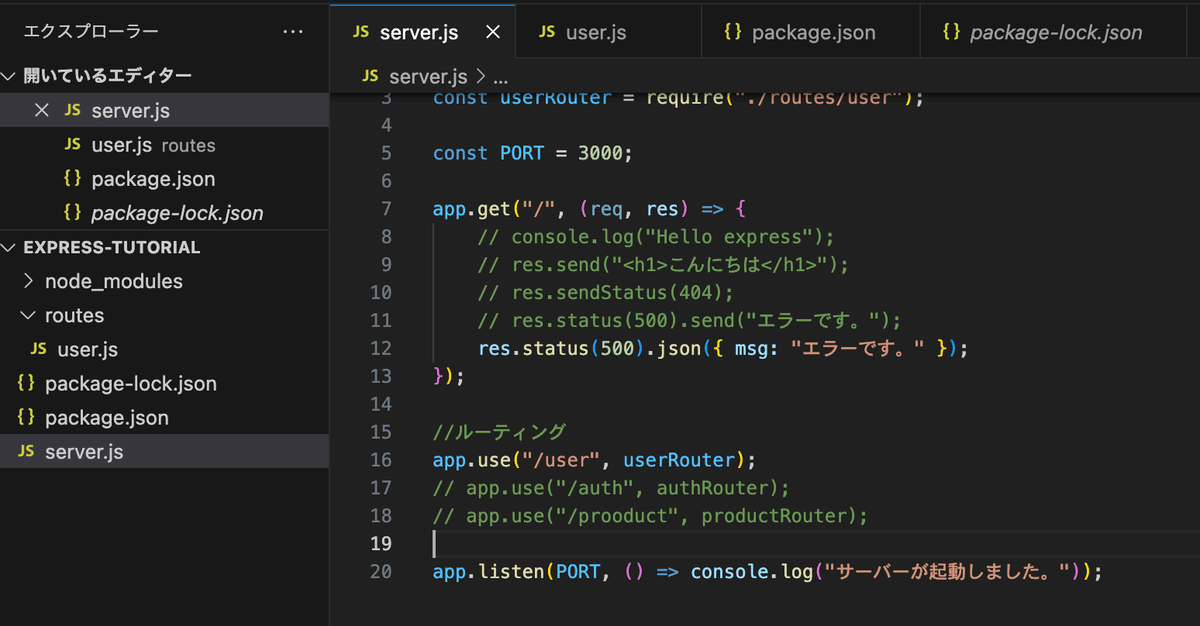
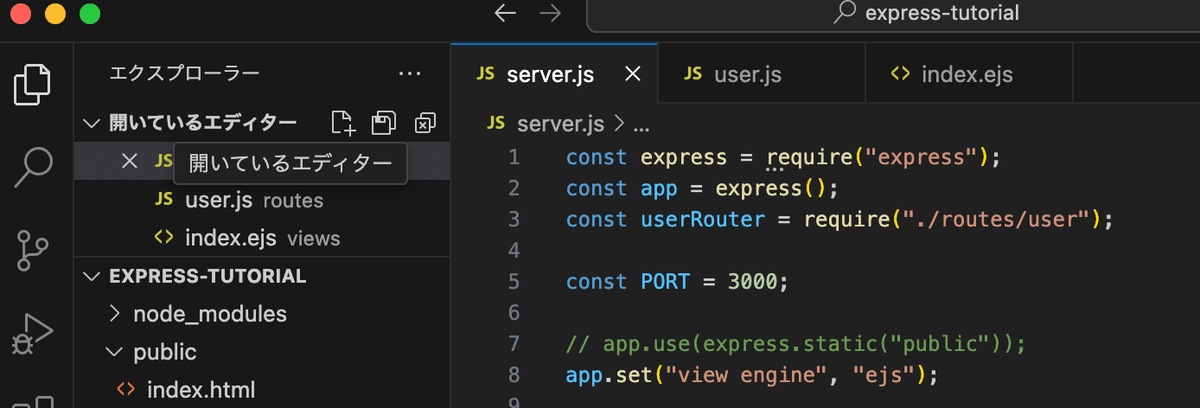
module.exports = router;server.jsは 以下のようになる
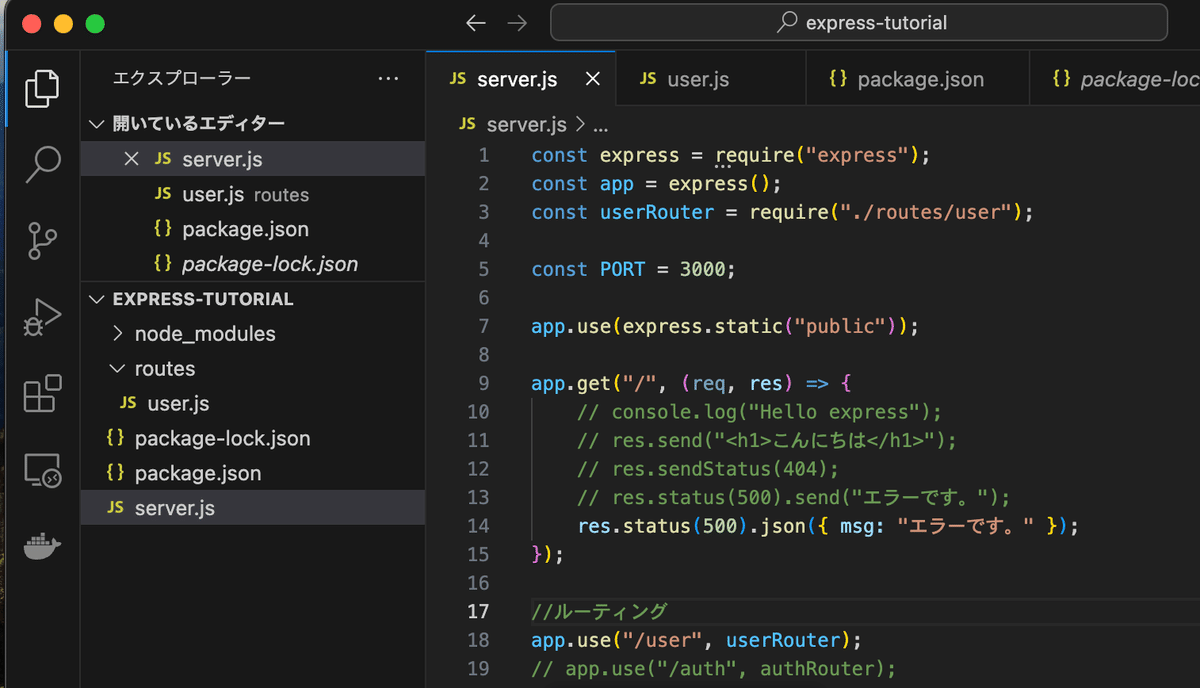
require("./routes/user");で user.jsで作ったrouterを呼び出している感じ。
const express = require("express");
const app = express();
const userRouter = require("./routes/user");
const PORT = 3000;
app.get("/", (req, res) => {
// console.log("Hello express");
// res.send("<h1>こんにちは</h1>");
// res.sendStatus(404);
// res.status(500).send("エラーです。");
res.status(500).json({ msg: "エラーです。" });
});
//ルーティング
app.use("/user", userRouter);
app.listen(PORT, () => console.log("サーバーが起動しました。"));/user 以下は、userRouterに任せるって感じ。
ブラウザ表示確認



今後の拡張性
app.use("/auth", authRouter); みたいにして、コード足して、authRouterの中身を書いていけば良い、と。なるほど。

ランダム文字列の対応(動的なURLパラメータを処理する仕組み)
:id
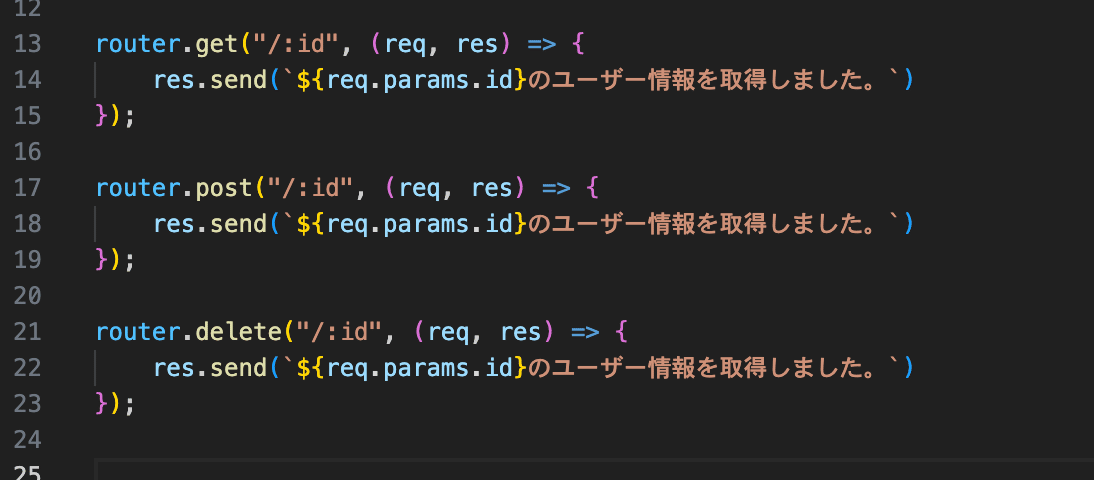
router.get("/:id", (req, res) => {
res.send(`${req.params.id}のユーザー情報を取得しました。`)
});

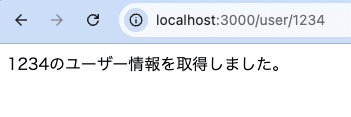
処理の流れ:
クライアントが http://localhost:3000/user/123 のようなリクエストを送ると、このルートがマッチします。
URLの 123 の部分が req.params.id に格納されます。
res.send() を使って、123のユーザー情報を取得しました。 というメッセージがクライアントに返されます。
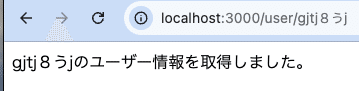
適当な文字列でもできる(できちゃう

今は、GETしか作ってない。
ブラウザ叩くのは基本GETしかない。
POSTはフォーム置いたりして指定しないといけない。
あとはPOSTMANで確かめるとか。

POST、DLETEを自作したい人は、Web APIの作り方という動画にてとのこと。よくできてるなー。
https://youtu.be/9HXcaDQyWxA?si=ZViovYoNx1riazuG
横道。idのバリデーションはどないすんねや?エラーハンドリングは?
バリデーション
idが期待される形式(例えば、数値や特定の文字列パターン)かどうかを確認し、必要に応じてバリデーションを行う
router.get("/:id", (req, res) => {
const id = req.params.id;
if (!/^\d+$/.test(id)) { // 例: idが数字のみで構成されているかをチェック
return res.status(400).send("無効なユーザーIDです。");
}
res.send(`${id}のユーザー情報を取得しました。`);
});エラーハンドリング
指定されたidに対応するユーザーが存在しない場合や、データベースエラーが発生した場合のエラーハンドリングも考慮する必要がありそー(特に実務的には)
router.get("/:id", async (req, res) => {
try {
const user = await getUserById(req.params.id); // 仮の非同期関数
if (!user) {
return res.status(404).send("ユーザーが見つかりません。");
}
res.json(user);
} catch (error) {
console.error(error);
res.status(500).send("サーバーエラーが発生しました。");
}
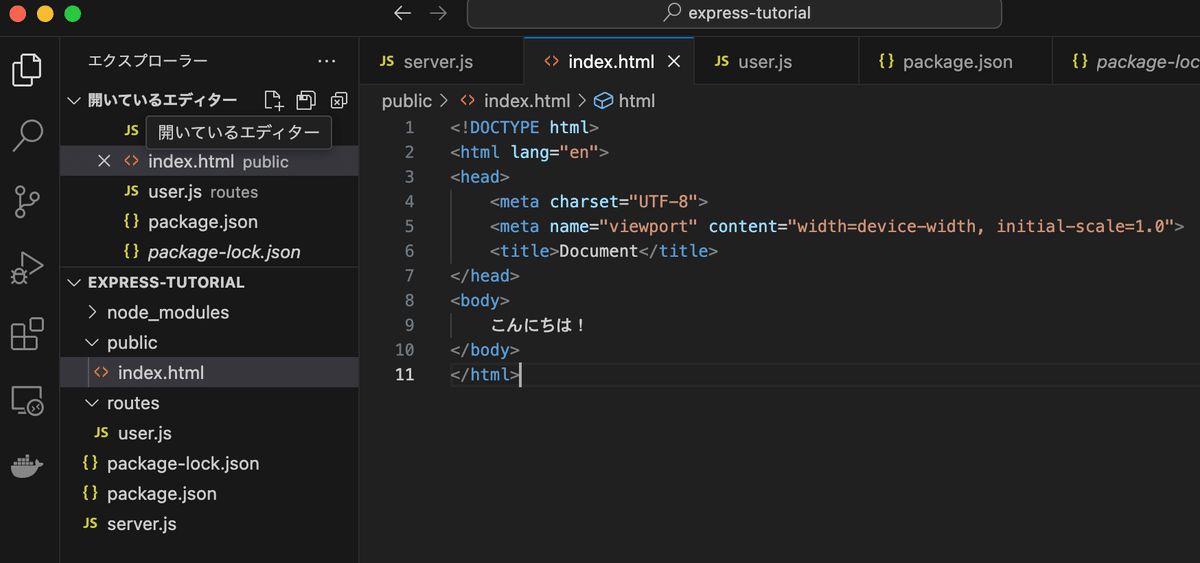
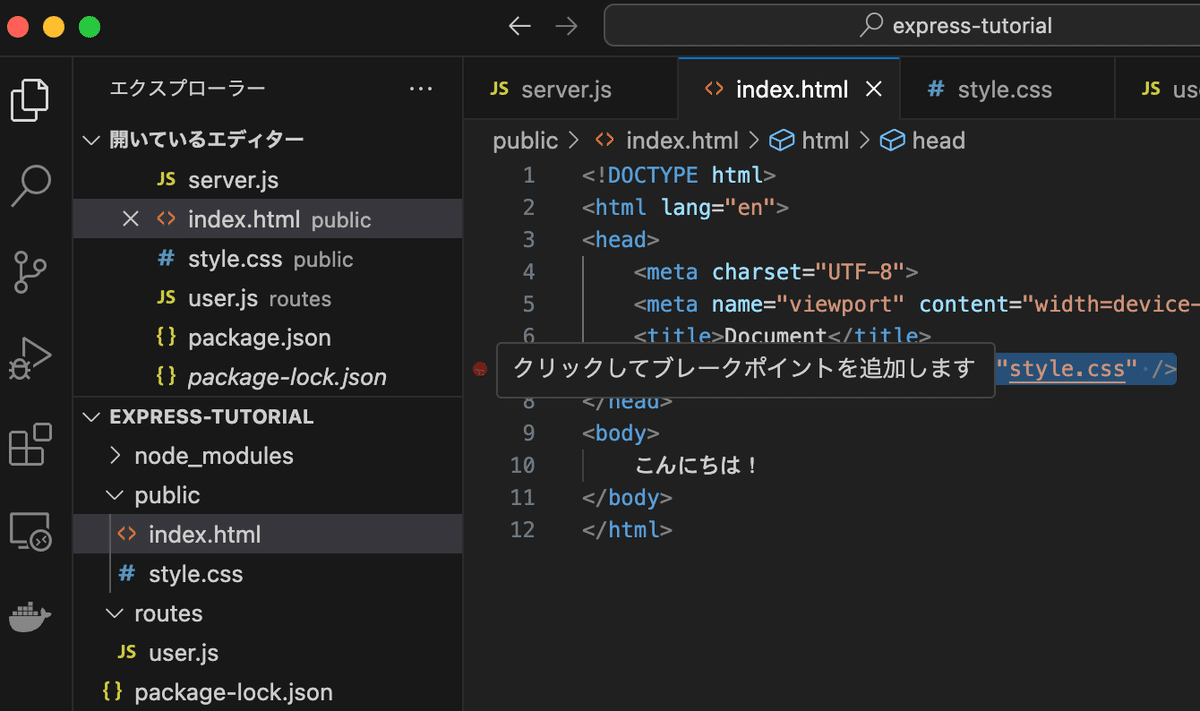
});htmlを表示(静的ファイルを表示)
app.use(express.static("public"));


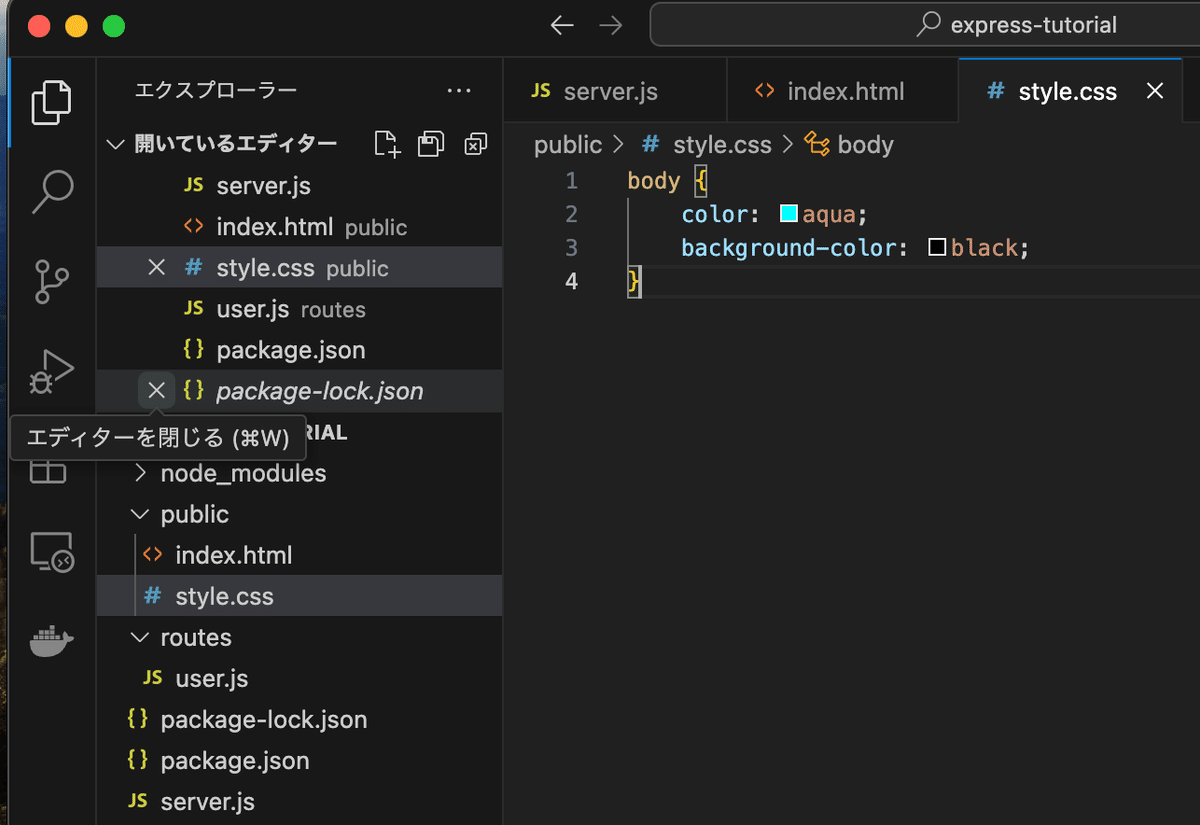
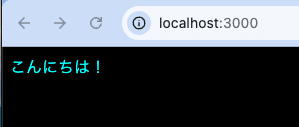
CSSを追加



app.set テンプレートエンジンを使ってみる
動的ファイル表示もできる
データベースとか。
コンソールで
npm i ejs
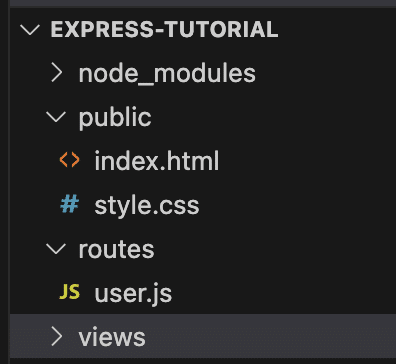
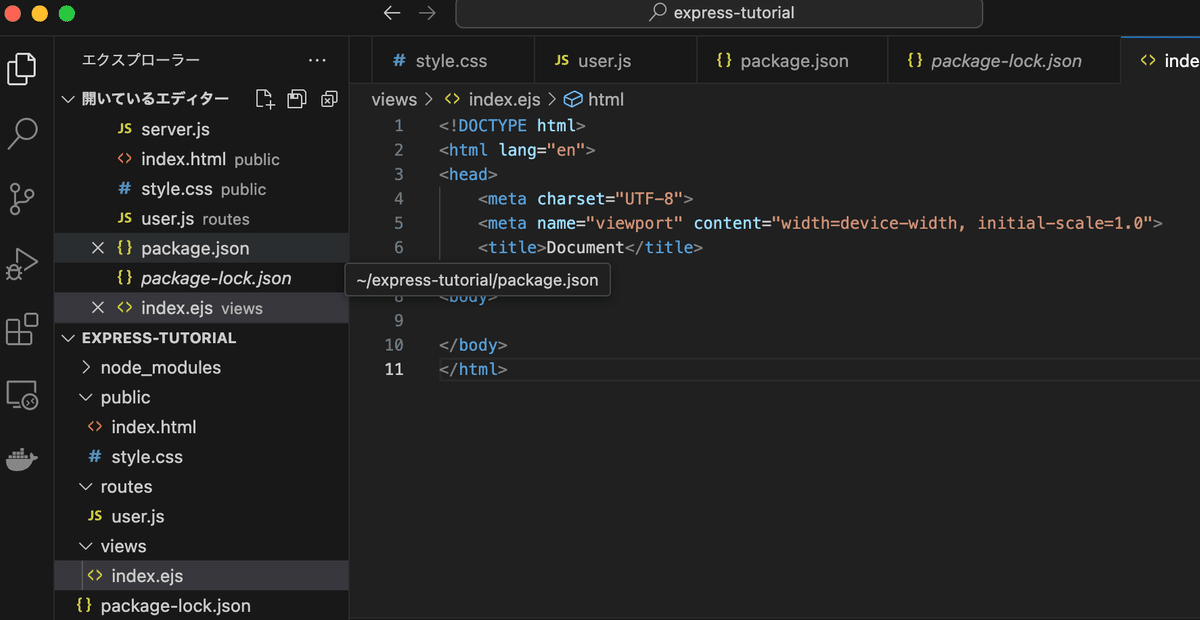
viewsフォルダ作る

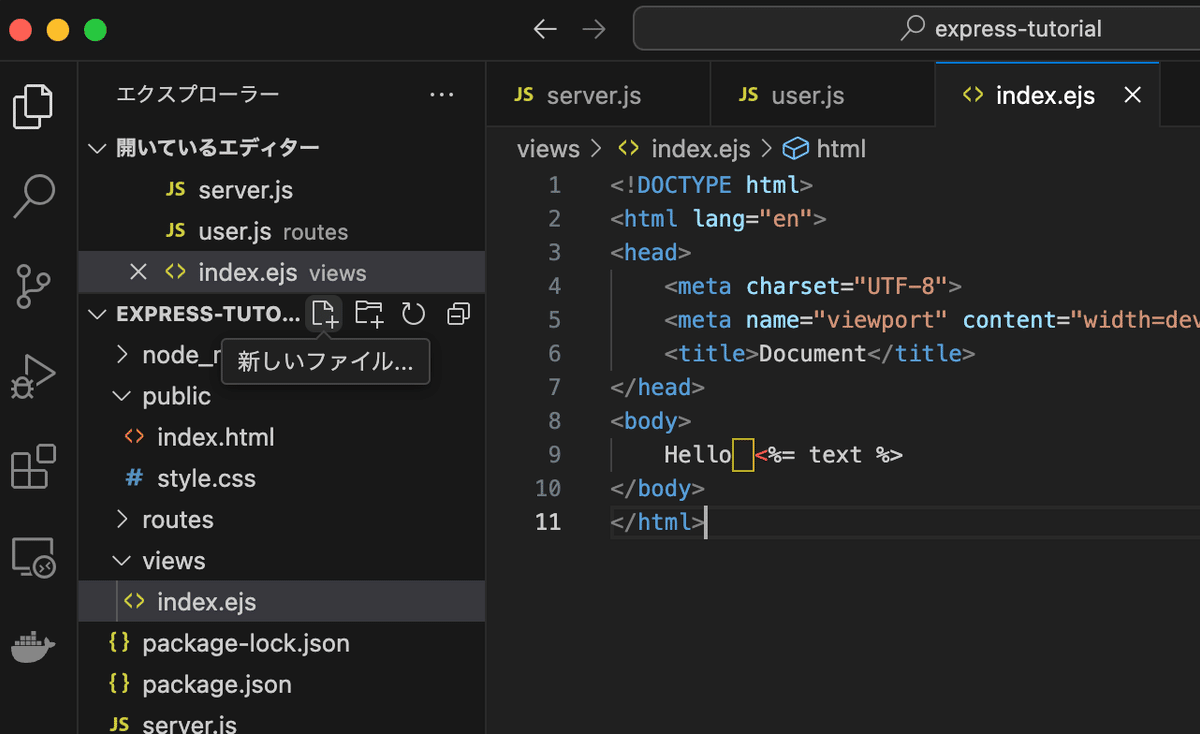
index.ejs ファイル作る

ターミナル
サーバ起動
npm run dev
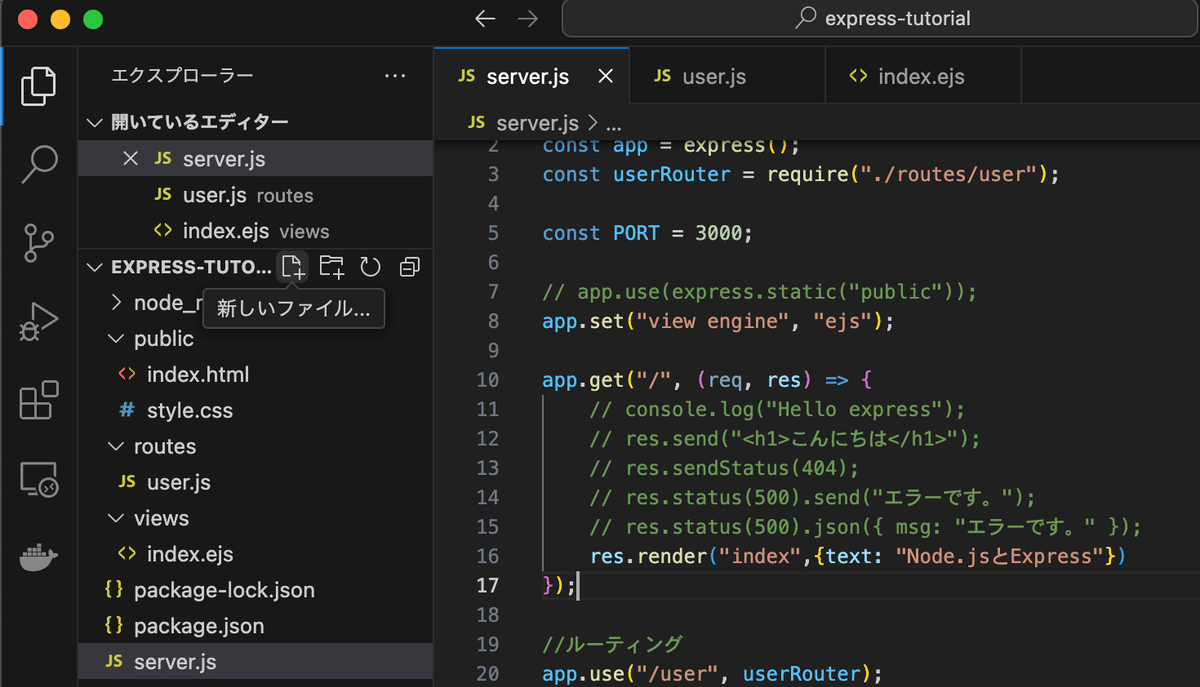
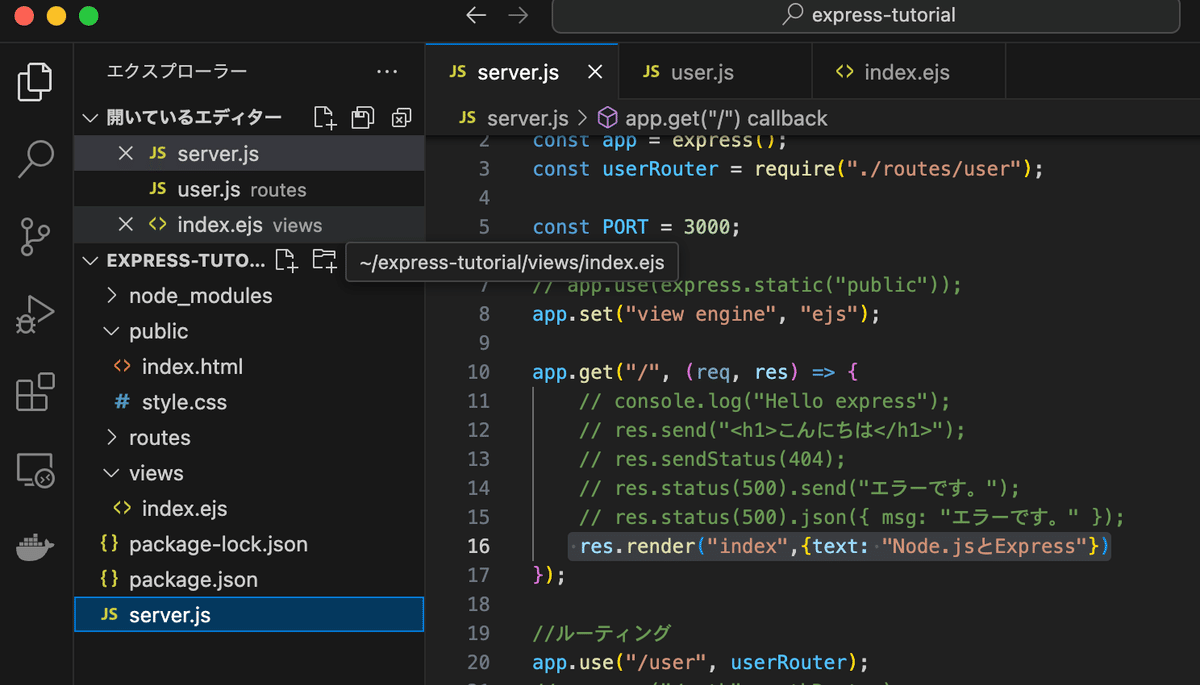
server.js コメントアウトして、書き換え


res.render("index",{text: "Node.jsとExpress"})
本来なら、この{}の部分がデータベースから取得してきたものになるが、まずはハードコーディング(手書き)で。
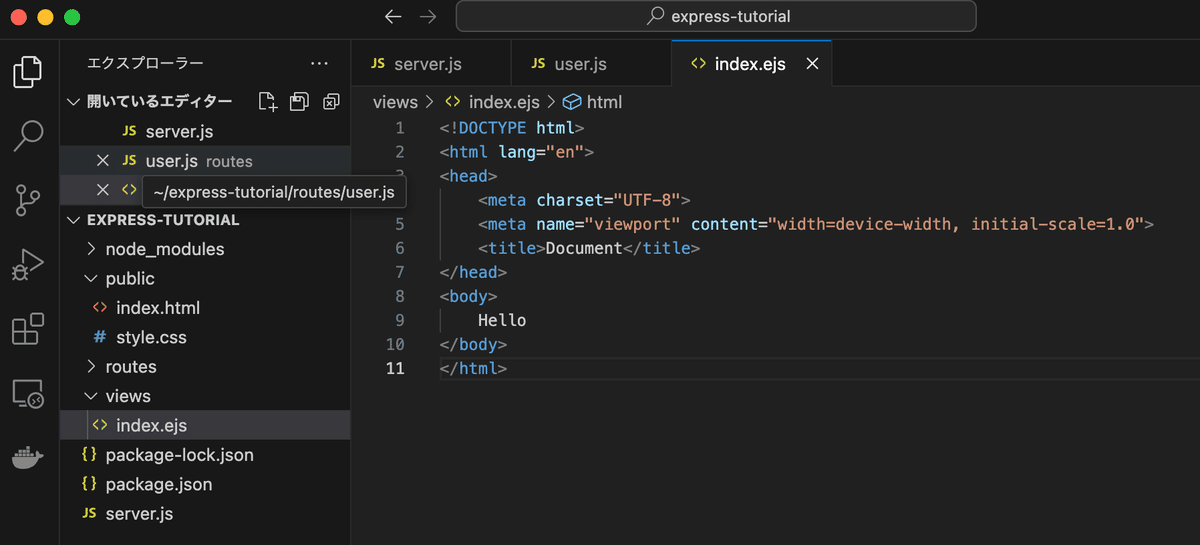
index.ejs書き換える


Hello <%= text %> として、呼び出す

text は {text: "Node.jsとExpress"}の部分が呼び出される

ブラウザ表示確認

VS Code ejsプラグイン
入れておこう

ミドルウェア
//ミドルウェア
function mylogger(req, res, next){
console.log(req.originalURL);
next();
}app.use(mylogger);const express = require("express");
const app = express();
const userRouter = require("./routes/user");
const PORT = 3000;
app.use(mylogger);
// app.use(express.static("public"));
app.set("view engine", "ejs");
app.get("/", (req, res) => {
// console.log("Hello express");
// res.send("<h1>こんにちは</h1>");
// res.sendStatus(404);
// res.status(500).send("エラーです。");
// res.status(500).json({ msg: "エラーです。" });
res.render("index",{text: "Node.jsとExpress"})
});
//ルーティング
app.use("/user", userRouter);
// app.use("/auth", authRouter);
// app.use("/prooduct", productRouter);
//ミドルウェア
function mylogger(req, res, next){
console.log(req.originalUrl);
next();
}
app.listen(PORT, () => console.log("サーバーが起動しました。"));ターミナル ルートディレクトリが表示される

動画見ながら、ミドルウェアを効かしていく箇所の変更など。
今日はこんなとこで。
いいなと思ったら応援しよう!

