
GAS × LastPassAPI スプレッドシートにLastPassに格納されている情報を書き込みたい その3 レスポンスデータの確認
前回
レスポンスを得るためのGASコード
function test_getsfdata() {
const url = 'https://lastpass.com/enterpriseapi.php';
const scriptProperties = PropertiesService.getScriptProperties();
const cid = scriptProperties.getProperty('AccountNumber');
const provhash = scriptProperties.getProperty('ProvisioningHash');
const options = {
"method": "POST",
"header": { "Content-Type": "application/json", },
"payload": {
"cid": cid,
"provhash": provhash,
"cmd": "getsfdata",//getdetailedsfdata だと 429エラー。 "getuserdata", "getsfdata"は通る
"data": "all"
}
}
const response = UrlFetchApp.fetch(url, options);
console.log(`response: ${response}`);
const obj = JSON.parse(response);
console.log(obj);
}コマンドgetdetailedsfdata だと 一発で429 Too Many Requestsエラーが返ってくる。 "getuserdata", "getsfdata"は通る という状態です。
そこのポイントもどうにかしたいのですが、一旦、getsfdataで得られたデータを見てみます。
レスポンスデータ
生データを晒すわけにはいかないので、構造は同じサンプルデータを以下に示します。
上記のコードでログ表示されたものから取ってきて、一部加工しています。
なお、JSONデータの整形には JSONきれい なんてのもあります。
https://tools.m-bsys.com/development_tooles/json-beautifier.php
JSONデータの整形 いろいろあるみたい
https://todosoft.net/blog/?p=671
{
"12345678": {
"sharedfoldername": "hoge",
"deleted": false,
"score": 50,
"users": [
{
"username": "hoge@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
},
{
"username": "fuga@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
},
{
"username": "hege@hoge.com",
"readonly": "1",
"give": "0",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
}
]
}ここで、公式が示しているサンプルを見てみます。
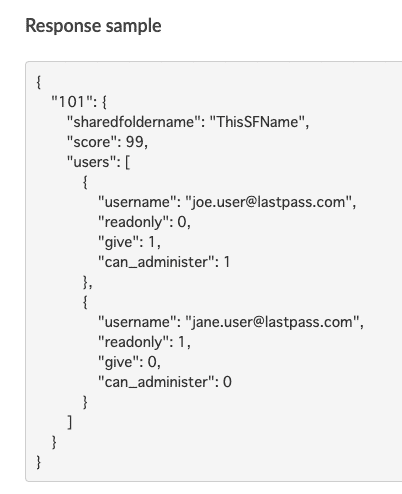
Get Shared Folder Data via LastPass API
https://support.lastpass.com/help/get-shared-folder-data-via-lastpass-api

実際に得られたものは、Response sampleから下記の2項目が加わった状態のようです。
superadmin
deletedstatus
オブジェクトの中にオブジェクトがあり、配列があり、オブジェクトがある、といった構造になっているようです。
ここから、うまいこと値(データ)を取り出して、スプレッドシートに書き込んでいきたい。
続きは次回。
続き
いいなと思ったら応援しよう!

