
[ラズパイ / 電子工作]手のひらサイズのスマートミラーを自作してみた
どうも~、IoT探検家のシンクンです。
皆さん、「スマートミラー」ってご存知ですか?
天気やニュース情報が表示される未来を感じさせる鏡で、海外のDIY系のYouTube動画で紹介されているのをよく見かけます。

今回はこの「スマートミラー」を手のひらサイズで作っていきたいと思います。
用意したもの
・ラズパイ本体(Raspberry Pi 4)
・4インチのLCDモニター
・マジックミラー
・木製の縁
・塗料、刷毛、マスキングテープ、サンドペーパー
・キーボード
・microSDカード
・USB-C接続の電源アダプター
マジックミラーは縦120mm✕横80mmサイズで、鏡の販売.COMさんで作ってもらいました。
マジックミラーとは
別名ハーフミラーとも呼ばれ、片面が鏡のように映像を反射し、もう片面からみるとガラスのように向こう側が透けて見える。 実際は、明るい場所からマジックミラーを見ると鏡に見え、暗い所から明るい場所をマジックミラーを通して見るとガラスのように透けて見える。
自作の流れ
1)ラズパイの初期設定
2)ラズパイのタブレット化
3)ラズパイ(タブレット)にMagicMirror²をインストール
4) MagicMirror²をカスタマイズ
5)組み立てと塗装
6) 手のひらサイズ の「スマートミラー」完成
1)ラズパイの初期設定
まずは、Raspberry Pi(ラズベリー パイ)、略してラズパイという小型コンピュータを用意して、初期設定をします。
詳細は「[普通科高校卒の週末プログラマー]ラズパイの初期設定をしてみた」を御覧ください。
2)ラズパイのタブレット化
次にLCDモニターを別途用意して、組み立ててラズパイのタブレット化します。
詳細は「[普通科高校卒の週末プログラマー]手のひらサイズのタブレットを自作してみた」を御覧ください。
3)ラズパイ(タブレット)にMagicMirror²をインストール
続いて、スマートミラーに天気やニュース情報が表示させるためのモジュール「MagicMirror²」をラズパイにインストールします。

#最新のNode.jsをインストール
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install -y nodejs
#MagicMirror²のコードをインストール
git clone https://github.com/MichMich/MagicMirror
#インストールしたMagicMirror²フォルダに移動
cd MagicMirror/
#関連するNode.jsのパッケージをインストール
npm install
#設定ファイルを用意
cp config/config.js.sample config/config.js
#MagicMirror²を実行
npm run start
インストールの手順はドキュメントに書いてある通りで、MagicMirror²はnode.jsを利用しているので、まずはnode.jsをインストールして、上のコマンドのように1つずつLXTerminalに入力して、最後にnpm run startでenter。
すると、MagicMirror²の初期画面が立ち上がります。
node.jsとは
サーバーサイドで動作するJavaScript。
4) MagicMirror²をカスタマイズ
MagicMirror²の初期表示は英語表記だったり、ニューヨークの天気が表示されたりしているので使いやすいようにカスタマイズしていきたいと思います。(カスタマイズ参考サイト:RaspberryPi+MagicMirror2で超簡単にGoogleフォトフレームをつくる)
カスタマイズ内容
a)日本語表記
b)日本の現在の天気と天気予報を表示
c)自分のGoogleカレンダーを表示
d)Youtubeの表示
e)縦向き表示
a)日本語表記
cd MagicMirror/config/
sudo nano config.jsこのコマンドでMagicMirror²の設定ファイルconfig.jsに移動して開き、languageの値を"en"から"ja"に変更します。
language: "ja",
b)日本の現在の天気と天気予報を表示
MagicMirror²ではOpenWeatherを利用して、現在の天気と天気予報の情報を表示しているので、まずはOpenWeatherにユーザー登録する必要があります。
OpenWeatherとは
Webやモバイルアプリケーションの開発者に、現在の天候や予測履歴を含む各種気象データの無料APIを提供するオンラインサービス。

MagicMirror²の設定ファイルconfig.jsのweatherモジュールのlocationとlocationIDとappidの値を変更します。


{
module: "currentweather",
position: "top_right",
config: {
location: "Tokyo",
locationID: "1850147",
appid: "APIキー"
}
},
{
module: "weatherforecast",
position: "top_right",
header: "Weather Forecast",
config: {
location: "Tokyo",
locationID: "1850147",
appid: "APIキー"
}
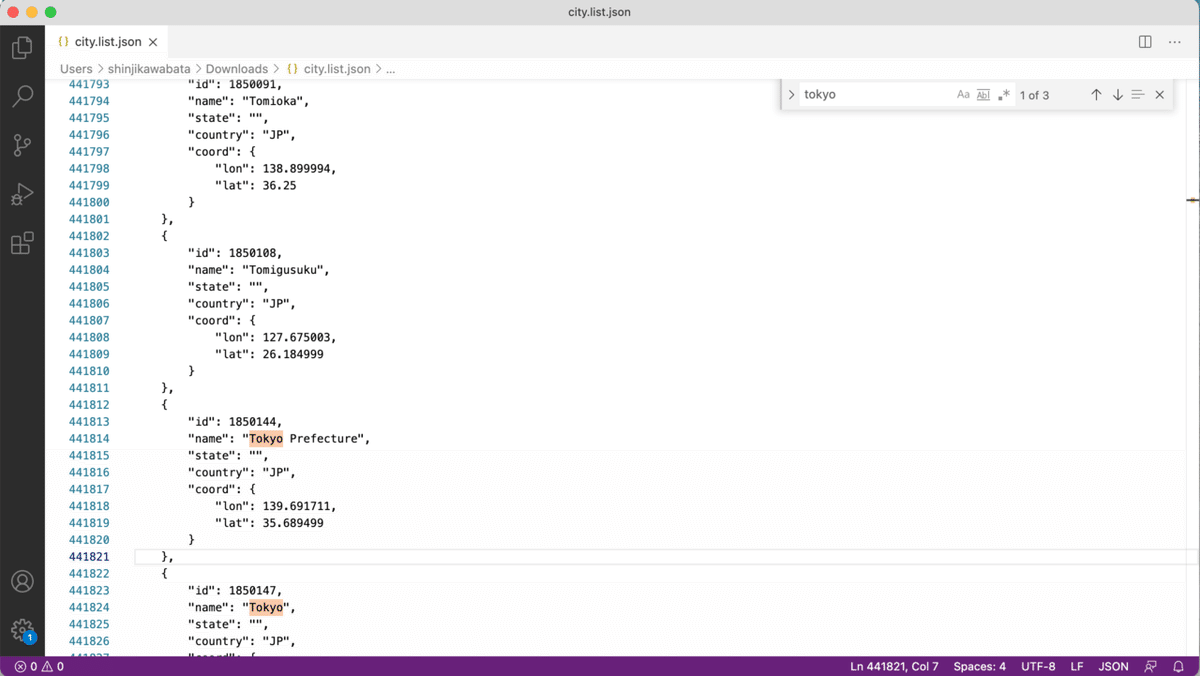
},appidはOpenWeatherのマイページから取得し、locationとlocationIDはhttps://bulk.openweathermap.org/sample/city.list.json.gzからダウンロードしたjsonファイルで、自分が知りたい天気の地域から選択(上の画像は東京のlocationとlocationIDを選択しています)。
c)自分のGoogleカレンダーを表示

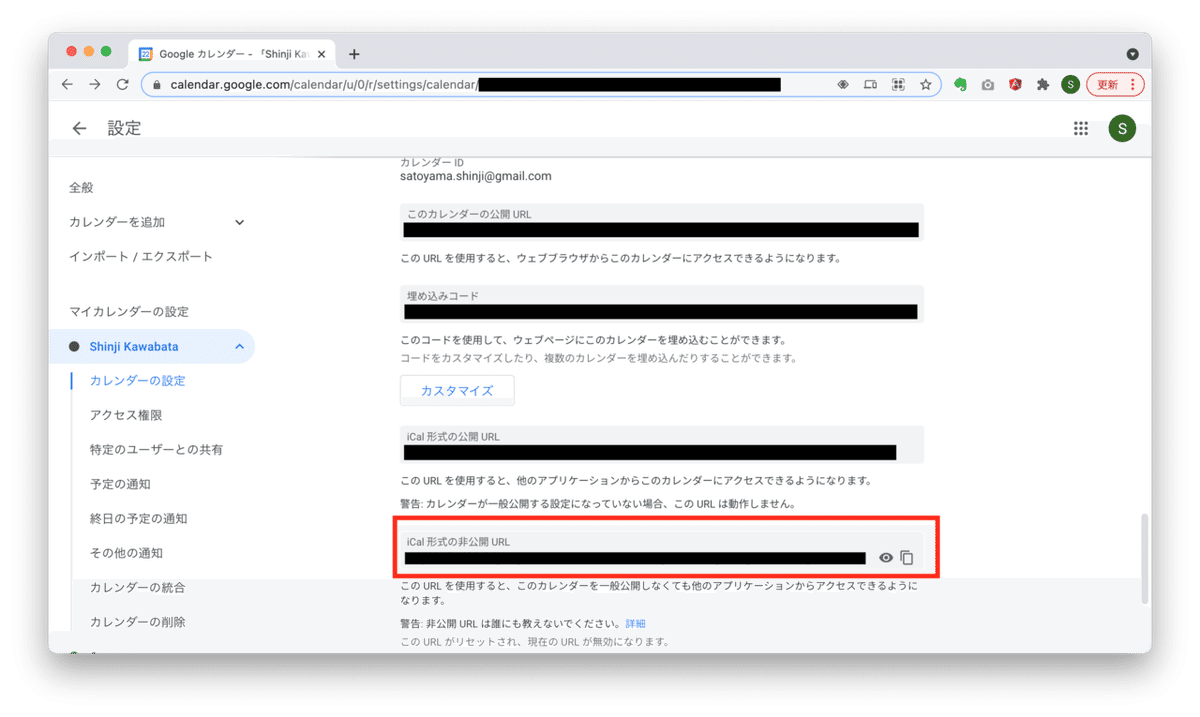
MagicMirror²でGoogleカレンダーを表示させるために、まずはGoogleカレンダー設定画面の「マイカレンダーの設定」にある「iCal形式の非公開URL」を取得します。

{
module: "calendar",
header: "予定",
position: "top_left",
config: {
dateFormat: "YYYY MM DD" ,
fade: false,
calendars: [
{
url: "iCal形式の非公開URL"
}
]
}
},そして、MagicMirror²の設定ファイルconfig.jsのcalrndarモジュールのコードをこのように変更。
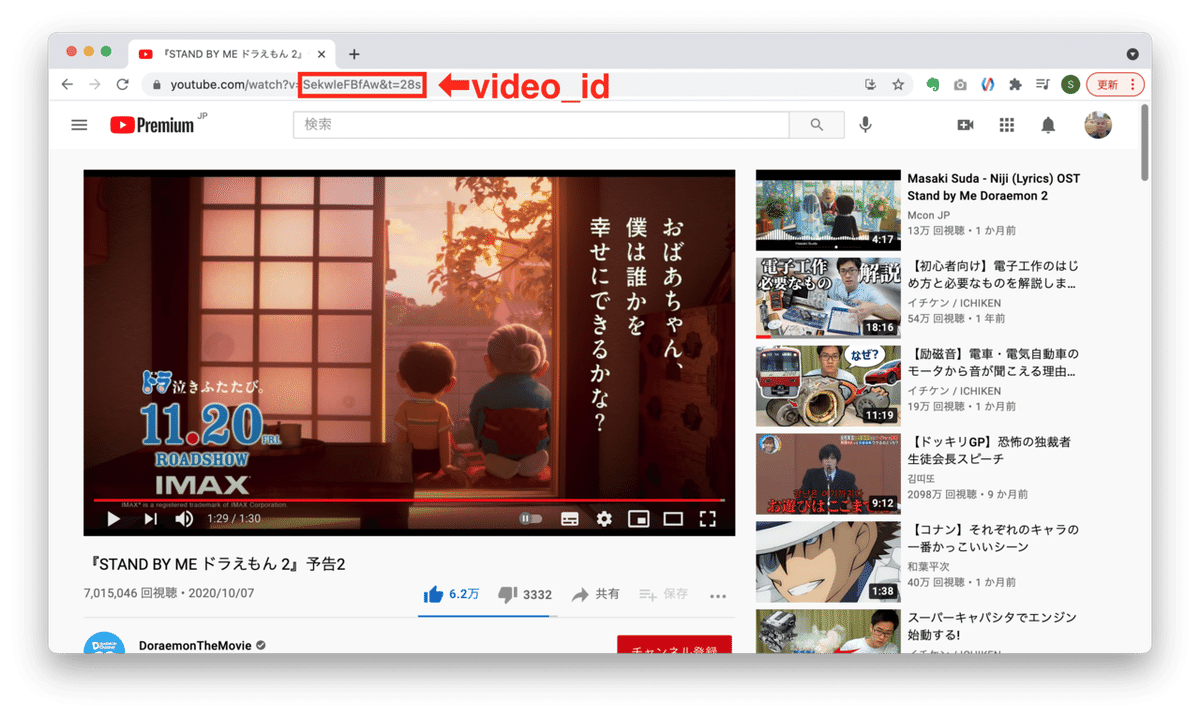
d)Youtubeの表示
自分のお気に入りのYouTube動画を表示させたいと思います。
cd ~/MagicMirror/modules
git clone https://github.com/nitpum/MMM-EmbedYoutube.gitMagicMirror²の初期設定では表示されないので、「MMM-EmbedYoutube」というモジュールを上のコマンドでGithubからラズパイにインストールしていきます。

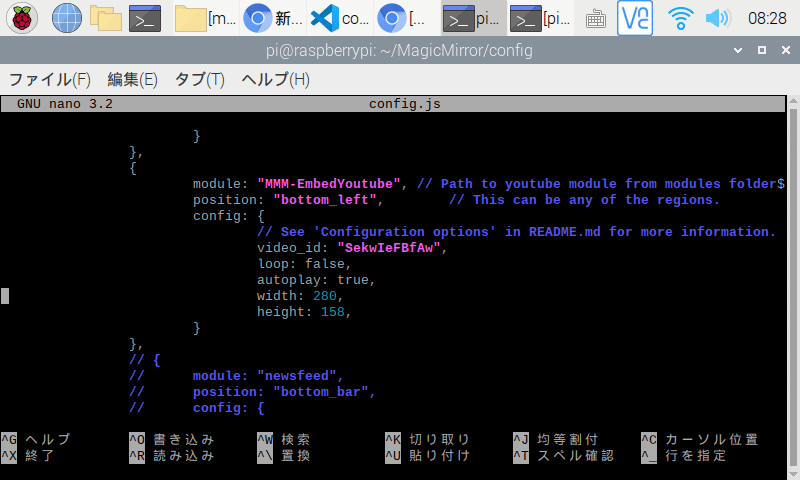
{
module: "MMM-EmbedYoutube",
position: "bottom_left",
config: {
//
video_id: "SekwIeFBfAw",
loop: false,
autoplay: true,
width: 280,
height: 158,
}
}
そして、MagicMirror²の設定ファイルconfig.jsに上のコマンドのように、設定のための配列を追記すると、スマートミラーの画面に自分のお気に入りのYouTube動画が表示されるようになります。
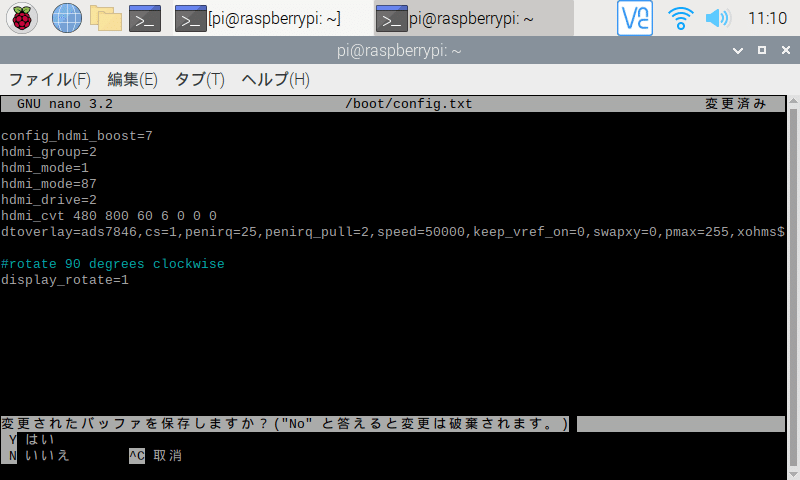
e)縦向き表示
sudo nano /boot/config.txt
ラズパイの設定ファイルconfig.textを開き、display_rotate=1と追記することで縦向き表示が実現します。display_rotate=1で縦向きにならない場合はdisplay_rotate=2を試してみたください。(参考にしたサイト:How to Rotate Raspberry Pi Video Display / Screen)
カスタマイズ後の画面
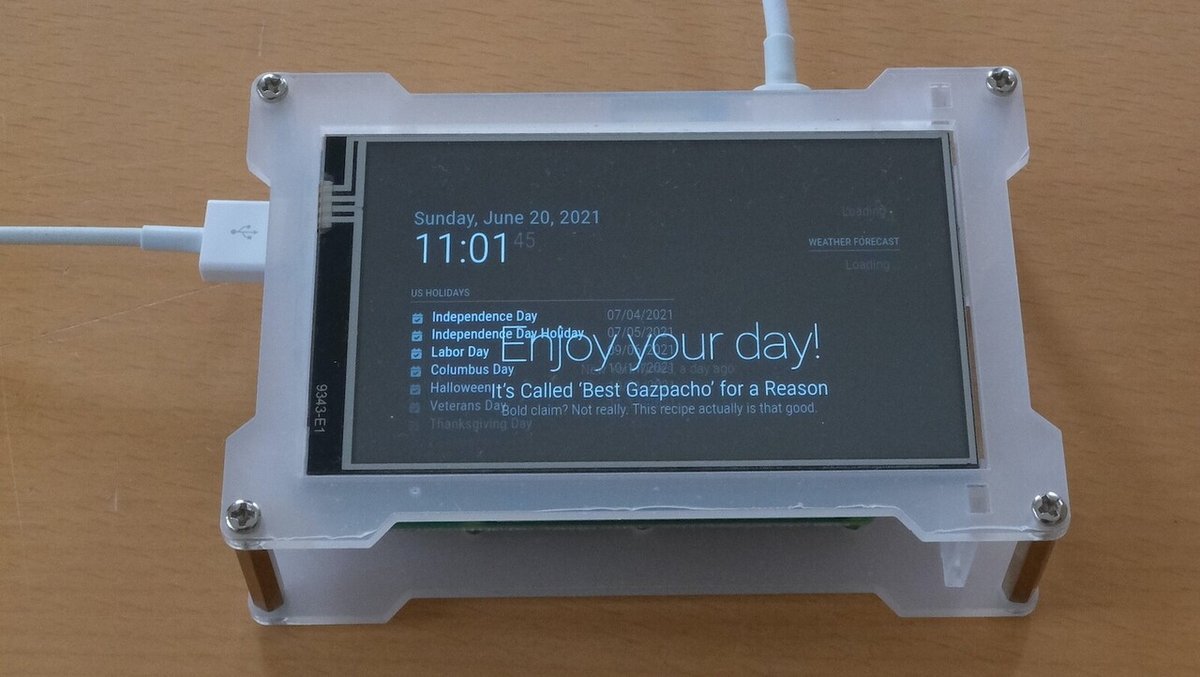
a)~e)までの5種類のカスタマイズをおこなった後のMagicMirror²の画面はこのようになりました。

5)組み立てと塗装
次は、スマートミラーに取り付ける木製の縁の組み立てと塗装を行っていきます。
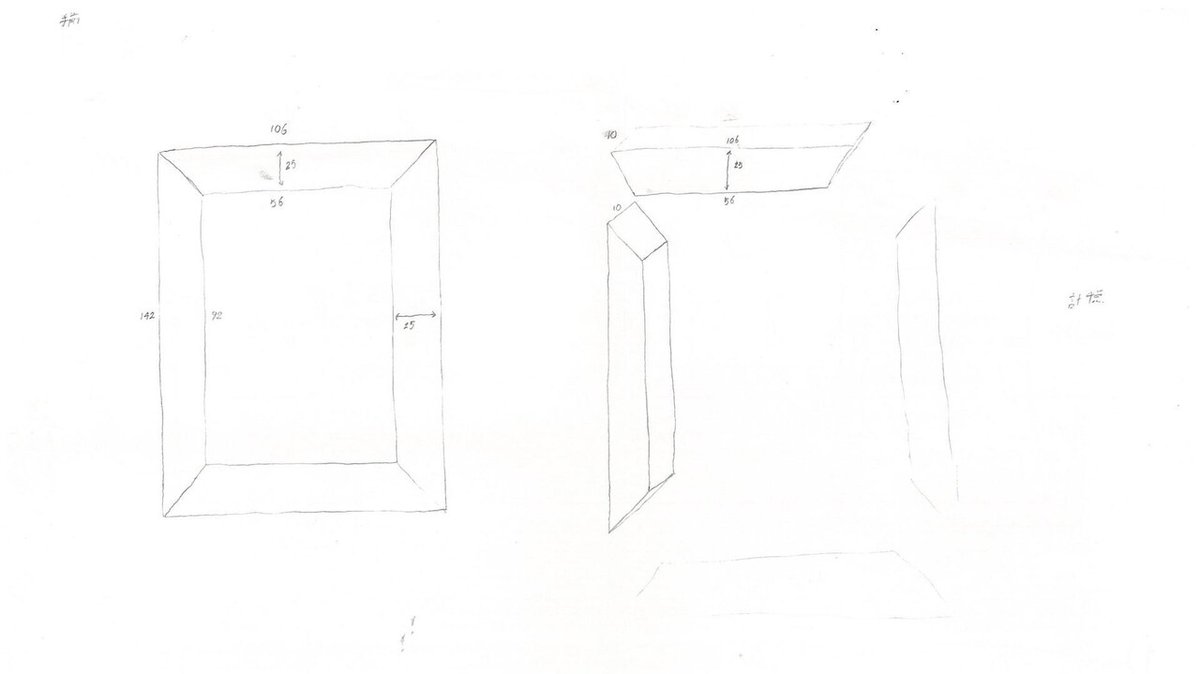
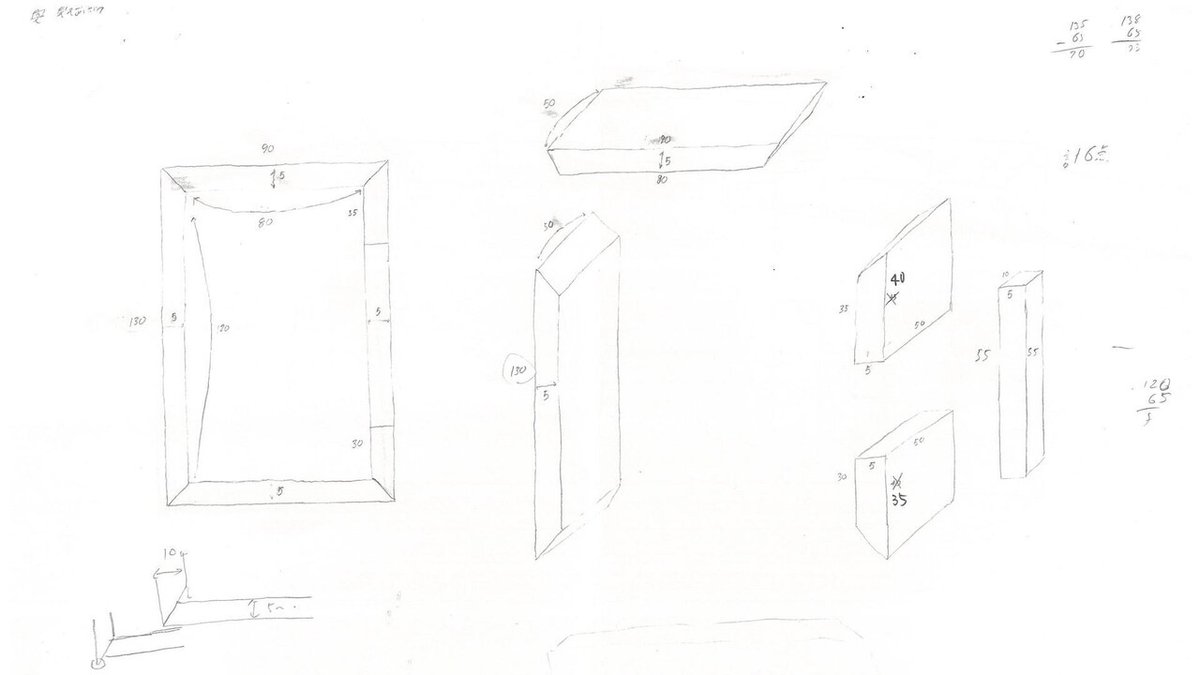
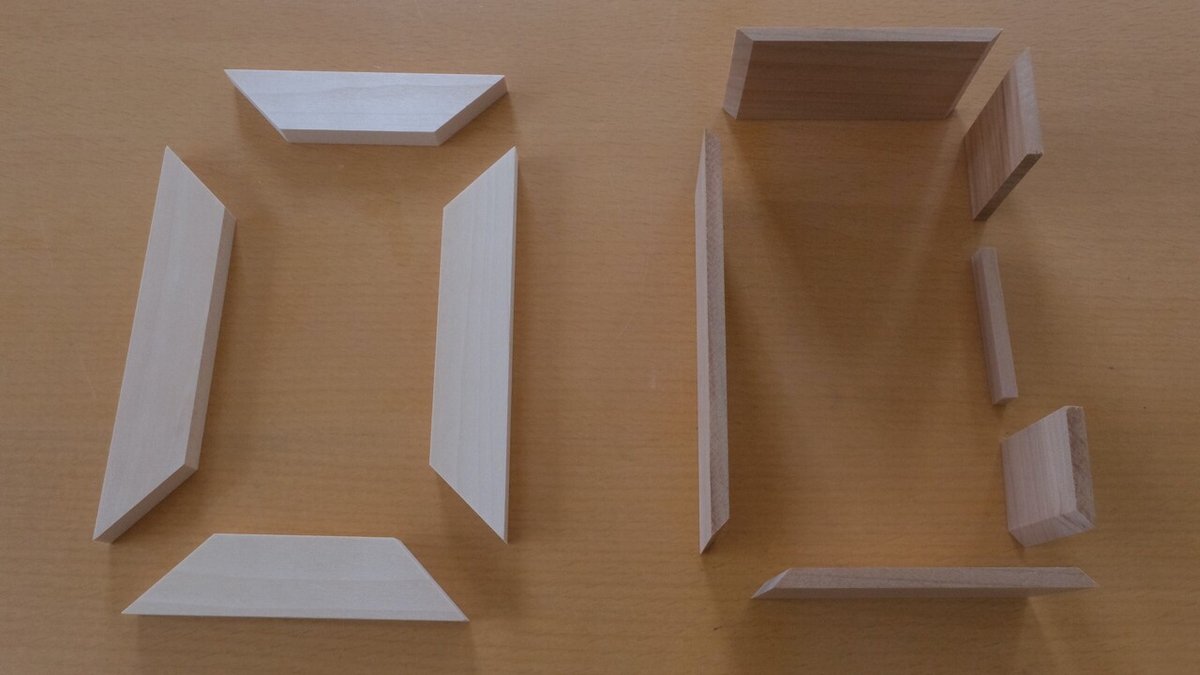
まず、木材の加工ですが、今回は簡単な設計書を紙に書いて用意して、東急ハンズさんにお願いしました。そして、それを木工用ボンドで組み立て。






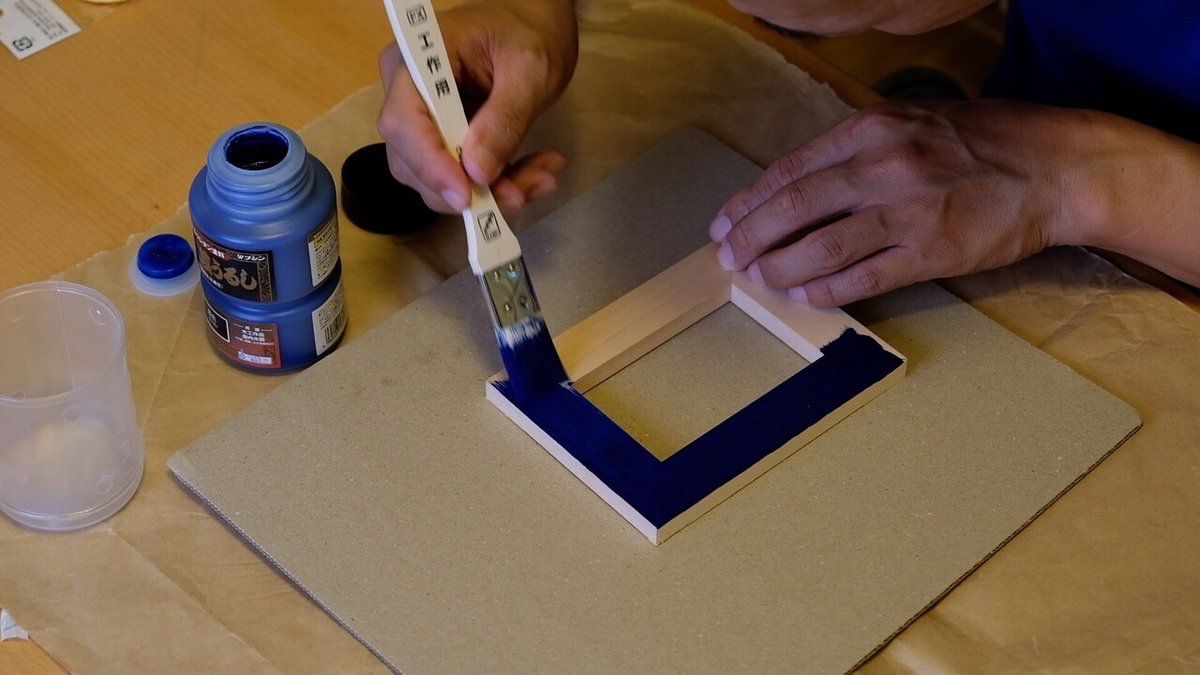
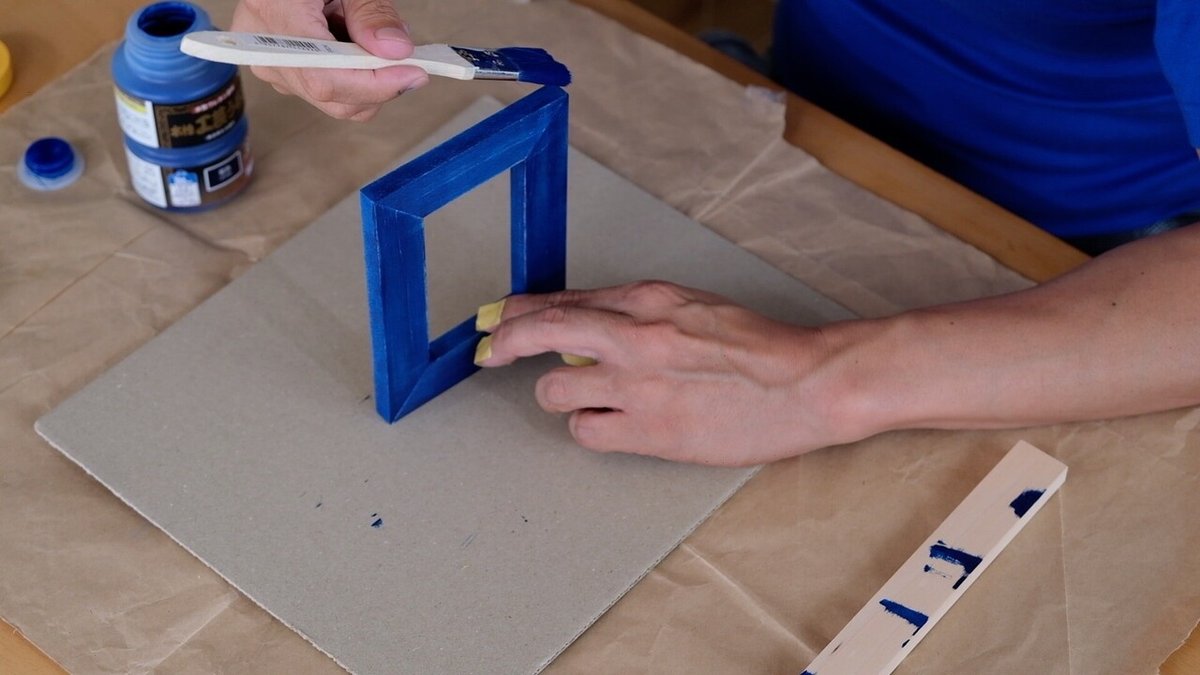
組み立て終わったら塗装をしていきます。塗料は藍色の水性の漆調塗料を利用しました~。





塗装できたら、2つの木製の縁の部品をボンドで引っ付けて、一晩寝かしておきました。
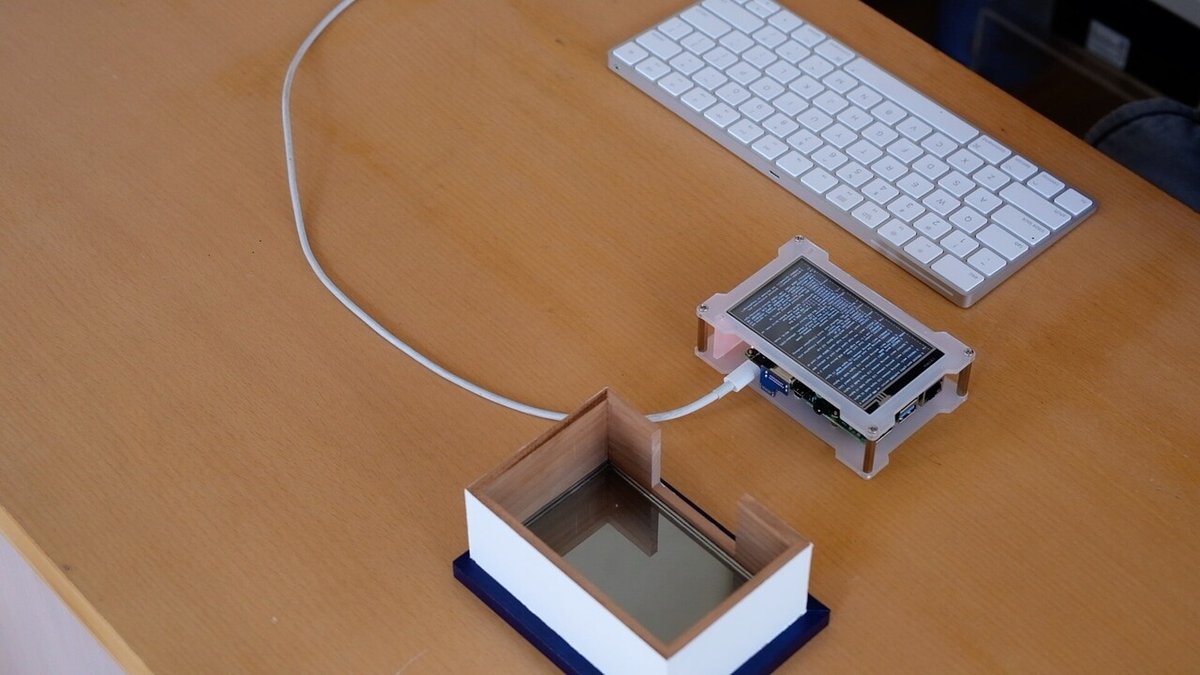
6) 手のひらサイズ の「スマートミラー」完成

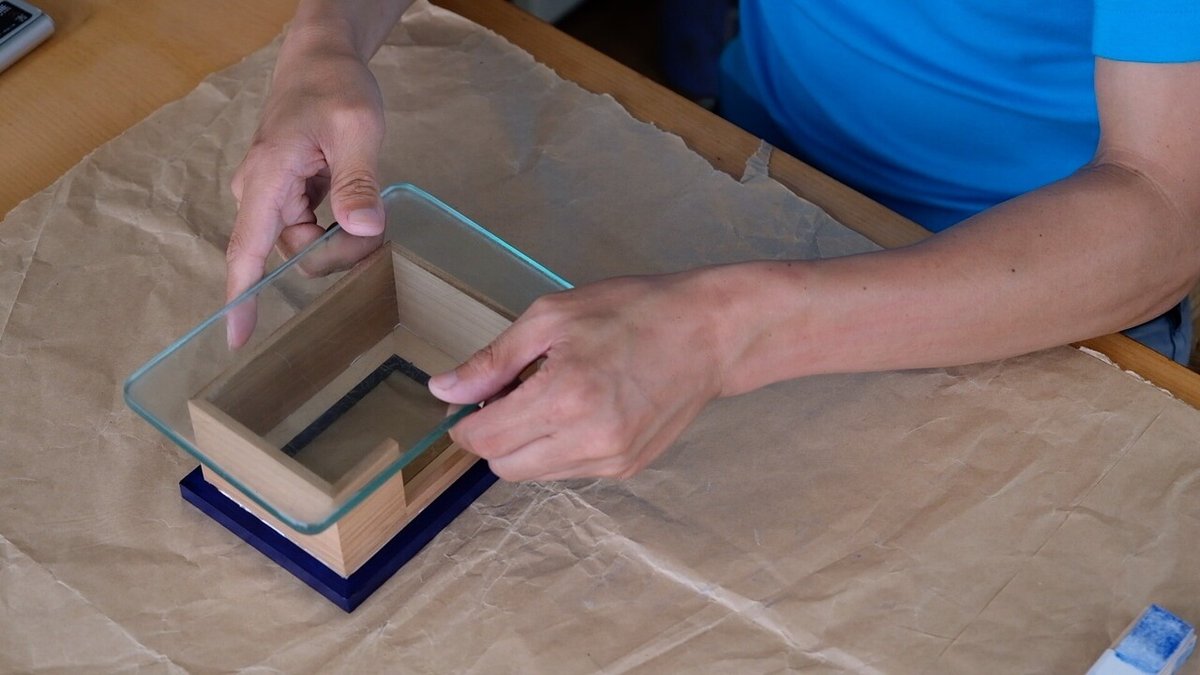
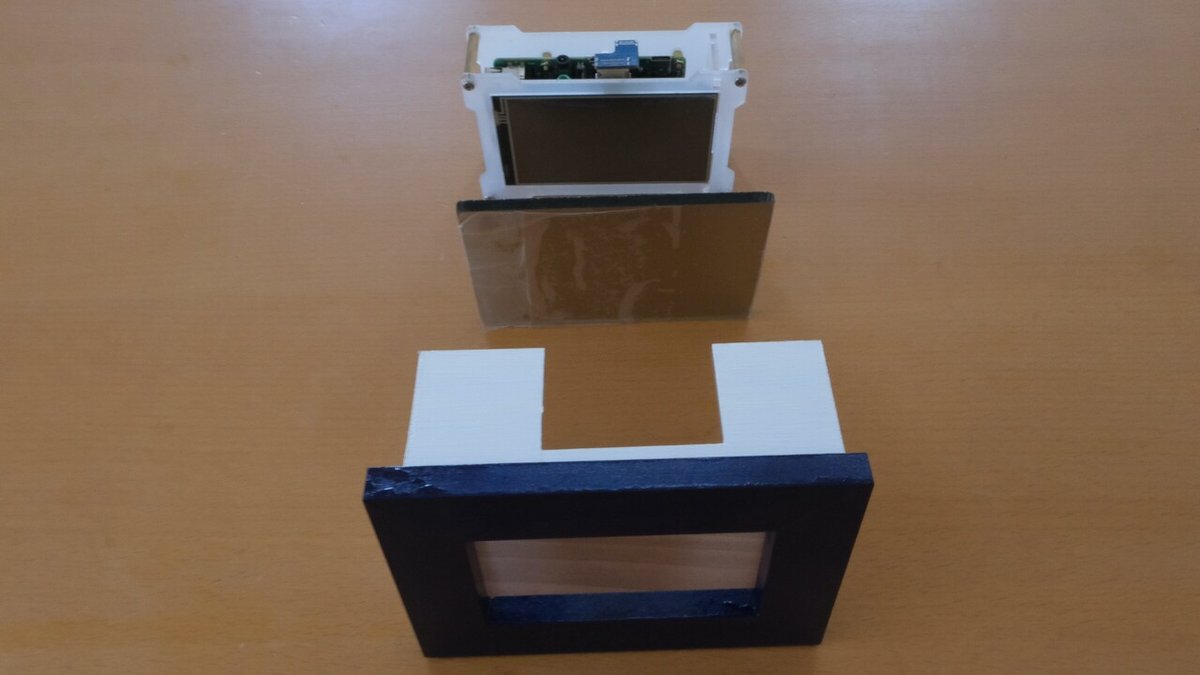
いよいよ「スマートミラー」を完成させていきましょう。上の画像のように、木製の縁に対して、マジックミラー、ラズパイ(タブレット)の順ではめ込みます。
すると、マジックミラーにMagicMirror²の画面が浮かび上がりました~😊。




振り返り
最後に今回のスマートミラー自作の振り返りです。
・スマートミラーはモジュール「MagicMirror²」の設定ファイルをカスタマイズすることで、自分好みの画面にカスタマイズできる
・スマートミラーに取り付ける木製の縁は、前と後ろの2つの部品に分けることによって、マジックミラーを間に挟む構造にすることができる
・今回のマジックミラーの自作にかかった時間は8時間ほどでした。(思ったよりもの縁の設計に時間がかかりました。)
Youtubeで見る
この記事が気に入ったらサポートをしてみませんか?
